本文实例讲述了微信小程序实现通过js操作wxml的wxss属性。分享给大家供大家参考,具体如下:
微信小程序如何通过js操作html的css属性:
在web端、手机端、webApp中可以通过js获取dom的方式设置dom属性。
微信小程序中,不能通过这种方式进行操作。
如何在微信小程序中在wxml中操作wxss的属性。
实现思路:
通过利用数据绑定实现动态改变样式,
1、在wxxml标签内嵌css属性上绑定js的date值
2、通过js中绑定css属性的date值改变wxml标签内嵌的css属性
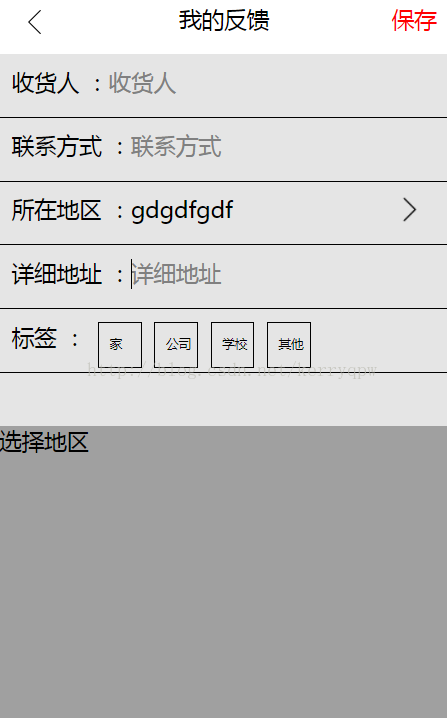
实现效果:点击所在地区,弹出选择地区的浮层

实现代码:
editAddress.wxml:
<view class='top'>
<image bindtap='goBack' class='leftdection' src='../../../../images/leftdection02.png'></image>
<text>我的反馈</text>
<text class='righttag' bindtap='sendfeedback'>保存</text>
</view>
<view class='dialogWrap' style='display:{{isShowSelectAddress}}'>
<view class='selectaddress' >选择地区</view>
</view>
<view class='item'>
<view style='color:#000;margin-top:10px;margin-left:10px'>收货人 :</view>
<input class='inputclass' placeholder="收货人" auto-focus/>
</view>
<view class='item'>
<view style='color:#000;margin-top:10px;margin-left:10px'>联系方式 :</view>
<input class='inputclass' placeholder="联系方式" />
</view>
<view class='item' bindtap='showselectregion'>
<view style='color:#000;margin-top:10px;margin-left:10px'>所在地区 :</view>
<text style='margin-top:10px'>gdgdfgdf</text>
<image class='rightdirectionclass' src='../../../../images/leftdirection.png' ></image>
</view>
<view class='item'>
<view style='color:#000;margin-top:10px;margin-left:10px'>详细地址 :</view>
<input class='inputclass' placeholder="详细地址" />
</view>
<view class='item'>
<view style='color:#000;margin-top:10px;margin-left:10px'>标签 :</view>
<view class='addresstag' >家</view>
<view class='addresstag'>公司</view>
<view class='addresstag'>学校</view>
<view class='addresstag'>其他</view>
</view>
editAddress.wxss:
page{
width: 100%;height: 100%;position:relative
}
.leftdection{
width: 20px;height: 20px;position:absolute;left: 0;
margin-top: 5px;margin-left: 20px;
}
.righttag{
position:absolute;
right: 0;
margin-right: 10px;
color: red;
}
.item{
width: 100%;height: 50px;background: #fff;
display: flex;flex-direction: row;
border-bottom: 1px solid #000
}
.inputclass{
width: 220px;height: 25px;border: 0px solid #000;
margin-top: 10px
}
.addresstag{
width:25px;height:25px;border: 1px solid #000;padding-left:8px;
padding-top: 10px;font-size: 10px;margin-top: 10px;margin-left: 10px
}
.dialogWrap{
position: absolute;
width: 100%;height: 94%;background: rgba(0, 0, 0, 0.1);
}
.selectaddress{
position: absolute;bottom: 0;
width: 100%;background: rgba(0, 0, 0, 0.3);
height: 240px;
}
.rightdirectionclass{
width: 25px;height: 25px;position: absolute;right: 20px;
margin-top: 10px;
}
editAddress.js:
Page({
/**
* 页面的初始数据
*/
data: {
isShowSelectAddress:"none"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.setNavigationBarTitle({
title: '编辑地址'
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
goBack:function(){
wx.navigateBack({
});
},
showselectregion:function(){
this.setData({
isShowSelectAddress:"block"
})
}
})
希望本文所述对大家微信小程序开发有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。