小编给大家分享一下vue-cli3搭建项目的案例,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
在安装之前请装好nodeJs
安装vue cli3
1. 检测vue 的版本
vue -V (V大写)
or
vue --version2. 安装@vue/cli
npm install -g @vue/cli (ps: vue cli2的安装方法 npm install -g vue-cli )安装全局桥插件,能兼容使用vue cli2
npm install -g @vue/cli-initcmd命令行创建项目
1. 快速创建一个新项目
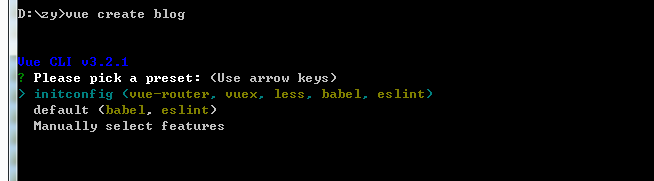
vue create name2. 选择配置
(1). 选择配置,第一次创建项目,只有后面两个,分别是默认和手动自定义选择。第一个是我创建过后保存的,这里选择最后一个,手动选择配置

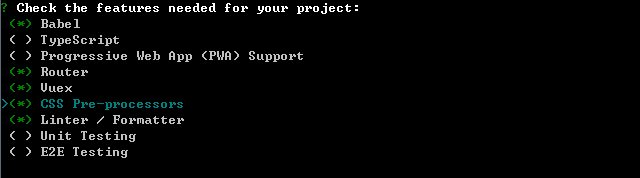
(2). A全选,空格键选择与取消,上下 移动

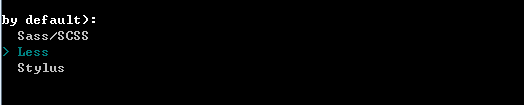
(3). 选择css预处理器,这里是选择less

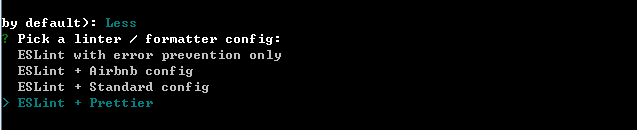
(4). eslint校验方式,这里选择最后一个

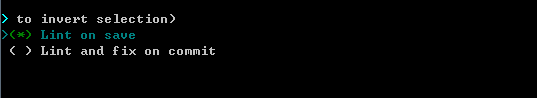
(5). 什么时候进行校验,这里选择每次保存的时候进行校验

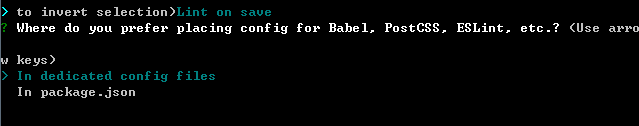
(6). 把babel,postcss,eslint这些配置文件放哪。放在各自的配置文件里 or 放在package.json,这里选择放在各自的配置文件里

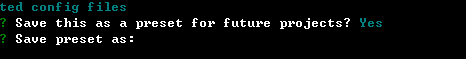
(7). 把刚刚选择的配置文件保存起 or 不保存,保存之后就会出现在每次创建项目选择配置时,这里选择yes,然后取个配置的名字

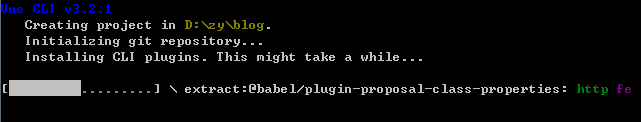
(8). 按回车就开始下载@vue/cli框架,并初始化项目了

(9). 启动项目
npm run serve
切换项目目录,运行,项目就启动了

GUI界面创建项目
可以在官方自带的图形界面上创建项目,运行项目
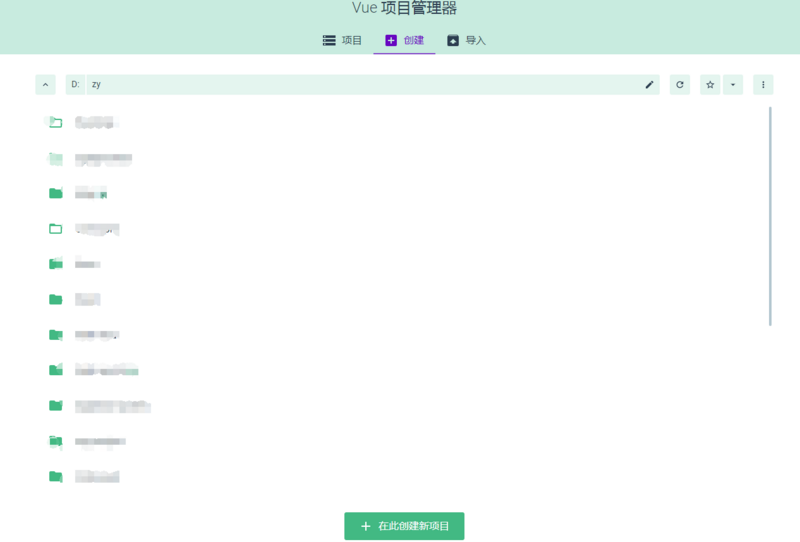
1.启动GUI界面
vue ui
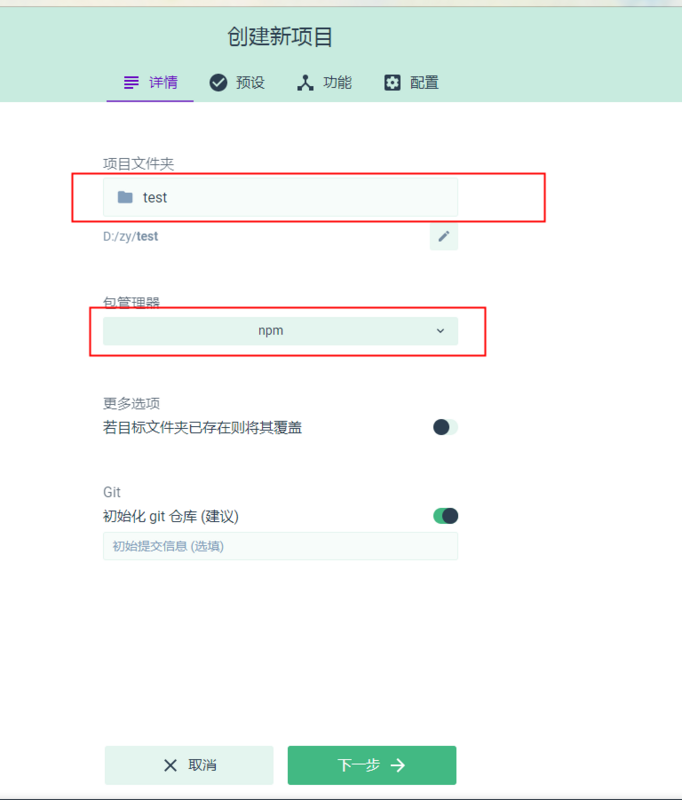
2.点击创建新项目,输入项目名字,包管理器选择npm


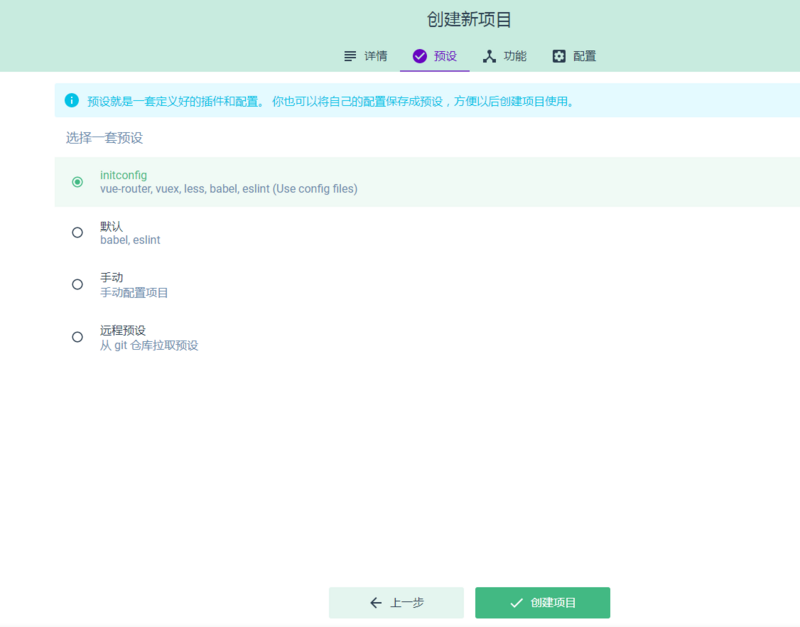
3.选择项目配置就可以下载@vue/cli,创建新项目了,这里选择之前保存的

4.任务=>serve 点击运行就可以相当于启动项目了 npm run serve 了, 可以点击输出查看控制台结果

配置vue.config.js
@vue/cli3搭建的新项目,没有vue-cli2 的build和config文件夹
所以有什么配置可以在根目录新建一个vue.config.js写上配置项
这里是修改接口和关闭eslint检查
module.exports = {
lintOnSave: false,
devServer: {
port: 8081
}
}
看完了这篇文章,相信你对“vue-cli3搭建项目的案例”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。