本文实例讲述了微信小程序在地图选择地址并返回经纬度功能。分享给大家供大家参考,具体如下:
微信小程序的地址管理中,经常需要获取地址的详细地址信息和地址经纬度信息
wxml文件部分代码:
<button bindtap="mapView" >查看地图</button>
js文件主要功能代码:
mapView:function(){
var that = this
wx.chooseLocation({
success: function (res) {
// success
console.log(res,"location")
that.setData({
hasLocation: true,
location: {
longitude: res.longitude,
latitude: res.latitude
},
detail_info: res.address,
wd: res.latitude,
jd: res.longitude
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}
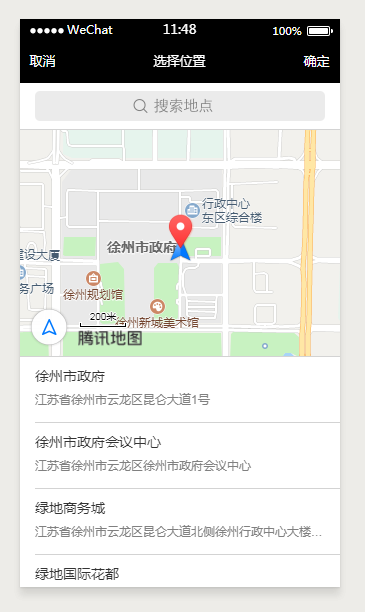
运行效果:

希望本文所述对大家微信小程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。