今天就跟大家聊聊有关怎么在vue中使用better-scroll实现一个滑动效果,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一、首先需要在项目中引入better-scroll
1. 在package.json 直接写入 "better-scroll":"^1.11.1" 版本以github上为准(目前最新)
2.cpnm install 在node_modules 可以查看版本是否安装
3.直接在你的组件里面写入import BScroll from 'better-scroll';
二、better-scroll优点
1.体验像原生:滚动非常流畅,而且没有滚动条。
2.滚动位置固定:在vue中通过路由切换页面时组件会自动滚动到顶部,需要监听滚动行为才能让滚动位置固定,better-scroll解决了这个问题。
三、下面是在项目中的使用
先给大家介绍最终要实现的效果
就是移动端很常见的效果,当滑动右边部分的时候,左边会联动显示与当前内容相符合的标题高亮,当点击左边某一个标题的时候,右边会自动滑动到相应的内容。

实现及说明
1.滚动效果
better-scroll在使用的时候需要在dom元素渲染完成之后初始化better-scroll的实例,初始化的时候,先要获取需要滑动的元素,然后在初始化的时候将获取到的元素传递给初始化函数,此时便可实现滑动效果
2.左右联动效果
左右联动效果的实现,是better-scroll通过监听事件实现的。
首先获取到右边内容盒子的高度,然后获取到该盒子中每一项的高度并做前n项高度累加(第n项的高度是前n项的高度和)存储到listHeight数组中。在初始化的时候传递属性probeType=3 (探针的效果,时时获取滚动高度),并给右边的内容盒子对象监听scroll事件,从而时时获取Y轴位置,来与listHeight数组中的数据做比较,时时计算当前的索引值,并给对边对应索引值的项添加背景色高亮,从而实现右边滑动,联动左边。
当点击左边的每一项的时候,获取到当前的索引值,并根据当前的索引值获取到与右边内容盒子中对应索引的元素,右边的盒子元素通过监听scrollToElement,并传递获取到的对应索引元素和动画时间,从而实现点击左边,实现右边联动;
实现代码如下:
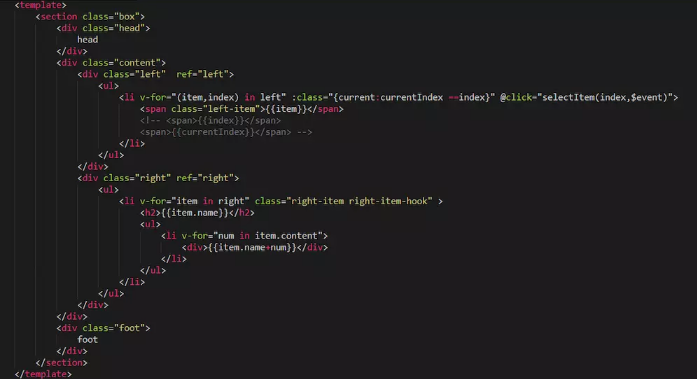
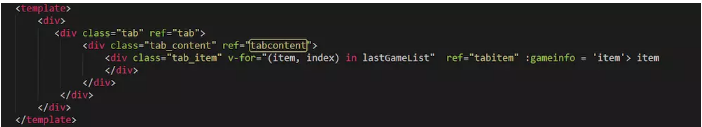
html结构

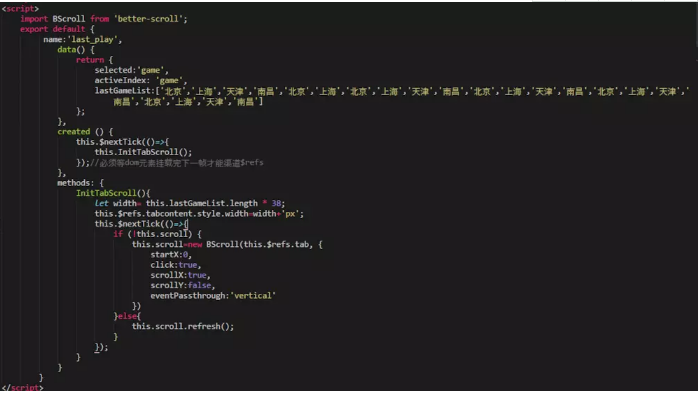
demo中用到的数据结构

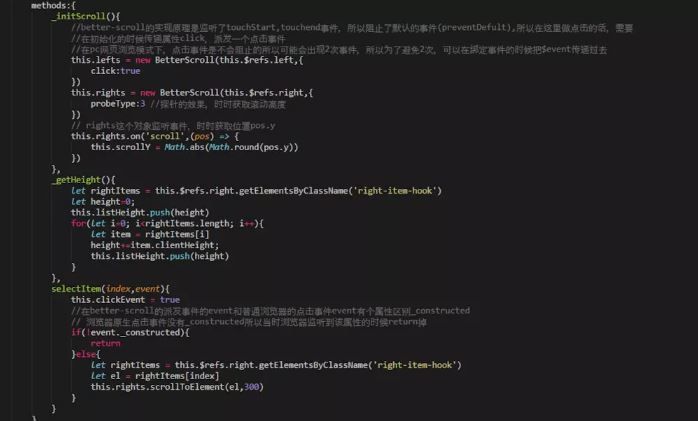
demo中用到的方法

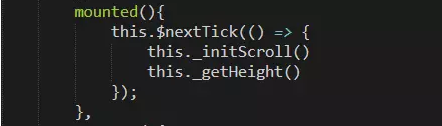
方法的调用

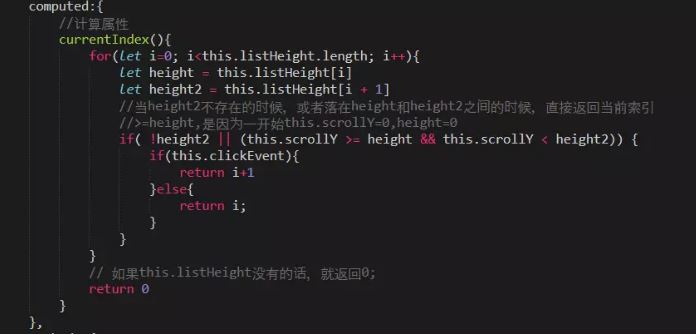
属性计算

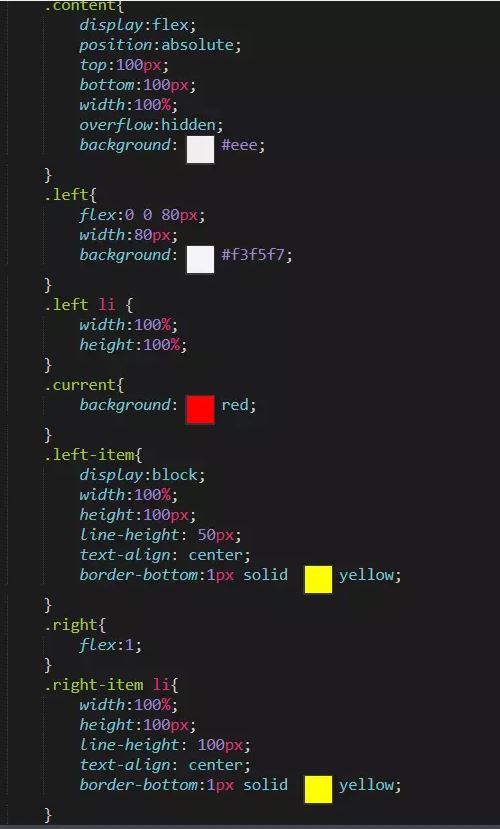
样式不做过多介绍
需要注意的是,该页面的这一部分给了固定的高度,且超出部分overflow:hidden;

3.better-scroll实现水平滑动效果
项目中经常会遇到需要水平滑动的需求,现在就用better-scroll来实现它
better-scroll的使用方式跟上边的说明是一样,只是配置项发生了变化,下面将代码贴出来,就明了了。
template部分

js部分

css部分

看完上述内容,你们对怎么在vue中使用better-scroll实现一个滑动效果有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。