先来一波预览图。
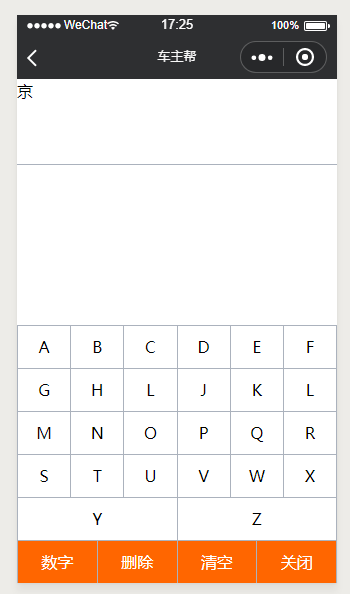
预览图片一:

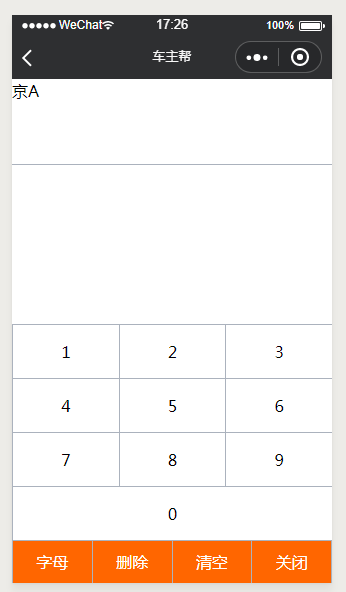
预览图二:

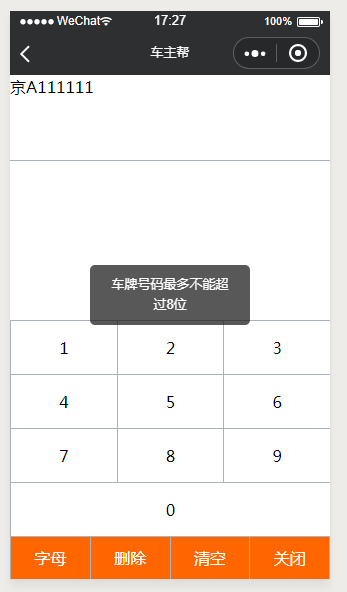
预览图三:

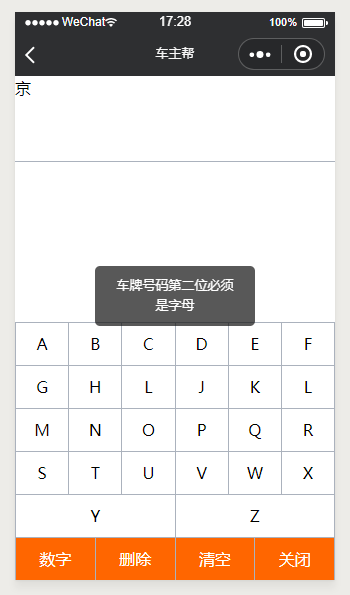
预览图四:

预览图五:

大概的效果就和原来图差不多。
思路解析:车牌号码由31位汉字,26位字母,10位数字组成的,开头第一位由省份简称的汉字,第二位字母根据省份下的城市或地区区分,最后的五位或者六位,是有字母和数字组成的,共有七位的车牌号码和八位的车牌号码,(注:其中的八位数的车牌号码为能源车的车牌号码。)
大概的逻辑思维,不包含代码获取值什么的或者验证其他的说明,详细看代码片段。
第一,原型的设计思路:先设计好模拟键盘的大概架构,样式。这里的分为三个不同的模拟键盘结构合在一起,分部为汉字,字母,数字,其样式统一;
第二:数据的交互思路:对需要的数据绑定或者修改填充等,如何获取,通过什么方式获取,再怎么反馈出来,需要搭建好数据的来回交互传递的大概模型;
第三,交互的体验思路:触发或者在输入框点击输入的时候,启动模拟键盘,先用汉字选择,其次是字母,最后由字母和数字混合,对三个架构先进行需求排序的理清;
第四,功能的操作思路:模拟键盘的功能性按钮,比如数字与字母之间的的切换,删除最后一位数据,清空全部数据和状态,关闭的结束等操作等体验。
第五:输入判断的思路:判断车牌号码输入的位数,第一位和第二位分部是什么,字母与数字的切换的判断。删除到第几位需要在什么样的状态输入下等。
大概就这这些样子了,能写怎么多字,感觉都超纲了,如果有错的地方,还望留言指正。
最后是源码:
wxml:
<view class='page wrapper'>
<view class="weui-cell__bd">
<view bindtap='LicensePlateNumber' class='LicensePlateNumber'>
<input value='{{LicensePlateNumber}}' disabled='true' placeholder='请选择'></input>
</view>
</view>
<view>
<view class='licensePlateShow' hidden='{{licensePlateShowHidden}}'>
<!-- 遮罩层 -->
<view class='licensePlate_Bg' bindtap='licensePlate_close'>
</view>
<!-- 省份 -->
<view class='licensePlate_provinces_Box' hidden='{{licensePlate_provinces_Box}}'>
<view class='licensePlate_provincesTist' wx:for='{{licensePlate_provinces}}' bindtap='licensePlate_provinces' data-licensePlateProvinces='{{item}}' wx:key='index'>{{item}}</view>
<view class='licensePlate_but' bindtap='licensePlate_close'>关闭</view>
</view>
<!-- 字母 -->
<view class='licensePlate_letter_Box' hidden='{{licensePlate_letter_Box}}'>
<view class='licensePlate_letterTist' wx:for='{{licensePlate_letter}}' bindtap='licensePlate_letter' data-licensePlateProvinces='{{item}}' wx:key='index'>{{item}}</view>
<view class='licensePlate_letterTist_but'>
<view class='licensePlate_but' bindtap='licensePlate_switchDigital'>数字</view>
<view class='licensePlate_but' bindtap='licensePlate_delete'>删除</view>
<view class='licensePlate_but' bindtap='licensePlate_empty'>清空</view>
<view class='licensePlate_but' bindtap='licensePlate_close'>关闭</view>
</view>
</view>
<!-- 数字 -->
<view class='licensePlate_digital_Box' hidden='{{licensePlate_digital_Box}}'>
<view class='licensePlate_digitalTist' wx:for='{{licensePlate_digital}}' bindtap='licensePlate_digital' data-licensePlateProvinces='{{item}}' wx:key='index'>{{item}}</view>
<view class='licensePlate_digital_but'>
<view class='licensePlate_but' bindtap='licensePlate_switchLetter'>字母</view>
<view class='licensePlate_but' bindtap='licensePlate_delete'>删除</view>
<view class='licensePlate_but' bindtap='licensePlate_empty'>清空</view>
<view class='licensePlate_but' bindtap='licensePlate_close'>关闭</view>
</view>
</view>
</view>
</view>
</view>
wxss:
@import "weui.wxss";
page{
min-height:%;
}
.wrapper{
width: rpx;
overflow:hidden;
}
.licensePlateShow{
width: rpx;
min-height: %;
position: absolute;
bottom: ;
}
.licensePlate_Bg{
min-height: %;
width: rpx;
position: absolute;
z-index: ;
overflow: hidden;
}
.licensePlate_provinces_Box{
width: rpx;
background-color: #ddda;
margin: auto;
position: absolute;
bottom: ;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
/* border-top: px solid #abbbd; */
z-index: ;
}
.licensePlate_provincesTist{
flex:%;
height: rpx;
line-height: rpx;
margin: auto;
text-align: center;
background-color:#ffffff;
border-top: px solid #abbbd;
border-left: px solid #abbbd;
}
.licensePlate_provincesTist:nth-child(n){
border-right: px solid #abbbd;
}
.licensePlate_letter_Box{
width: rpx;
background-color: #ddda;
margin: auto;
position: absolute;
bottom: ;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
/* border-top: px solid #abbbd; */
z-index: ;
}
.licensePlate_letterTist{
flex:%;
height: rpx;
line-height: rpx;
margin: auto;
text-align: center;
background-color:#ffffff;
border-top: px solid #abbbd;
border-left: px solid #abbbd;
}
.licensePlate_letterTist:nth-child(n){
border-right: px solid #abbbd;
}
.licensePlate_letterTist:nth-child(){
border-right: px solid #abbbd;
}
.licensePlate_letterTist_but{
width: rpx;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.licensePlate_digital_Box{
width: rpx;
background-color: #ddda;
margin: auto;
position: absolute;
bottom: ;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
/* border-top: px solid #abbbd; */
z-index: ;
}
.licensePlate_digitalTist{
flex:%;
height: rpx;
line-height: rpx;
margin: auto;
text-align: center;
background-color:#ffffff;
border-top: px solid #abbbd;
border-left: px solid #abbbd;
}
.licensePlate_digital_but{
width: rpx;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.licensePlate_but{
flex: ;
height: rpx;
line-height: rpx;
text-align: center;
color: #ffffff;
background-color:#ff;
border-top: px solid #abbbd;
border-left: px solid #abbbd;
}
.licensePlate_but:last-child{
border-right: px solid #abbbd;
}
.LicensePlateNumber{
width: rpx;
height: rpx;
border-bottom: rpx solid #abbbd
}
js:
Page({
data: {
licensePlateShowHidden:true,
licensePlate_provinces_Box:true,
licensePlate_letter_Box: true,
licensePlate_digital_Box: true,
licensePlate_provinces: [
"京", "沪", "浙", "苏", "粤", "鲁",
"晋", "冀", "豫", "川", "渝", "辽",
"吉", "黑", "皖", "鄂", "津", "贵",
"云", "桂", "琼", "青", "新", "藏",
"蒙", "宁", "甘", "陕", "闽", "赣",
"湘"
],
licensePlate_letter: [
"A", "B", "C", "D", "E", "F",
"G", "H", "L", "J", "K", "L",
"M", "N", "O", "P", "Q", "R",
"S", "T", "U", "V", "W", "X",
"Y", "Z"
],
licensePlate_digital: [
"", "", "",
"", "", "",
"", "", "",
""
],
LicensePlateNumber:'',
},
// 显示模拟键盘
LicensePlateNumber:function(){
var that = this;
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
console.log(LicensePlateNumber, LicensePlateNumberLen)
if (LicensePlateNumberLen == ){
this.setData({
licensePlateShowHidden: false,
licensePlate_provinces_Box: false,
})
} else if (LicensePlateNumberLen == ){
this.setData({
licensePlateShowHidden: false,
licensePlate_letter_Box: false,
})
}else{
this.setData({
licensePlateShowHidden: false,
licensePlate_digital_Box: false,
})
}
},
// 切换成字母
licensePlate_switchLetter:function(){
this.setData({
licensePlate_provinces_Box:true,
licensePlate_letter_Box:false,
licensePlate_digital_Box: true,
})
},
// 切换成数字
licensePlate_switchDigital: function () {
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
if (LicensePlateNumberLen == ){
wx.showToast({
title: '车牌号码第二位必须是字母',
icon: 'none',
duration: ,
})
}else{
this.setData({
licensePlate_provinces_Box: true,
licensePlate_letter_Box: true,
licensePlate_digital_Box: false,
})
}
},
// 删除
licensePlate_delete: function (e) {
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
var LicensePlateNumberDelete = LicensePlateNumber.split('');
var NewLicensePlateNumber = LicensePlateNumberDelete.join('').slice(,-)
if (LicensePlateNumberDelete.slice(,-).length == ){
this.setData({
licensePlate_provinces_Box: true,
licensePlate_letter_Box: false,
licensePlate_digital_Box: true,
})
} else if (LicensePlateNumberLen == || LicensePlateNumber == '' || LicensePlateNumberDelete.slice(, -).length == ){
this.setData({
licensePlate_provinces_Box: false,
licensePlate_letter_Box: true,
licensePlate_digital_Box: true,
})
}
this.setData({
LicensePlateNumber: NewLicensePlateNumber
})
},
// 清空
licensePlate_empty: function (e) {
this.setData({
LicensePlateNumber:'',
licensePlate_provinces_Box: false,
licensePlate_letter_Box: true,
licensePlate_digital_Box: true,
})
},
// 关闭模拟键盘
licensePlate_close:function(){
this.setData({
licensePlateShowHidden: true
})
},
// 点击获取省份
licensePlate_provinces: function (e) {
this.setData({
LicensePlateNumber: e.target.dataset.licenseplateprovinces,
licensePlate_letter_Box: false,
licensePlate_digital_Box: true,
})
console.log(e.target.dataset.licenseplateprovinces)
},
// 点击获取字母
licensePlate_letter: function (e) {
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
if (LicensePlateNumberLen != ) {
this.setData({
LicensePlateNumber: LicensePlateNumber + e.target.dataset.licenseplateprovinces
})
console.log(e.target.dataset.licenseplateprovinces)
} else {
wx.showToast({
title: '车牌号码最多不能超过位',
icon: 'none',
duration: ,
})
}
},
// 点击获取数字
licensePlate_digital: function (e) {
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
if (LicensePlateNumberLen != ){
this.setData({
LicensePlateNumber: LicensePlateNumber + e.target.dataset.licenseplateprovinces
})
console.log(e.target.dataset.licenseplateprovinces)
}else{
wx.showToast({
title: '车牌号码最多不能超过位',
icon:'none',
duration:,
})
}
},
})
总结
以上所述是小编给大家介绍的微信小程序车牌号码模拟键盘输入功能的实现代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。