本文主要介绍怎么在el-tree组件中通过render函数来生成el-button。
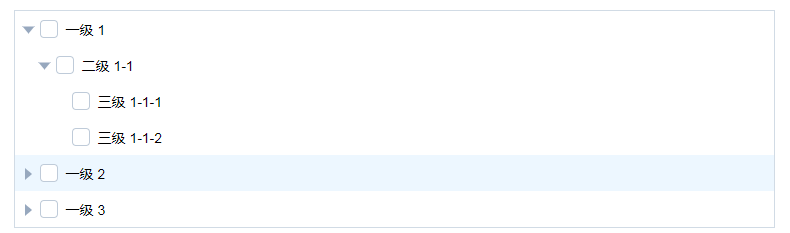
这是element-ui中el-tree树:

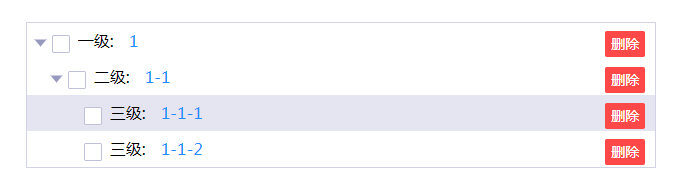
这是需要实现的效果:

tree.vue文件中,具体实现的代码如下:
<template>
<el-tree
:data="treeData"
:props="defaultProps"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false"
:render-content="renderContent">
</el-tree>
</template>
<script>
export default {
name: 'tree',
data:function(){
return {
treeData: [{
id: 1,
label: '一级',
code:'1',
children: [{
id: 4,
label: '二级',
code:'1-1',
children: [{
id: 9,
label: '三级',
code:'1-1-1',
}, {
id: 10,
label: '三级',
code: '1-1-2',
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods:{
renderContent:function(h,data){
return h('span',{},[
h('span',data.data.label+":"),
h("span",{
class:'leftSpan',
domProps:{
innerHTML:data.data.code
}
}),
h("el-button",{
class:'floatSpan',
props:{
type:'danger'
}
},'删除')
])
}
}
}
</script>
<style>
.leftSpan{
color: dodgerblue;
margin-left: 15px;
}
.floatSpan{
float: right;
margin-top: 8px;
margin-right: 10px;
padding: 5px;
}
.el-tree {
width: 33%;
margin: 92px auto;
}
</style>
主要说下这段代码:
renderContent:function(h,data){
return h('span',{},[
h('span',data.data.label+":"),
h("span",{
class:'leftSpan',
domProps:{
innerHTML:data.data.code
}
}),
h("el-button",{
class:'floatSpan',
props:{
type:'danger'
}
},'删除')
])
}
文档中有详细的说明:https://cn.vuejs.org/v2/guide/render-function.html
h(
//参数1:{String | Object | Function},一个HTML标签字符串,组件选项对象,或解析任何一种的一个async异步函数,必需参数。
'el-button',
//参数2:{Object} 一个包含模板相关属性的数据对象,可以在template中使用这些特性,可选参数
{},
//参数3: {String | Array},如果直接是字符串则会生成“文本虚拟节点;如果是数组,则可以在数组中,则可以生成子虚拟节点
'删除'
)
参数2中的对象在文档中有详细的介绍:
{
// 和`v-bind:class`一样的 API
// 接收一个字符串、对象或字符串和对象组成的数组
'class': {
foo: true,
bar: false
},
// 和`v-bind:style`一样的 API
// 接收一个字符串、对象或对象组成的数组
style: {
color: 'red',
fontSize: '14px'
},
// 普通的 HTML 特性
attrs: {
id: 'foo'
},
// 组件 props
props: {
myProp: 'bar'
},
// DOM 属性
domProps: {
innerHTML: 'baz'
},
// 事件监听器基于 `on`
// 所以不再支持如 `v-on:keyup.enter` 修饰器
// 需要手动匹配 keyCode。
on: {
click: this.clickHandler
},
// 仅用于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定义指令。注意,你无法对 `binding` 中的 `oldValue`
// 赋值,因为 Vue 已经自动为你进行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 作用域插槽格式
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果组件是其他组件的子组件,需为插槽指定名称
slot: 'name-of-slot',
// 其他特殊顶层属性
key: 'myKey',
ref: 'myRef',
// 如果你在渲染函数中向多个元素都应用了相同的 ref 名,
// 那么 `$refs.myRef` 会变成一个数组。
refInFor: true
}
总结
以上所述是小编给大家介绍的在element-ui的el-tree组件中用render函数生成el-button的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。