本文为大家分享了微信小程序实现多选功能的具体代码,供大家参考,具体内容如下

代码:
<!--hotblood_gongkao/pages/answer/answer.wxml-->
<!-- content -->
<view class='answer-list'>
<view class='answer-child'>
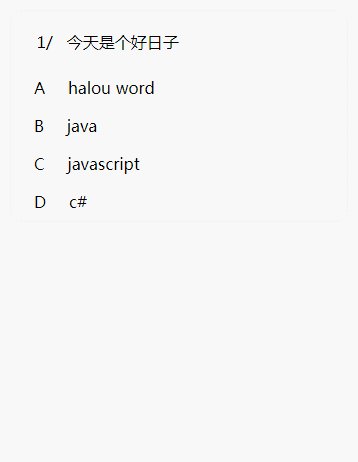
<text class='answer-title'><text style='margin-right:28rpx;'>{{num + 1}}/{{quesyion.length}}</text>{{question[num][0]}}</text>
<view class='answer-options'>
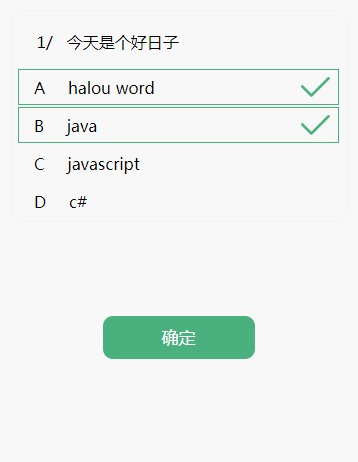
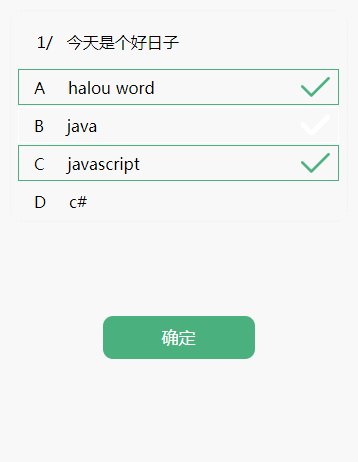
<view class="options {{selectIndex[0].sureid?'select':''}}" data-index='{{idx}}1' data-text='A' bindtap="{{whether?'':'selectAnswer'}}">
<image class="dui {{selectIndex[0].sureid?'dui2':''}}" src='../../images/icon-dui.png' />
<text><text style='margin-right:36rpx;'> A </text>{{question[num][1]}}</text>
</view>
<view class="options {{selectIndex[1].sureid?'select':''}}" data-index='{{idx}}2' data-text='B' bindtap="{{whether?'':'selectAnswer'}}">
<image class="dui {{selectIndex[1].sureid?'dui2':''}}" src='../../images/icon-dui.png' />
<text><text style='margin-right:36rpx;'> B </text>{{question[num][2]}}</text>
</view>
<view class="options {{selectIndex[2].sureid?'select':''}}" data-index='{{idx}}3' data-text='C' bindtap="{{whether?'':'selectAnswer'}}">
<image class="dui {{selectIndex[2].sureid?'dui2':''}}" src='../../images/icon-dui.png' />
<text><text style='margin-right:36rpx;'> C </text>{{question[num][3]}}</text>
</view>
<view class="options {{selectIndex[3].sureid?'select':''}}" data-index='{{idx}}4' data-text='D' bindtap="{{whether?'':'selectAnswer'}}">
<image class="dui {{selectIndex[3].sureid?'dui2':''}}" src='../../images/icon-dui.png' />
<text><text style='margin-right:36rpx;'> D </text>{{question[num][4]}}</text>
</view>
</view>
</view>
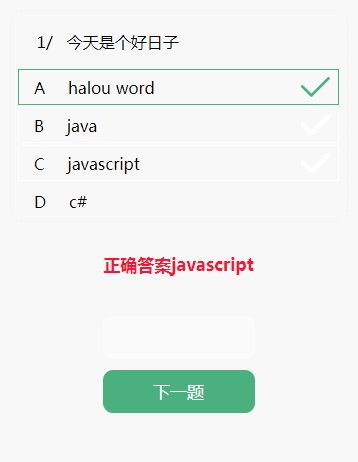
<view class="answer {{isWan?'isShow':'isHide'}}">
<text>正确答案{{question[num][3]}}</text>
</view>
<view class="subBtn {{isque?'isShow':'isHide'}}" bindtap='confirm'>
<text>确定</text>
</view>
<view class="subBtn {{isOne?'isHide':'isShow'}}" bindtap='next'>
<text>{{con}}</text>
</view>
<view class="subBtn {{iswancheng?'isShow':'isHide'}}" bindtap='submit'>
<text>提交答卷</text>
</view>
</view>CSS:
/* hotblood_gongkao/pages/answer/answer.wxss */
/* title */
.titleImg{
width: 734rpx;
height: 45rpx;
position: fixed;
top: 0;
display: flex;
flex-direction: row;
align-items: center;
left: 50%;
background: #fbfbfb;
margin-left: -367rpx;
z-index: 10;
}
.titleImg image{
height: 35rpx;
width: 100%;
}
/* end */
page{
height: 100%;
width: 100%;
background: #fbfbfb;
}
.isHide{
display: none;
}
.isShow{
display: block;
}
.title{
font-size: 34rpx;
color: #a6a6a6;
margin: 69rpx 0 0 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.answer-list{
}
.answer-child{
width: 672rpx;
margin: 0 auto;
background: #fff;
border-radius: 20rpx;
padding-top:34rpx;
margin-bottom: 20rpx;
margin-top: 72rpx;
box-sizing: border-box;
box-shadow: 0 0 4rpx #dcdcdc;
}
.answer-title{
font-size: 32rpx;
margin: 0 0 0 52rpx;
}
.answer-options{
display: flex;
flex-direction: column;
width: 642rpx;
margin: 32rpx auto 0 auto;
}
.options{
width: 100%;
height: 72rpx;
line-height: 72rpx;
font-size: 32rpx;
padding-left: 30rpx;
box-sizing: border-box;
margin-bottom: 4rpx;
position: relative;
border: 2rpx solid #fff;
}
.dui{
position: absolute;
height: 41rpx;
width: 59rpx;
top:50%;
margin-top: -20rpx;
right: 16rpx;
display: none;
}
.dui2{
display: block!important;
}
.select{
border: 2rpx solid #4ab07e;
box-sizing: border-box;
}
.submit{
height: 120rpx;
width: 100%;
background: #4ab07e;
color: #fff;
font-size: 34rpx;
line-height: 120rpx;
text-align: center;
position: fixed;
left: 0;
bottom: 0;
}
/* 正确答案 */
.answer{
width: 100%;
text-align: center;
color: #ff122f;
font-size: 34rpx;
font-weight: bold;
margin-top: 64rpx;
}
/* end */
/* 下一题 */
.subBtn{
width: 304rpx;
height: 86rpx;
background: #4ab07e;
color: #fff;
font-size: 34rpx;
text-align: center;
line-height: 86rpx;
border-radius: 20rpx;
margin: 190rpx auto 0 auto;
}
js:
// hotblood_gongkao/pages/answer/answer.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
question: [
["今天是个好日子", "halou word", "java", "javascript", 'c#'],
["今天是个好日子", "halou word", "java", "javascript", 'c#'],
], //题库
index: 0, //选择的索引
wrong: [], //错误
border: '',
num: 0,
con: '下一题',
isOne: true,
isWan: false,
iswancheng: false,
isque: false,
whether: false,
correct: [], //正确
duiList: 0, //答对的个数
cuoList: 0, //答错的个数
selectIndex: [{
sureid: false
},
{
sureid: false
},
{
sureid: false
},
{
sureid: false
},
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.setData({
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
// 提交答卷
submit: function(e) {
console.log(this.data.duiList);
console.log(this.data.cuoList);
var num = this.data.num; //当前题目下标
var question = this.data.question; //题库
var duiList = this.data.duiList; //答对多少题
var cuoList = this.data.cuoList; //答错多少题
//获得题目对象的长度
var arr = Object.keys(question);
var len = arr.length;
if ((num + 1) == len) {
var grade = (100 / len) * duiList;
console.log(grade);
wx.redirectTo({
url: '../chengjiu/chengjiu?grade=' + grade,
})
}
},
// 确认选择
confirm: function() {
var num = this.data.num;
var question = this.data.question; //题库
//获得题目对象的长度
var arr = Object.keys(question);
var len = arr.length;
if ((num + 1) == len) {
this.setData({
iswancheng: true,
isOne: true,
isWan: true,
isque: false
})
} else {
this.setData({
isOne: false,
whether: true,
isque: false,
isWan: true
})
}
},
// 下一题
next: function() {
var num = this.data.num; //当前题目下标
this.setData({
num: num + 1,
isOne: true,
isWan: false,
whether: false,
index: 0
})
},
// 选择答案
selectAnswer: function(e) {
console.log(e);
var index1 = e.currentTarget.dataset.index - 1; //当前点击元素的自定义数据,这个很关键
var selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index1].sureid = !selectIndex[index1].sureid; //点击就赋相反的值
console.log(selectIndex[index1])
this.setData({
selectIndex: selectIndex //将已改变属性的json数组更新
})
console.log(this.data.selectIndex.in_array(true))
if (selectIndex.in_array(true) == false) {
this.setData({
isque: false
})
} else {
var question = this.data.question; //题库
var num = this.data.num; //当前题目下标
var text = e.currentTarget.dataset.text; //选择的答案
var duiList = this.data.duiList; //答对多少题
var cuoList = this.data.cuoList; //答错多少题
//获得题目对象的长度
var arr = Object.keys(question);
var len = arr.length;
//当前答题为最后一题
if ((num + 1) == len) {
//判断选择的答案和正确答案是否一致
if (text == question[num][3]) {
duiList = duiList + 1;
this.setData({
duiList: duiList,
isque: true
})
} else {
cuoList = cuoList + 1;
this.setData({
cuoList: cuoList,
isque: true
})
}
} else {
//判断选择的答案和正确答案是否一致
if (text == question[num][3]) {
duiList = duiList + 1;
this.setData({
duiList: duiList,
isque: true
})
} else {
cuoList = cuoList + 1;
this.setData({
cuoList: cuoList,
isque: true
})
}
}
}
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
this.question();
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})
Array.prototype.in_array = function(element) {
for (var i = 0; i < this.length; i++) {
if (this[i].sureid == element) {
return true;
}
}
return false;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。