жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іdjangoдёӯsessionеҰӮдҪ•е®ҢжҲҗзҠ¶жҖҒдҝқжҢҒзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
жң¬дҫӢдҪҝз”Ёзҷ»еҪ•йЎөйқўжј”зӨәпјҢsessionзҡ„зҠ¶жҖҒдҝқжҢҒеҠҹиғҪгҖӮ
иҜҙжҳҺпјҡеӣ дёәhttpжҳҜж— зҠ¶жҖҒзҡ„пјҢе®ўжҲ·з«ҜиҜ·жұӮдёҖж¬ЎйЎөйқўеҗҺпјҢе°ұз»“жқҹдәҶпјҢеҪ“еҶҚж¬Ўи®ҝй—®ж—¶пјҢжңҚеҠЎеҷЁз«Ҝ并дёҚзҹҘйҒ“жөҸи§ҲеҷЁжӯӨи®ҝй—®иҝҮд»Җд№ҲгҖӮжүҖд»Ҙиҝҷж ·е°ұйңҖиҰҒзҠ¶жҖҒдҝқжҢҒеҠҹиғҪпјҢзҠ¶жҖҒдҝқеӯҳжңүдёӨз§Қж–№ејҸпјҡsessionе’ҢcookieйғҪиғҪе®һзҺ°зҠ¶жҖҒдҝқжҢҒгҖӮ
зҠ¶жҖҒдҝқжҢҒ
httpеҚҸи®®жҳҜж— зҠ¶жҖҒзҡ„пјҡжҜҸж¬ЎиҜ·жұӮйғҪжҳҜдёҖж¬Ўж–°зҡ„иҜ·жұӮпјҢдёҚдјҡи®°еҫ—д№ӢеүҚйҖҡдҝЎзҡ„зҠ¶жҖҒ
е®ўжҲ·з«ҜдёҺжңҚеҠЎеҷЁз«Ҝзҡ„дёҖж¬ЎйҖҡдҝЎпјҢе°ұжҳҜдёҖж¬ЎдјҡиҜқ
е®һзҺ°зҠ¶жҖҒдҝқжҢҒзҡ„ж–№ејҸпјҡеңЁе®ўжҲ·з«ҜжҲ–жңҚеҠЎеҷЁз«ҜеӯҳеӮЁдёҺдјҡиҜқжңүе…ізҡ„ж•°жҚ®
еӯҳеӮЁж–№ејҸеҢ…жӢ¬cookieгҖҒsessionпјҢдјҡиҜқдёҖиҲ¬жҢҮsessionеҜ№иұЎ
дҪҝз”ЁcookieпјҢжүҖжңүж•°жҚ®еӯҳеӮЁеңЁе®ўжҲ·з«ҜпјҢжіЁж„ҸдёҚиҰҒеӯҳеӮЁж•Ҹж„ҹдҝЎжҒҜ
жҺЁиҚҗдҪҝз”Ёsesisonж–№ејҸпјҢжүҖжңүж•°жҚ®еӯҳеӮЁеңЁжңҚеҠЎеҷЁз«ҜпјҢеңЁе®ўжҲ·з«ҜcookieдёӯеӯҳеӮЁsession_id
зҠ¶жҖҒдҝқжҢҒзҡ„зӣ®зҡ„жҳҜеңЁдёҖж®өж—¶й—ҙеҶ…и·ҹиёӘиҜ·жұӮиҖ…зҡ„зҠ¶жҖҒпјҢеҸҜд»Ҙе®һзҺ°и·ЁйЎөйқўи®ҝй—®еҪ“еүҚиҜ·жұӮиҖ…зҡ„ж•°жҚ®
жіЁж„ҸпјҡдёҚеҗҢзҡ„иҜ·жұӮиҖ…д№Ӣй—ҙдёҚдјҡе…ұдә«иҝҷдёӘж•°жҚ®пјҢдёҺиҜ·жұӮиҖ…дёҖдёҖеҜ№еә”
еҗҜеҠЁwebжңҚеҠЎпјҡ
cd py3/django-test1/test3 python manage.py runserver 192.168.255.70:8000
дҝ®ж”№ж•°жҚ®еә“зұ»еһӢпјҡ
vim test3/settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test2',
'USER':'root',
'PASSWORD':'root',
'HOST':'192.168.255.70',
'PORT':'3306',
}
}еҰӮжһңиҜҘж•°жҚ®еә“test2жӯӨеүҚжІЎжңүеҲӣе»әиҝҮиЎЁпјҢйңҖиҰҒиҝӣиЎҢ2жӯҘиҝҒ移пјҡ
第дёҖжӯҘпјҡз”ҹжҲҗиҝҒ移пјҡ
python manage.py makemigrations
第дәҢжӯҘпјҡжү§иЎҢиҝҒ移пјҡ
python manage.py migrate
жң¬ж¬ЎдҪҝз”Ёзҡ„test2иЎЁпјҢжӯӨеүҚиҝӣиЎҢиҝҮиҝҒ移дәҶпјҢеӣ жӯӨиҝҷ2жӯҘиҝҒ移зңҒз•ҘдәҶгҖӮ
зј–иҫ‘и§ҶеӣҫеҮҪж•°пјҡ
cd py3/django-test1/test3
vim booktest/views.py
from django.shortcuts import render, redirect
from django.http import HttpResponse, HttpResponseRedirect
def session1(request):
# uname = request.session['myname']
uname = request.session.get('myname','no login')
context = {"username":uname}
return render(request,'booktest/session1.html',context)
def session2(request):
return render(request,'booktest/session2.html')
def session2_handle(request):
uname = request.POST['uname']
request.session['myname'] = uname
#е…ій—ӯжөҸи§ҲеҷЁsessionе°ұиҝҮжңҹ
#request.session.set_expiry(0)
return redirect('/booktest/session1/')
def session3(request):
del request.session['myname']
return redirect('/booktest/session1/')зј–иҫ‘еә”з”Ёurlи·Ҝз”ұпјҡ
vim booktest/urls.py from django.conf.urls import url from . import views urlpatterns = [ url(r'^session1/$',views.session1), url(r'^session2/$',views.session2), url(r'^session2_handle/$',views.session2_handle), url(r'^session3/$',views.session3), ]
зј–иҫ‘htmlжЁЎжқҝж–Ү件пјҡ
session1.htmlж–Ү件пјҡ
vim templates/booktest/session1.html
<!DOCTYPE html>
<html>
<head>
<title>зҷ»еҪ•</title>
</head>
<body>
жӮЁеҘҪпјҡ{{ username }}
<br>
<a href="/booktest/session2/" rel="external nofollow" >login</a>
</br>
<a href="/booktest/session3/" rel="external nofollow" >exit</a>
</body>
</html>session2.htmlж–Ү件пјҡ
vim templates/booktest/session2.html <!DOCTYPE html> <html> <head> <title>зҷ»еҪ•</title> </head> <body> <form method="post" action="/booktest/session2_handle/"> <input type="text" name="uname"> <input type="submit" name="login"> </form> </body> </html>
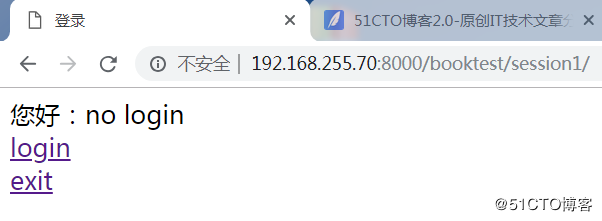
жөҸи§ҲеҷЁи®ҝй—®пјҡhttp://192.168.255.70:8000/booktest/session1/

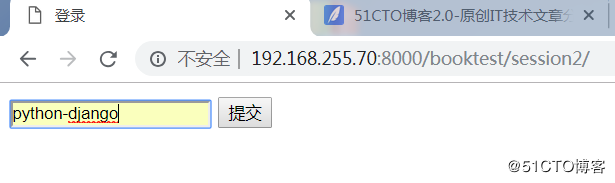
зӮ№еҮ»loginпјҢеЎ«еҶҷзҷ»еҪ•дҝЎжҒҜпјҢurlеҸҳдёә192.168.255.70:8000/booktest/session2пјҡ

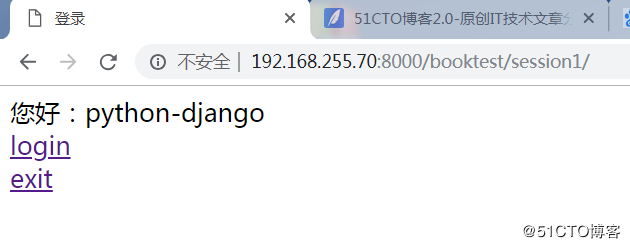
зӮ№еҮ»жҸҗдәӨпјҢжҳҫзӨәзҷ»еҪ•зҡ„з”ЁжҲ·еҗҚпјҲжӯӨеӨ„зңҒз•ҘдәҶпјҢд»Һж•°жҚ®еә“жҹҘиҜўжҳҜеҗҰжңүиҜҘз”ЁжҲ·пјүпјҡ

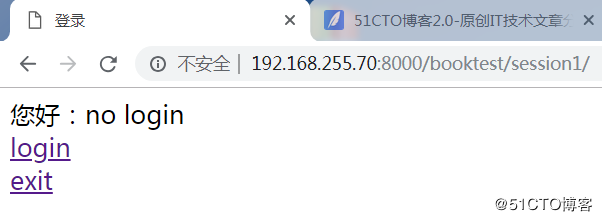
зӮ№еҮ»exitпјҢйҖҖеҮәзҷ»еҪ•пјҢеӣһеҲ°еҲқе§Ӣз•ҢйқўпјҢurlең°еқҖеҸҳдёә192.168.255.70:8000/booktest/session1пјҡ

е®ҢжҲҗз®ҖеҚ•зҡ„sessionдҝқжҢҒеҠҹиғҪпјҢеҗҺз»ӯеҶҚж·»еҠ еҲӨж–ӯд»Һж•°жҚ®еә“дёӯжҹҘиҜўжҳҜеҗҰеӯҳеңЁз”ЁжҲ·пјҢдё”еҜҶз ҒжҳҜеҗҰжӯЈзЎ®пјҢеҶҚжҳҫзӨәзҷ»еҪ•жҲҗеҠҹгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңdjangoдёӯsessionеҰӮдҪ•е®ҢжҲҗзҠ¶жҖҒдҝқжҢҒвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ