这篇文章主要介绍js如何自定义input文件上传样式,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
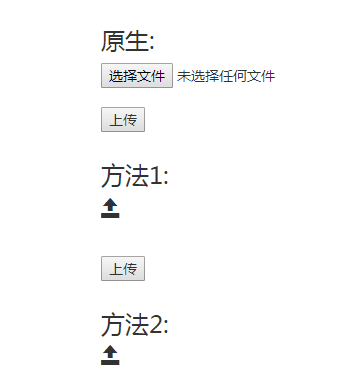
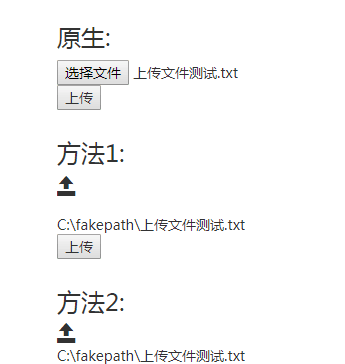
先看效果:



代码贴出来:
方法1
<!--
方法1:
div : 设置宽高、overflow:hidden;超出的部分被隐藏
input : 设置层级z-index = 1;设置透明度opacity:0;设置相对定位position:relative;使两个元素重叠
i : 设置层级z-index = 0;(要比input小)设置相对定位position:relative;使两个元素重叠
利用div框出大小,input在i上面但透明度为0,当我们点击i时其实是点击到了input但视觉上我们只看到了i
-->
<h4>方法1:</h4>
<form action="upload" method="post" enctype="multipart/form-data">
<!-- 辅助div,框出显示内容 -->
<div >
<!-- 实际的选择文件input -->
<input onchange="change()" id="file" type="file"
name="file"/>
<!-- 可视图标 -->
<i class="glyphicon glyphicon-open" ></i>
</div>
<!-- 文件名 -->
<br/><span id="fileName"></span>
<!-- 表单提交按钮 -->
<br/><input id="but_submit" type="submit" value="上传"/>
</form>
<script>
function change() {
//回显文件名
$("#fileName").text($("#file").val());
}
</script>方法2
<!--
方法2:
input : 设置层级display: none; 直接隐藏
i : onclick="document.getElementById('file2').click();" 图标的click触发input的click
直接隐藏input,设置图标的click触发input的click,从而达到我们想要的效果
-->
<h4>方法2:</h4>
<form id="uploadForm">
<!-- 实际的选择文件input -->
<input onchange="change2()" id="file2" type="file" name="file"/>
<!-- 可视图标 -->
<i class="glyphicon glyphicon-open"
onclick="document.getElementById('file2').click();"></i>
<!-- 文件名 -->
<br/><span id="fileName2"></span>
</form>
<script>
//自动上传
function change2() {
//回显文件名
$("#fileName2").text($("#file2").val());
//执行上传
var form = new FormData(document.getElementById("uploadForm"));
$.ajax({
url: ctx + "/rack/upload",
type: "post",
data: form,
processData: false,
contentType: false,
success: function (data) {
console.log(data);
},
error: function (e) {
console.log(e);
}
});
}
</script>controller
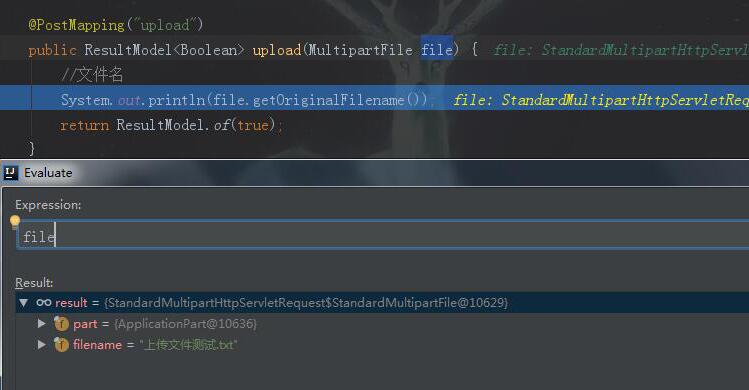
@PostMapping("upload")
public ResultModel<Boolean> upload(MultipartFile file) {
//文件名
System.out.println(file.getOriginalFilename());
return ResultModel.of(true);
}样式还是丑了一点,但这些都不重要,关键是掌握了方法再找个UI小姐姐来帮忙调试,就可以做出任何想要的UI效果啦!
以上是“js如何自定义input文件上传样式”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。