这篇文章主要介绍js怎么实现input密码框显示/隐藏功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、js属于一种解释性脚本语言;2、在绝大多数浏览器的支持下,js可以在多种平台下运行,拥有着跨平台特性;3、js属于一种弱类型脚本语言,对使用的数据类型未做出严格的要求,能够进行类型转换,简单又容易上手;4、js语言安全性高,只能通过浏览器实现信息浏览或动态交互,从而有效地防止数据的丢失;5、基于对象的脚本语言,js不仅可以创建对象,也能使用现有的对象。
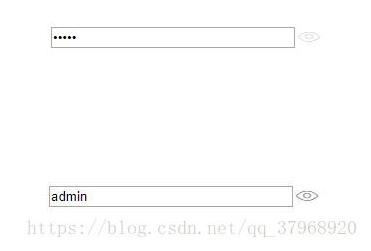
JavaScript实现input密码框显示/隐藏的功能,供大家参考,具体内容如下

实现代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.password{
position: relative;
width: 280px;
height: 60px;
}
.password,.n-txtCss{
display: flex;
align-items: center;
}
.password .fa{
position: absolute;
right: 10px;
top:15px;
font-size: 20px;
cursor: pointer;
}
.fa-eye-slash{
margin-top: 6px;
margin-left: 7px;
width: 24px;
height: 20px;
background-image: url(./vivo_img/login/eye-password.png);
background-repeat: no-repeat;
background-size: 24px 17px;
}
.fa-eye{
margin-top: 6px;
width: 24px;
margin-left: 7px;
height: 20px;
background-image: url(./vivo_img/login/eye-password-active.png);
background-repeat: no-repeat;
background-size: 24px 17px;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
</head>
<body>
<dd class="password">
<input type="password" name="" placeholder="设置密码:8-16位字母和数字" maxlength="16" >
<i class="fa fa-eye-slash"></i>
</dd>
<script type="text/javascript">
$(".password").on("click", ".fa-eye-slash", function () {
$(this).removeClass("fa-eye-slash").addClass("fa-eye");
$(this).prev().attr("type", "text");
});
$(".password").on("click", ".fa-eye", function () {
$(this).removeClass("fa-eye").addClass("fa-eye-slash");
$(this).prev().attr("type", "password");
});
</script>
</body>
</html>以上是“js怎么实现input密码框显示/隐藏功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。