这篇文章给大家介绍使用angularJs自定义过滤器怎么实现手机号信息隐藏,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
如下所示:
<div ng-app="module" ng-controller="ctrl">
<table border="1" width="600">
<tr>
<td>编号</td>
<td>姓名</td>
<td>手机号</td>
</tr>
<tr ng-repeat="(k,v) in data">
<td>{{v.id}}</td>
<td>{{v.name}}</td>
<td>{{v.mobile|truncate:4}}</td>
</tr>
</table>
</div>
<script>
var m = angular.module('module', []);
/*自定义过滤器truncate*/
m.filter('truncate',function(){
return function(mobile,len){
len = len?len:3;
return mobile.substr(0,11-len)+new String('*').repeat(len);
}
});
m.controller('ctrl', ['$scope', '$filter', function ($scope, $filter) {
$scope.data = [
{id: 1, name: '张三', mobile: '14567654445'},
{id: 2, name: '李四', mobile: '13910959565'},
{id: 3, name: '王五', mobile: '13232343425'},
];
}]);
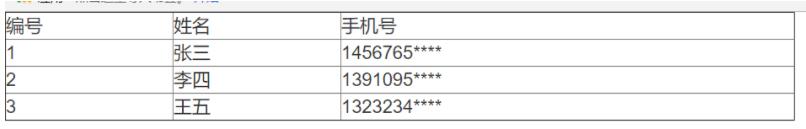
</script>效果图:

关于使用angularJs自定义过滤器怎么实现手机号信息隐藏就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。