这篇文章给大家介绍如何在mpvue项目中使用第三方UI组件库,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1. 将第三方组件库从github克隆到本地;

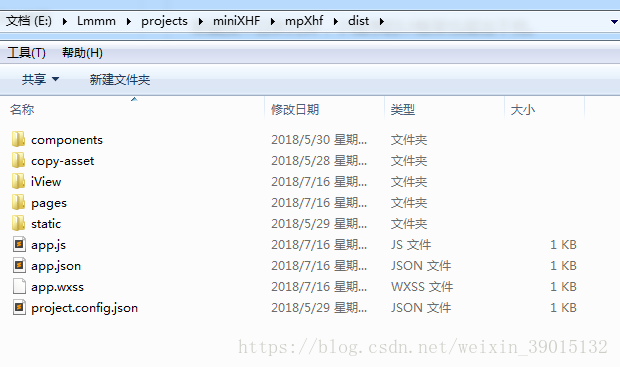
2. 将iview-weapp中的dist文件夹(此处我重命名为iView,以便区分)复制到mpvue项目的输出目录中(默认是dist,编译后的vue代码在此);

iView目录中,全都是组件

3. 打开mpvue项目中的router/routes.js,在需要使用组件的地方,写入相应的配置

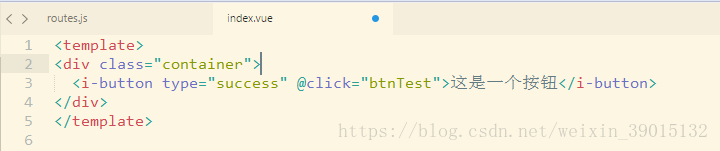
4. 在vue页面中使用组件

5. 效果如下

具体示例:
使用:search这部分是利用小程序input组件实现,在下面的示例中主要使用了focus和bindinput两个属性,由于mpvue从底层支持 Vue.js 语法和构建工具体系,因此可以用vue的v-model进行双向数据绑定,示例如下:
<template>
<div class="page">
<div class="page__hd">
<div class="page__title">SearchBar</div>
<div class="page__desc">搜索栏</div>
</div>
<div class="page__bd">
<div class="weui-search-bar">
<div class="weui-search-bar__form">
<div class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" v-model="inputVal" :focus="inputShowed" @input="inputTyping" />
<div class="weui-icon-clear" v-if="inputVal.length > 0" @click="clearInput">
<icon type="clear" size="14"></icon>
</div>
</div>
<label class="weui-search-bar__label" :hidden="inputShowed" @click="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<div class="weui-search-bar__text">搜索</div>
</label>
</div>
<div class="weui-search-bar__cancel-btn" :hidden="!inputShowed" @click="hideInput">取消</div>
</div>
<div class="weui-cells searchbar-result" v-if="inputVal.length > 0">
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>实时搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>实时搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>实时搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>实时搜索文本</div>
</div>
</navigator>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
inputShowed: false,
inputVal: ""
}
},
methods: {
showInput() {
this.inputShowed = true;
},
hideInput() {
this.inputVal = '';
this.inputShowed = false
},
clearInput() {
this.inputVal = '';
},
inputTyping(e) {
console.log(e);
this.inputVal = e.mp.detail.value
}
}
}
</script>
<style scoped>
.searchbar-result {
margin-top: 0;
font-size: 14px;
}
.searchbar-result:before {
display: none;
}
.weui-cell {
padding: 12px 15px 12px 35px;
}
</style>关于如何在mpvue项目中使用第三方UI组件库就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。