本篇文章给大家分享的是有关怎么在小程序中实现展开/收起效果,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
1、结构样式
(1)首先我们定义一下html结构:
<view class="container">
<view class="title">
<text class="title_txt">标题标题</text>
<image class="title_icon" src="/assets/images/arrow_up.png" />
</view>
<view class="content">
我所有的自负皆来自我的自卑,所有的英雄气概都来自于我的软弱。嘴里振振有词是因为心里满是怀疑,深情是因为痛恨自己无情。这世界没有一件事情是虚空而生的,站在光里,背后就会有阴影,这深夜里一片寂静,是因为你还没有听见声音。
</view>
</view>内容摘抄至马良《告坦白书》中我一段喜欢的文字。
(2)less样式:
标题 title 就是一个简单的flex布局; 内容 content 中的文字我们默认收起状态且只展示两行
.container {
.title {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
padding: 25rpx;
.title_txt {
font-size: 34rpx;
color: #2b2b2b;
}
.title_icon {
display: block;
width: 21rpx;
height: 11rpx;
}
}
.content {
height: 80rpx;
overflow: hidden;
text-overflow: ellipsis;
text-overflow: -o-ellipsis-lastline;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
padding: 0 25rpx;
font-size: 30rpx;
color: #888888;
}
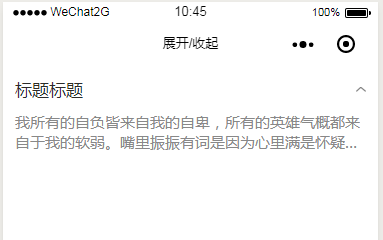
}(3)这样我们就实现了一个默认布局样式

收起状态
2、添加点击事件
(1)首先我们应该在 data 中定义一个变量 isShow 用来控制样式的切换,默认为收起状态(即不展示)。
data = {
isShow: false
};(2)在箭头icon上添加一个点击事件,当点击的时候对 isShow 做取反操作;
toggle() {
this.isShow = !this.isShow;
this.$apply();
}3、样式动态切换
(1)首先是image箭头图片的切换(注意是如何动态的切换本地图片的)
<image class="title_icon" src="{{isShow ? '/assets/images/arrow_down.png' : '/assets/images/arrow_up.png'}}" @tap="toggle" />(2)然后我们定义一个展开的样式,根据isShow的状态值动态的切换样式
<view class="content {{isShow ? 'on' : ''}}">
我所有的自负皆来自我的自卑,所有的英雄气概都来自于我的软弱。嘴里振振有词是因为心里满是怀疑,深情是因为痛恨自己无情。这世界没有一件事情是虚空而生的,站在光里,背后就会有阴影,这深夜里一片寂静,是因为你还没有听见声音。
</view>
.content.on {
display: block;
text-overflow: clip;
overflow: visible;
}以上就是怎么在小程序中实现展开/收起效果,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。