本篇文章为大家展示了怎么在vue-cli中使用vue-bus实现全局控制,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
指令如下:
npm install vue-bus

导入成功后,我们就要去使用它,(还是参考路由)
我们在代码中写下:
<code class="language-html">import bus from "vue-bus"
Vue.use(bus);
</code>是的,这跟路由很想,这点无需怀疑,接着我们可以参考下我上回的那个模板。依旧是三部曲,现在我们已经完成了部署环境这一步,接着是要去提交(emit方法)
this.$bus.$emit("password", this.password);但是,这里要注意一点,就是作用域的问题,(es5写法下)。比如在下面代码中:
methods1: function(a) {
console.log(a);
var _this = this;
//转化为base64,并且显示在页面上
console.log(a.target.files[0]);
var image = new Image();
var reader = new FileReader();
reader.readAsDataURL(a.target.files[0]);
reader.onload = function(e) {
console.log(e.target.result);
_this.imglist[a.target.dataset.index].img = e.target.result;
}
},上方代码是一段将file转化为base64的代码。其中,当我们在最外层使用this的时候,他的指向是我们想要的,包含这个组件的this,但是当我们在onload函数中使用this,那就嘻嘻了,所以这些由于自己不小心踏入的坑要避免
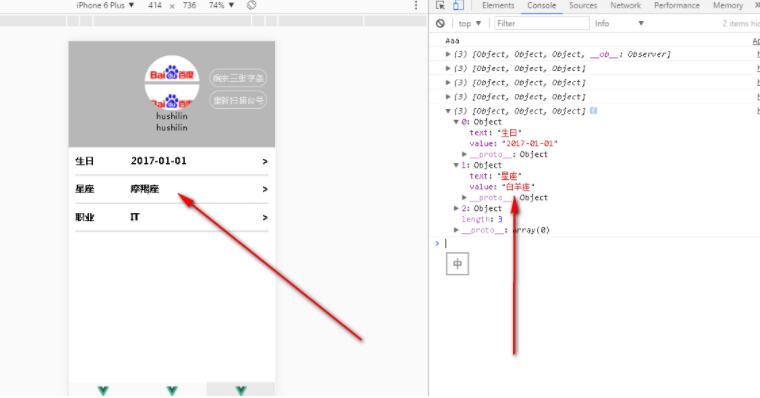
接着我们上去获取我们所要的信息,依旧是用on方法(相似的,如果是使用once方法。则是只有一次)
很多情况下,由于on方法是去监听,所以我们是要越早定义越好,所以基本都是在created中定义
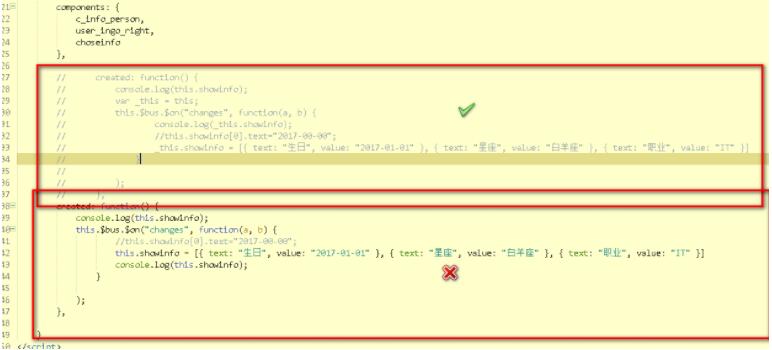
created: function() {
console.log(this.showinfo);
var _this = this;
this.$bus.$on("changes", function(a, b) {
console.log(_this.showinfo);
//this.showinfo[0].text="2017-00-00";
_this.showinfo = [{ text: "生日", value: "2017-01-01" }, { text: "星座", value: "白羊座" }, { text: "职业", value: "IT" }]
}, );
_this.$bus.$on("showmyticket", function() {
_this.isshowbarrage_black=true;
_this.isshowmyticket=true;
});
},其中应该都注意到了,这里依旧是那个坑的问题,如果不这样做,我们在使用过后可能会出现这个现象

这就是bug大的出生原因了,这时候我们就要考虑作用域的问题了

上述内容就是怎么在vue-cli中使用vue-bus实现全局控制,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。