这篇文章主要介绍了vue3.0 CLI中组件home.vue怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
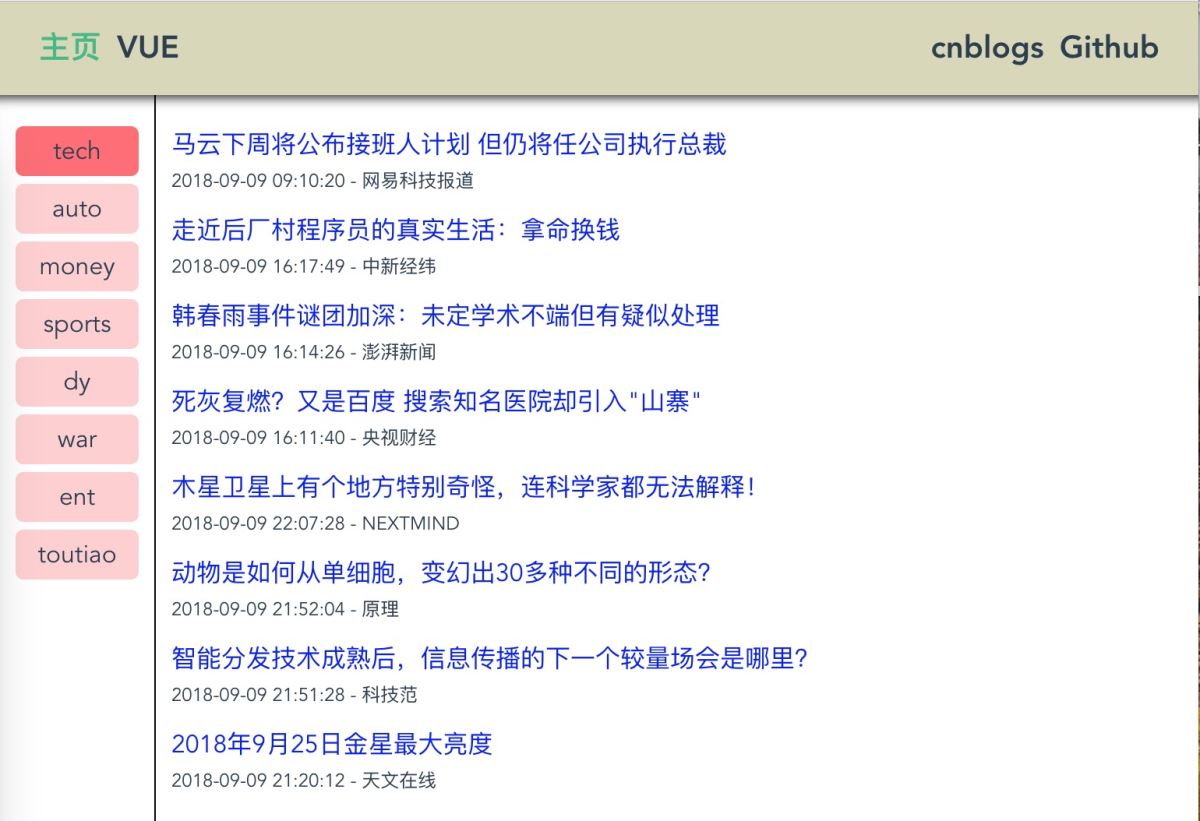
下面最终的实现效果图:

改造下 data 中的 navs 属性 ( navs 数组每个元素都是 包含 active 和 data 属性的对象 ):
created: function () {
fetch('https://www.apiopen.top/journalismApi')
.then(v => v.json())
.then(v => {
this.tts = v.data.toutiao
this.navs = v.data
console.log(this.navs);
Reflect.ownKeys(v.data).forEach((key, index) => {
this.navs[key] = {
active: key === 'toutiao',
data: this.navs[key]
}
})
})
}其中的 active 用来标识 button,data 是新闻资讯的数据。
改造 <div class="nav"> 标签:
<div class="nav">
<div v-for="(value, key, index) in navs"
:key="index"
:class="{ active: value.active }"
@click="changeNav(key)"
>
{{key}}
</div>
</div>其中加入 :class="{ active: value.active }" ,当前 button 是激活时,增加 .active。@click="changeNav(key)",当点击 button 执行组件中定义的 changeNav 函数,并传入 key 作为参数。
methods: {
changeNav: function(akey){
Reflect.ownKeys(this.navs).forEach((key, index) => {
this.navs[key].active = akey === key && (this.tts = this.navs[key].data);
})
}
},以上是组件中定义的 changeNav 方法。 代码中仅仅改变了 navs 数组中每个 avtive 的值,便可以切换 button 的选中状态;而 this.tts = this.navs[key].data 则是当 button 选中时替换组件 tts 属性指向的对象。
感谢你能够认真阅读完这篇文章,希望小编分享的“vue3.0 CLI中组件home.vue怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。