这篇文章主要介绍了如何解决使用bootstrap的dropdown部件时报错的问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
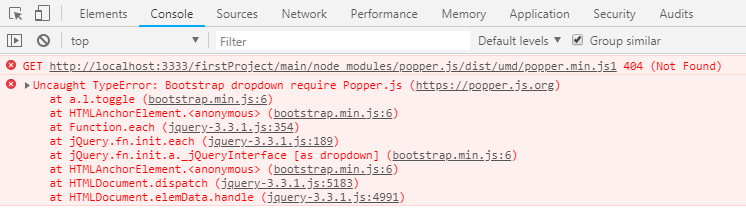
问题描述:使用bootstrap的dropdown部件,打开网页后点击dropdown,报了如下错误:error:Bootstrap dropdown require Popper.js

bootstrap代码(只要是含dropdown部件的都可以啦)为:
<ul class="nav nav-tabs">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button" aria-haspopup="true" aria-expanded="false">Animation</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Action</a>
<a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Another action</a>
<a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Separated link</a>
</div>
</li>
</ul>看错误提示,应该是要导入Popper.js文件,网上查了下方法,可以直接工程目录下使用npm安装:npm install --save popper.js
安装好后,我们可以在目录下找到node_modules文件夹,然后将popper.js文件引入html()。
保存好刷新网页再试了一下,发现还是不行,仍报了刚才的错误。于是我检查了一下node_modules->dist文件夹下的popper.js文件,发现有3个这样的文件(esm和umd文件夹下也各有一个popper.js文件)。再于是我把它们分别引入后再操作一下dropdown部件,最后在引入umd文件下的popper.js后^_^,bingo--终于是可以用了YY。虽然不知道为啥会这样,但也算是成功解决了问题。
感谢你能够认真阅读完这篇文章,希望小编分享的“如何解决使用bootstrap的dropdown部件时报错的问题”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。