这篇文章将为大家详细讲解有关js怎么实现简单选项卡功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体内容如下
首先我们来写HTML代码,构建出整体结构
代码如下:
<!--导航栏部分HTML代码-->
<nav id="nav">
<ul>
<li class="act">选卡1</li>
<li>选卡2</li>
<li>选卡3</li>
<li>选卡4</li>
</ul>
</nav>
<!--内容部分HTML代码-->
<div id="container">
<section class="tab" >内容1</section>
<section class="tab" >内容2</section>
<section class="tab" >内容3</section>
<section class="tab" >内容4</section>
</div>注:section 部分添加了style,目的是方便演示,为规范HTML与css的代码风格,不推荐这样使用。
接着我们使用css代码构建出样式
代码如下:
*{
text-align: center;
}
nav li{
display: inline;
width: 24%;
text-decoration: none;
padding: 15px;
}
li:hover{
background-color: lightblue;
}
section{
height: 300px;
}最后是js的代码,实现选项卡功能
代码如下:
window.onload=function () {
//获取 li 也就是选项卡选项tab
var nav=document.getElementById('nav');
var oNav=nav.getElementsByTagName('li');
//获取 包裹在container里面的section(内容)
var container=document.getElementById('container');
var oDiv=container.getElementsByClassName('tab');
//使用 循环依次得到li
for(var i=0;i<oNav.length;i++){
oNav[i].index=i;
//每一次得到li后执行鼠标点击操作则触发函数function
oNav[i].onclick=function () { //此处除了可以使用onclick,还可以使用onmouseover
//在li的个数内依次展示内容
for(var i=0;i<oNav.length;i++){
oNav[i].className='';
oDiv[i].style.display="none";
}
this.className='act';
oDiv[this.index].style.display="block"
}
for(var m=1;m<oNav.length;m++){
oNav[m].className='';
oDiv[m].style.display="none";
}
}
};此上就是用js实现简单选项卡的全部内容,下面是整个代码,复制粘贴到编译器即可运行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
text-align: center;
}
nav li{
display: inline;
width: 24%;
text-decoration: none;
padding: 15px;
}
li:hover{
background-color: lightblue;
}
section{
height: 300px;
}
</style>
</head>
<body>
<!--导航栏部分HTML代码-->
<nav id="nav">
<ul>
<li class="act">选卡1</li>
<li>选卡2</li>
<li>选卡3</li>
<li>选卡4</li>
</ul>
</nav>
<!--内容部分HTML代码-->
<div id="container">
<section class="tab" >内容1</section>
<section class="tab" >内容2</section>
<section class="tab" >内容3</section>
<section class="tab" >内容4</section>
</div>
<script>
window.onload=function () {
var nav=document.getElementById('nav');
var oNav=nav.getElementsByTagName('li');
var container=document.getElementById('container');
var oDiv=container.getElementsByClassName('tab');
for(var i=0;i<oNav.length;i++){
oNav[i].index=i;
oNav[i].onclick=function () {
for(var i=0;i<oNav.length;i++){
oNav[i].className='';
oDiv[i].style.display="none";
}
this.className='act';
oDiv[this.index].style.display="block"
}
for(var m=1;m<oNav.length;m++){
oNav[m].className='';
oDiv[m].style.display="none";
}
}
};
</script>
</body>
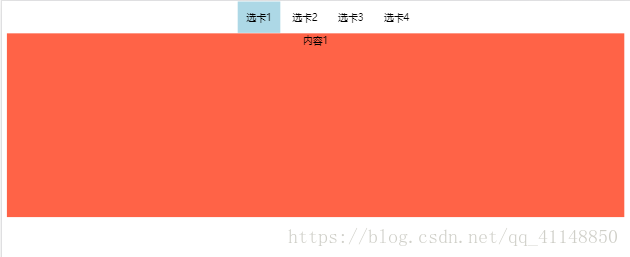
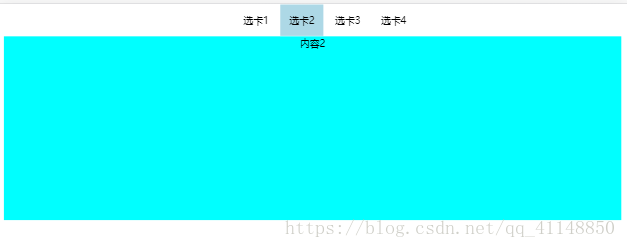
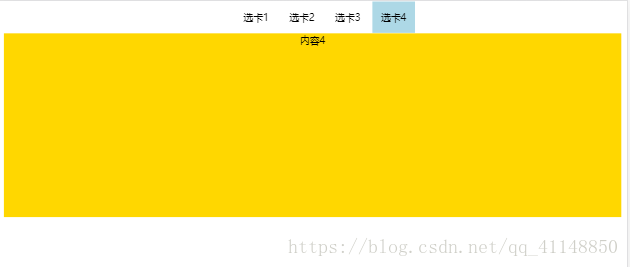
</html>以下是效果图




注:网上还用很多用jQuery实现选项卡的方法,只需三行,等下次有机会弄懂了再分享。
如果大家还想深入学习,可以点击两个精彩的专题:javascript选项卡操作方法汇总 jquery选项卡操作方法汇总
关于“js怎么实现简单选项卡功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。