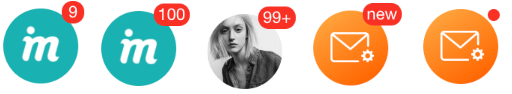
MinUI 是基于微信小程序自定义组件特性开发而成的一套简洁、易用、高效的组件库,适用场景广,覆盖小程序原生框架、各种小程序组件主流框架等,并且提供了高效的命令行工具。MinUI 组件库包含了很多基础的组件,其中 badge 徽章组件是一个很常用的基础元件, MinUI 中 badge 组件的效果图如下:

各式各样的类型都有哦,是不是看起来很方便很快捷的样子(^_^)。可以打开微信扫一扫下面的小程序二维码先一睹为快:

下面介绍 badge 组件的使用方式。
1、使用下列命令安装 Min-Cli ,如已安装,请进入到下一步。Min-Cli 的文档请猛戳这里:Min-Cli使用手册
npm install -g @mindev/min-cli
2、初始化一个小程序项目。
min init my-project
选择 新建小程序 选项,即可初始化一个小程序项目。创建项目后,在编辑器中打开项目,src 目录为源码目录,dist 目录为编译后用于在微信开发者工具中指定的目录。新建的项目中已有一个 home 页面。详细文档:Min 初始化小程序项目
3、安装 badge 组件。
进入刚才新建的小程序项目的目录中:
cd my-project
安装组件:
min install @minui/wxc-badge
4、开启dev。
min dev
开启之后,修改源码后都会重新编译。
5、在页面中引入组件。
在编辑器中打开 src/pages 目录下的 home/index.wxp 文件,在 script 中添加 config 字段,配置小程序自定义组件字段,代码如下:
export default {
config: {
"usingComponents": {
'wxc-badge': "@minui/wxc-badge"
}
}
}
wxc-badge 即为头像组件的标签名,可以在 wxml 中使用。
6、在 wxml 中使用 wxc-badge 标签。
在 home/index.wxp 文件的 template 中添加 wxc-badge 标签,代码如下:
<wxc-badge class="user__un-read-msg-count">9</wxc-badge>
7、打开微信开发者工具,指定 dist 目录,预览项目。
home/index.wxp 文件的代码如下所示:
<!-- home/index.wxp --> <template> <view class="user"> <image class="user__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_21c2fgdl406e80id5fa5hdckkh804_356x356.png"></image> <wxc-badge class="user__un-read-msg-count">9</wxc-badge> </view> </template> <script> export default { config: { usingComponents: { 'wxc-badge': '@minui/wxc-badge' } }, data: {} } </script> <style> .user { width: 100rpx; height: 100rpx; position: relative; } .user__avatar { display: block; width: 100rpx; height: 100rpx; border-radius: 50%; } .user__un-read-msg-count { position: absolute; top: -16rpx; right: -8rpx; } </style>
图示:

至此,minui 组件库的 badge 徽章组件在 Min 工具生成的小程序项目中的方法已介绍完毕,其他场景,在原生小程序或其他小程序框架项目中的使用方式请移步至如下链接:
在已有小程序项目中使用 MinUI 组件介绍
了解组件的使用方式后,下面开始介绍 badge 组件的 API 。
Badge
| 属性 | 描述 |
|---|---|
| value | [可选] 设置数值,优先级会高于标签内嵌套值 |
| max | [可选] 设置最大边界,越界数值显示为 maxVal+ |
| type | [可选] 设置标记类型,职位 dot 显示为弱提示的圆点 |
更多demo
1、vaule 传值
<template>
<view class="user">
<image class="user__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_21c2fgdl406e80id5fa5hdckkh804_356x356.png"></image>
<wxc-badge class="user__un-read-msg-count" value="100"></wxc-badge>
</view>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-badge': '@minui/wxc-badge'
}
},
data: {}
}
</script>
<style>
.user {
width: 100rpx;
height: 100rpx;
position: relative;
}
.user__avatar {
display: block;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
}
.user__un-read-msg-count {
position: absolute;
top: -16rpx;
right: -18rpx;
}
</style>
图示:

2、设置最大边界值
<template>
<view class="user">
<image class="user__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_20e8ac6bcjb67f9i8b88j2aiiil03_200x200.jpg"></image>
<wxc-badge class="user__un-read-msg-count" max="99" value="230"></wxc-badge>
</view>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-badge': '@minui/wxc-badge'
}
},
data: {}
}
</script>
<style>
.user {
width: 100rpx;
height: 100rpx;
position: relative;
}
.user__avatar {
display: block;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
}
.user__un-read-msg-count {
position: absolute;
top: -16rpx;
right: -18rpx;
}
</style>
图示:

3、个性化设置
<template>
<view class="message">
<image class="message__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_7i7cf28a75h5jac3hidkc4c3j4e7i_200x200.png"></image>
<wxc-badge class="message__badge">new</wxc-badge>
</view>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-badge': '@minui/wxc-badge'
}
},
data: {}
}
</script>
<style>
.message {
width: 100rpx;
height: 100rpx;
position: relative;
}
.message__avatar {
display: block;
width: 100rpx;
height: 100rpx;
}
.message__badge {
position: absolute;
top: -16rpx;
right: -18rpx;
}
</style>
图示:

4、红点模式
<template>
<view class="message">
<image class="message__avatar" src="https://s10.mogucdn.com/mlcdn/c45406/171019_7i7cf28a75h5jac3hidkc4c3j4e7i_200x200.png"></image>
<wxc-badge class="message__badge" type="dot">30</wxc-badge>
</view>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-badge': '@minui/wxc-badge'
}
},
data: {}
}
</script>
<style>
.message {
width: 100rpx;
height: 100rpx;
position: relative;
}
.message__avatar {
display: block;
width: 100rpx;
height: 100rpx;
}
.message__badge {
position: absolute;
top: -20rpx;
right: -2rpx;
}
</style>

更多组件更新同步请关注 MinUI 小程序组件库示例查看,或请移步到实时同步更新的 微信小程序 badge 徽章组件使用文档 。
相关链接
开源组件
布局元素
基础元件
功能组件
提示反馈
表单组件
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。