这篇文章给大家分享的是有关如何实现Javascript格式化并高亮xml字符串的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
两个关键点
1.使用DOMParser解析xml
2.递归遍历xml树,按格式输出每一个节点
关于使用DOMParser
此方法目前在IE9以上和其它浏览器里都是支持的,所以这里不在写关于IE9以下不支持的情况, 具体的使用请跳转
https://developer.mozilla.org/en-US/docs/Web/API/DOMParser
Javascript代码
/**
* 格式化xml
* @param content
* @returns {*}
*/
this.parse_xml = function(content) {
let xml_doc = null;
try {
xml_doc = (new DOMParser()).parseFromString(content.replace(/[\n\r]/g, ""), 'text/xml');
} catch (e) {
return false;
}
function build_xml(index, list, element) {
let t = [];
for (let i = 0; i < index; i++) {
t.push(' ');
}
t = t.join("");
list.push(t + '<<span class="code-key">'+ element.nodeName +'</span>>\n');
for (let i = 0; i < element.childNodes.length; i++) {
let nodeName = element.childNodes[i].nodeName;
if (element.childNodes[i].childNodes.length === 1) {
let value = element.childNodes[i].childNodes[0].nodeValue;
let value_color = !isNaN(Number(value)) ? 'code-number' : 'code-string';
let value_txt = '<span class="'+ value_color +'">' + value + '</span>';
let item = t + ' <<span class="code-key">' + nodeName +
'</span>>' + value_txt + '</<span class="code-key">' + nodeName + '</span>>\n';
list.push(item);
} else {
build_xml(++index, list, element.childNodes[i]);
}
}
list.push(t + '</<span class="code-key">'+ element.nodeName +'</span>>\n');
}
let list = [];
build_xml(0, list, xml_doc.documentElement);
return list.join("");
};css
.code-string{color:#993300;}
.code-number{color:#cc00cc;}
.code-boolean{color:#000033;}
.code-null{color:magenta;}
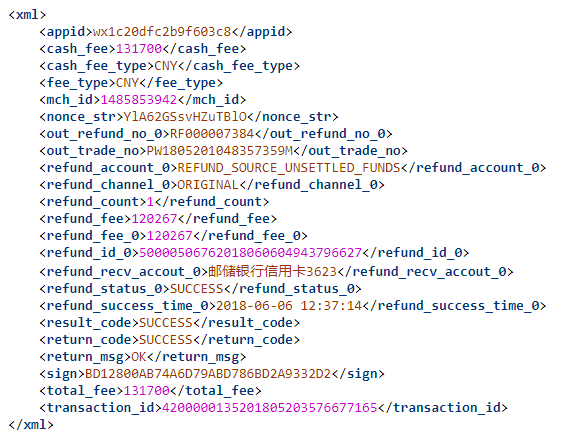
.code-key{color:#003377;font-weight:bold;}效果

注意
DOMParser在解析xml时,如果xml字符串里有些特殊的字符,解出来的树节点有些是不需要的,会倒置遍历节点失败。
感谢各位的阅读!关于“如何实现Javascript格式化并高亮xml字符串”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。