这篇文章给大家分享的是有关django2如何使用iframe标签完成网页内嵌播放b站视频功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1.选择视频网站进行视频引用:
1.爱奇艺的视频加广告加得简直丧心病狂,像老太太的裹脚布又臭又长,垃圾,不用!
2.腾讯视频的视频也加广告,虽然广告没有那么长,但是很阴险的是,如果视频超过十几分钟,就会无法在引用视频的网站播放,被强制要求转去腾讯视频才可以看,简直狼子野心,垃圾中的垃圾,不用!
3.bilibili,也就是传说中的b站,不但视频没有广告(引导型广告还是有的,但是不影响观看,不是那种不看完广告不让看视频的霸王硬广),没有玩儿阴的强制跳转去他家网站,还高清无码有弹幕,选b站!
2.实际操作:
1.在template目录下的index.html中加入跟视频引用相关的代码:
<!--视频 S--> <div class="videoCon"> <div class="name" >新闻公告</div> <div class="videoF"> <!--这里填入从b站随机挑选一个视频,然后获取的引用代码--> <iframe src="//player.bilibili.com/player.html?aid=24841101&cid=41877807&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> <!----> </div> </div> <!--视频 E-->
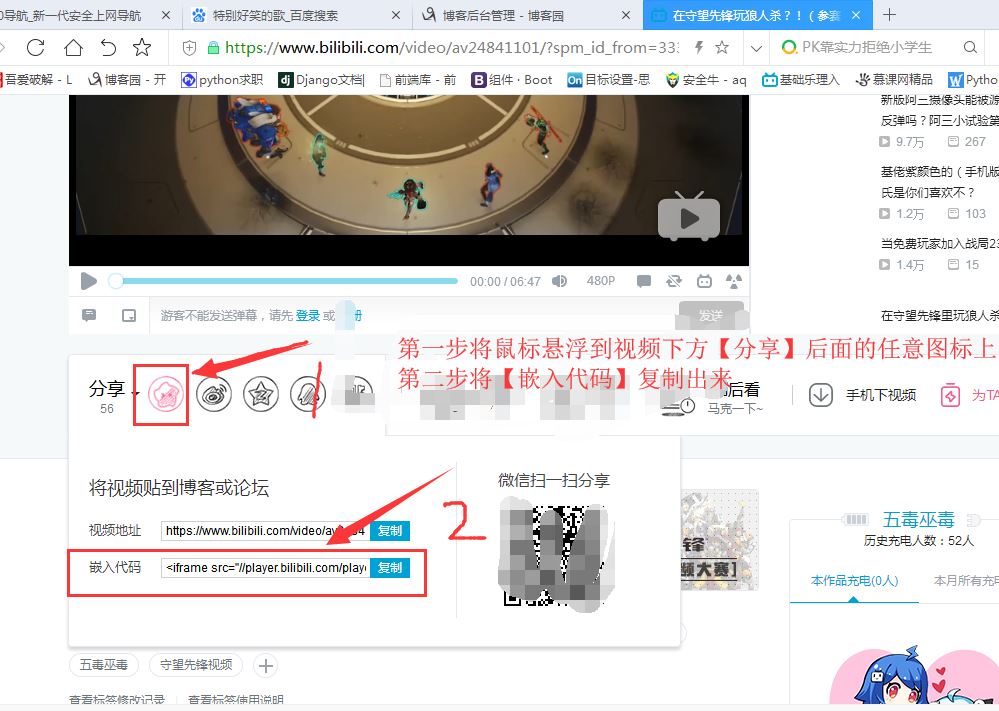
2.获取b站的视频引用相关代码(随机挑选一个b站视频,进入视频播放页)

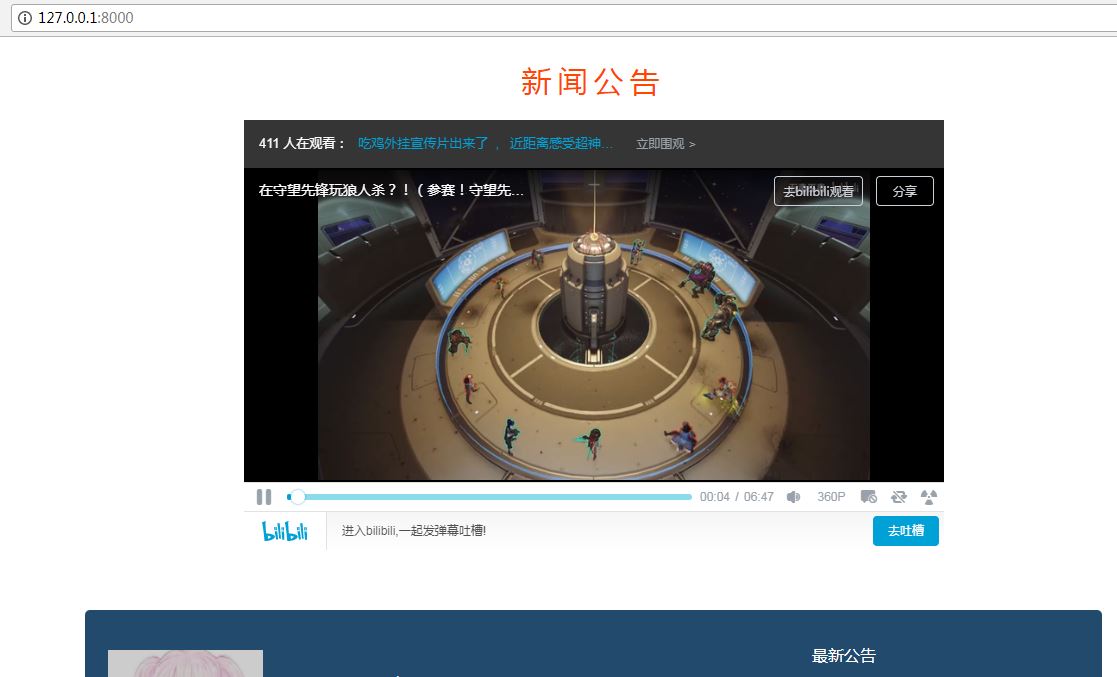
3.django网页中的效果图

3.跟django后端结合,动态的嵌入不同视频
1.在models.py中(一般嵌入代码长度不会超过300,在150——300之间)
class Bili(models.Model): '''新闻相关视频''' new=models.ForeignKey(News,verbose_name='新闻公告',on_delete=models.CASCADE) is_topline=models.BooleanField(default=False,verbose_name='是否是头条') bili=models.CharField(verbose_name='视频嵌入代码',max_length=300) add_time = models.DateTimeField(default=datetime.now, verbose_name='添加时间') class Meta: verbose_name = '新闻相关视频' verbose_name_plural = verbose_name def __str__(self): return self.new.title
打开Terminal终端,执行数据更新命令:
python manage.py makemigrations python manage.py migrate
2.在adminx.py中注册
import xadmin
from .models import News,Bili
class NewsAdmin(object):
list_display = ['title', 'img','click_num','add_time']
search_fields = ['title', 'img','click_num',]
list_filter = ['title', 'img','click_num','add_time']
style_fields={'context':'ueditor'}
#注册代码
class BiliAdmin(object):
list_display = ['new', 'is_topline']
search_fields = ['new', 'is_topline']
list_filter =['new', 'is_topline']
xadmin.site.register(News, NewsAdmin)
#注册代码
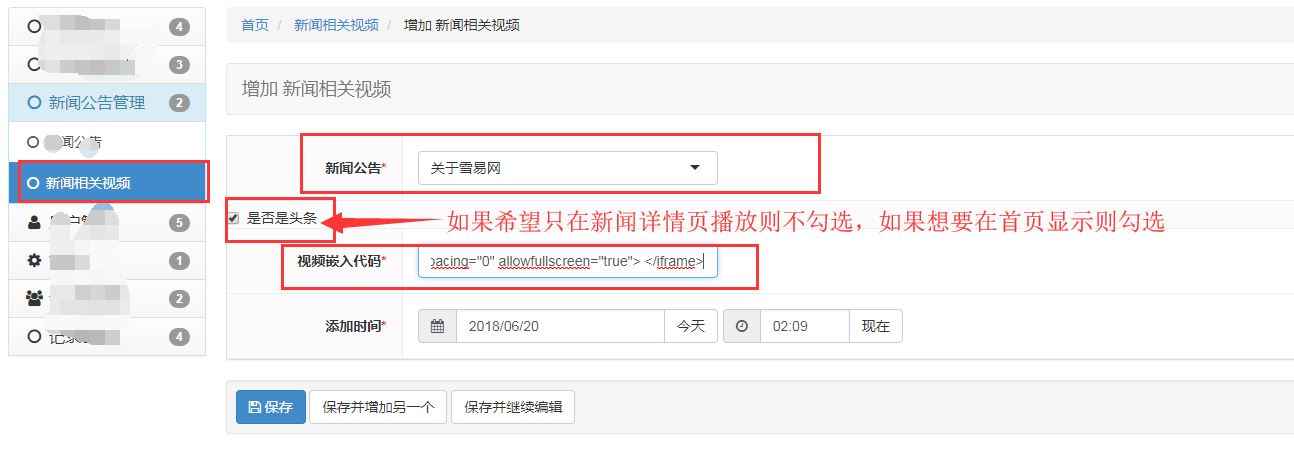
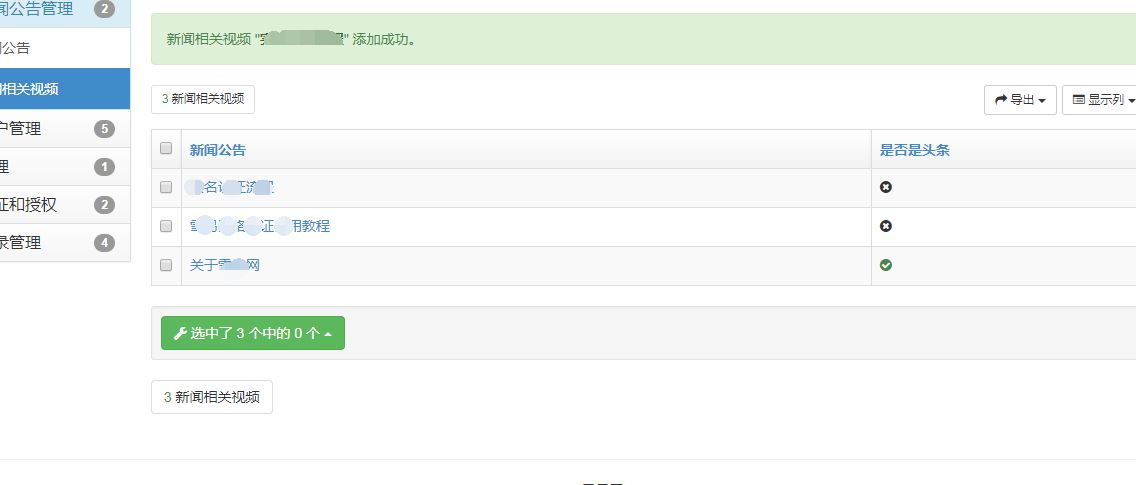
xadmin.site.register(Bili, BiliAdmin)3.可以在xadmin后台进行多个视频嵌入代码的填入
随机在b站找的三个视频的嵌入代码:
<iframe src="//player.bilibili.com/player.html?aid=24687507&cid=41510047&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<iframe src="//player.bilibili.com/player.html?aid=22025564&cid=36402353&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<iframe src="//player.bilibili.com/player.html?aid=17766502&cid=29007139&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>


4.在views.py中:
from .models import News,Bili
class NewView(View):
"""新闻公告详情"""
def get(self,request,new_id):
new=News.objects.filter(id=new_id).first()
new.click_num+=1
# 根据新闻公告的不同,显示与之关联的视频
bili=Bili.objects.filter(new=new).last()
new.save()
return render(request,'news-base.html',{'new':new,'bili':bili})
class IndexView(View):
"""首页"""
def get(self,request):
all_news=News.objects.all().order_by('-add_time')
p = Paginator(all_news, 20)
page = request.GET.get('page', 1)
try:
news = p.page(int(page))
except PageNotAnInteger:
news = p.page(1)
#首页播放被标记为头条的最后一部视频
bili=Bili.objects.filter(is_topline=True).last()
return render(request,'index.html',{'news':news,'bili':bili})5.改写Template目录下的index.html(首页)和new-base.html(新闻模板页)
index.html
<!--视频 S-->
<div class="videoCon">
<div class="name" >新闻公告</div>
<div class="videoF">
{{ bili.bili|safe }}
</div>
</div>
<!--视频 E-->new-base.html
<!--视频 S-->
<div class="videoCon">
<div class="name" >{{ new.title }}</div>
<div class="videoF">
{{ bili.bili|safe }}
</div>
</div>
<!--视频 E-->感谢各位的阅读!关于“django2如何使用iframe标签完成网页内嵌播放b站视频功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。