本篇文章给大家分享的是有关使用React-router4怎么实现路由监听,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
React-router 4
React Router4是一个纯React重写的包,现在的版本中已不需要路由配置,一切皆组件。
问题出发点
最近在一个新的H5项目中使用了react router 4 ("react-router-dom": "^4.2.2"),项目中的一部分页面是需要给app客户端的同学使用,这样H5项目中的title就不能一成不变,需要显示对应页面的title,所以,我们就需要去监听路由变动来更改title。
思路
在react中,例如:在父路由中有两个子路由,两个子路由组件的内容都属于父路由中的一部分,通过切换子路由来显示不同内容,这种情况下,父组件中的生命周期函数componentWillUpdate都会在切换子路由时被触发。按照这个思路结合react-router 4一切皆组件的特性,我们可以用一个IndexPage组件来放置所有的一级路由(其他多级路由就可以放到对应一级路由组件中),当我们切换路由是,就可以在这个IndexPage组件中实时监听路由的变动了。
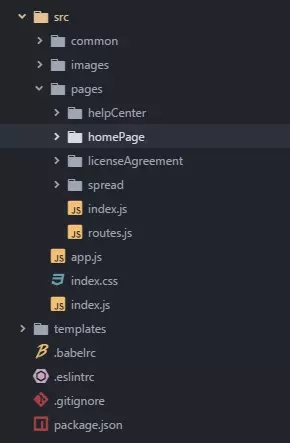
项目目录结构

src/app.js
...
export default class App extends Component {
render() {
return (
<Router>
<Route path="/" component={IndexPage}/>
</Router>
)
}
}src/pages/index.js
...
export default class IndexPage extends Component {
componentDidMount() {
this.updateTitle(this.props);
}
componentWillUpdate(nextProps) {
this.updateTitle(nextProps);
}
updateTitle = (props) => {
routes.forEach(route => {
if (route.path === props.location.pathname) {
document.title = route.title;
}
})
}
render() {
return (
<div className="index-page">
<Switch>
...
项目一级路由
...
</Switch>
</div>
)
}
}以上就是使用React-router4怎么实现路由监听,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。