怎么在微信小程序中实现循环动画效果?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
微信官方API学习
wx.createAnimation(OBJECT)
说明:创建一个动画实例animation。调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。
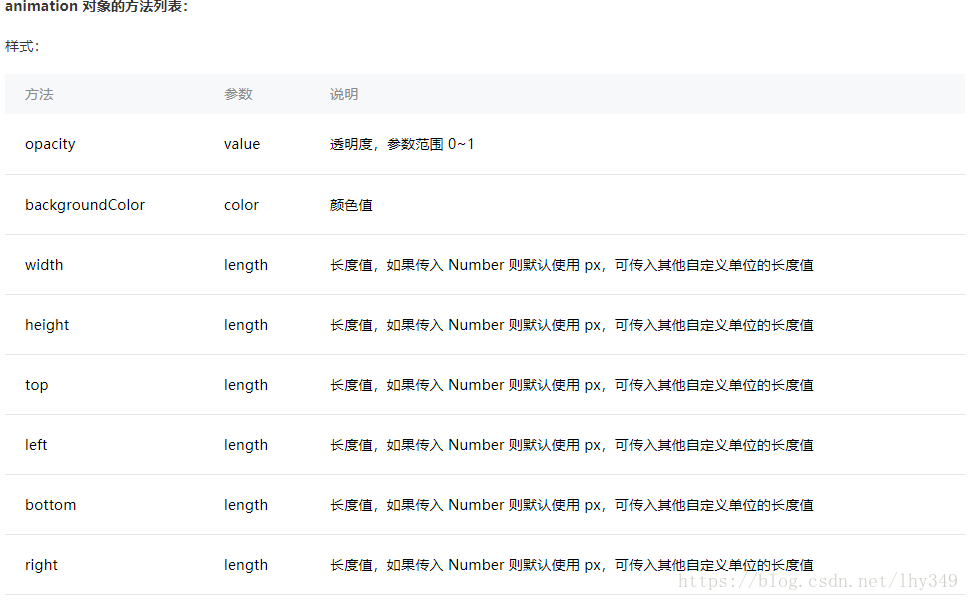
属性方法:

主要说明一下:timingFunction

通过上述中的timingFunction值,可以设置动画的执行效果。
动画和动画方法

注:旋转、缩放、偏移、倾斜、矩阵变形等API本文不在介绍,可参考官方API。
效果实现
通过上文的介绍,结合官方API文档,已经对创建动画的方法有了基本了解,接下来,开始实现效果图中的动画效果。
1.wxml文件添加动画属性
在wxml中创建一个布局,添加动画属性:
<view class='pro-attention' bindtap='toAttention' animation='{{attentionAnim}}'>
<text>关注公众号</text>
</view>2.JS中动画效果实现
Page({
data: {
attentionAnim: '',
//....其他配置
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
var attentionAnim = wx.createAnimation({
duration: 150,
timingFunction: 'ease',
delay: 0
})
//设置循环动画
this.attentionAnim = attentionAnim
var next = true;
setInterval(function () {
if (next) {
//根据需求实现相应的动画
this.attentionAnim.rotate(3).step()
next = !next;
} else {
this.attentionAnim.rotate(-3).step()
next = !next;
}
this.setData({
//导出动画到指定控件animation属性
attentionAnim: attentionAnim.export()
})
}.bind(this), 150)
},
//....看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。