这篇文章将为大家详细讲解有关如何在Vue项目中添加动态浏览器头部title,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
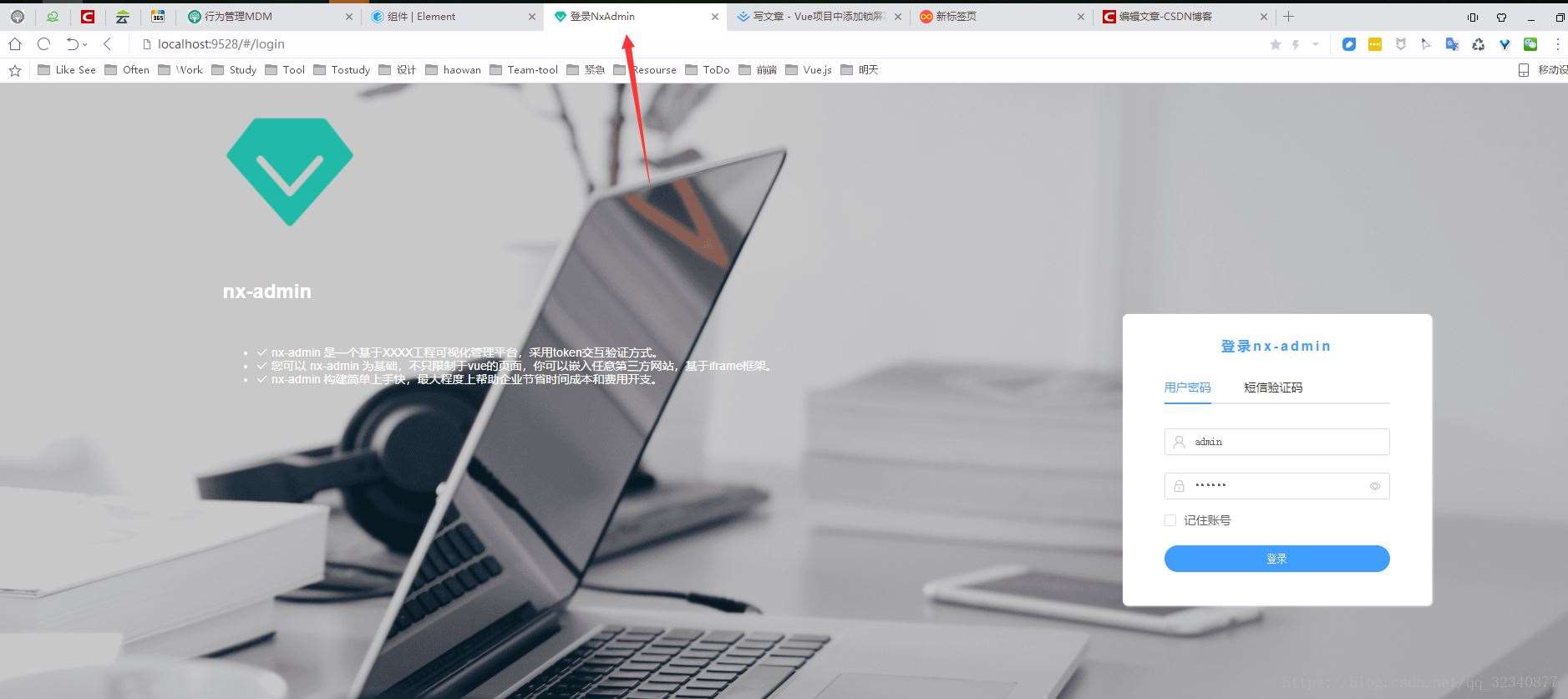
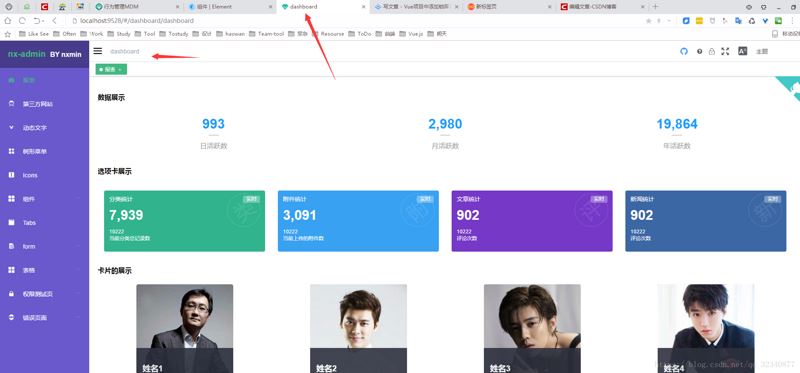
0. 直接上 预览链接 + 效果图
Vue项目添加动态浏览器头部title


1. 实现思路
( 1 ) 从路由router里面得到组件的title
( 2 ) title存vuex (本项目已经封装h6的sessionStorage和localStorage也可以存在这里面)
( 3 ) 设置 title
(1)从路由router里面得到组件的title
在 router.beforeEach((to, from, next) => {} 里面
const browserHeaderTitle = to.name( 2 ) title存vuex
SET_BROWSERHEADERTITLE: (state, action) => {
state.browserHeaderTitle = action.browserHeaderTitle
}
store.commit('SET_BROWSERHEADERTITLE', {
browserHeaderTitle: browserHeaderTitle
})( 3 ) 设置 title
我们在路由after后设置title
/**
* 设置浏览器头部标题
*/
export const setTitle = function(title) {
title = title ? `${title}` : 'NxAdmin'
window.document.title = title
}
router.afterEach(() => {
NProgress.done() // 结束Progress
setTimeout(() => {
const browserHeaderTitle = store.getters.browserHeaderTitle
setTitle(browserHeaderTitle)
}, 0)
})关于如何在Vue项目中添加动态浏览器头部title就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。