小编给大家分享一下jQuery如何实现仿京东防抖动菜单效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
本文实例讲述了jQuery实现仿京东防抖动菜单效果。分享给大家供大家参考,具体如下:
完整代码:
<!DOCTYPE html>
<html>
<head>
<title>www.jb51.net jQuery仿京东菜单</title>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
li{
list-style: none;
}
a{
color:#555;
}
.menu{
width: 220px;
border: 2px solid #333;
position: relative;
}
.menu_item{
height: 47px;
padding-left:20px;
line-height: 47px;
background-color:#feebf3;
border-bottom: 1px solid #f0bfd3;
}
.menu_item.current{
background-color: #fff;
}
.menu_cont{
position: absolute;
width: 500px;
height: 150px;
top: 0;
left: 220px;
padding: 15px;
border: 1px solid #666;
}
</style>
</head>
<body>
<h3>防抖动</h3>
<div class="menu">
<ul class="menu_list">
<li class="menu_item"><a href="">热点要闻</a></li>
<li class="menu_item"><a href="">个性推荐</a></li>
<li class="menu_item"><a href="">北京新闻</a></li>
<li class="menu_item"><a href="">环球视野</a></li>
</ul>
<div class="menu_cont" >
<div class="menu_cont_list">
<ul>
<li>
<h4><a href="">618,刘强东笑了,很多人哭了</a></h4>
</li>
<li>
<h4><a href="">普通人如何分享人民币增值红利</a></h4>
</li>
<li>
<h4><a href="">大都市里藏板房小学闷热无比 </a></h4>
</li>
</ul>
</div>
<div class="menu_cont_list">
<ul>
<li>
<h4><a href="">中国炼油产能过剩超亿吨 油价迫近4元降回到十年前</a></h4>
</li>
<li>
<h4><a href="">银行大幅上调首套房贷利率 这些人最受影响</a></h4>
</li>
<li>
<h4><a href="">江南大范围强降雨再次来袭 今明北方旱区多雷阵雨</a></h4>
</li>
</ul>
</div>
<div class="menu_cont_list">
<ul>
<li>
<h4><a href="">京郊特产组团进超市 类似活动将在全市推开</a></h4>
</li>
<li>
<h4><a href="">北京某高档小区地下二层防空洞改群租房</a></h4>
</li>
<li>
<h4><a href="">北京市民踊跃收听收看市党代会开幕直播</a></h4>
</li>
</ul>
</div>
<div class="menu_cont_list">
<ul>
<li>
<h4><a href="">英国推出“钱味香水”:随时感受钞票味儿</a></h4>
</li>
<li>
<h4><a href="">美国是如何买下阿拉斯加的?为何俄国悔不当初?</a></h4>
</li>
<li>
<h4><a href="">将增近4000人,美国为何欲大幅增兵阿富汗?</a></h4>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
var $menu = $(".menu");
var $menuItem = $(".menu_item");
var $menuCont = $(".menu_cont");
var $menuContList= $(".menu_cont_list")
var menuTimer;
$menuItem.on("mouseenter", function(){
var self = $(this);
menuTimer = setTimeout(function(){
self.addClass("current");
self.siblings().removeClass("current");
$menuCont.show();
var _index = self.index();
$menuContList.eq(_index).show();
$menuContList.eq(_index).siblings().hide();
},500)
}).on("mouseleave", function(){
if(menuTimer){
clearTimeout(menuTimer);
}
})
$menu.on("mouseleave", function(){
$menuCont.hide();
})
})
</script>
</body>
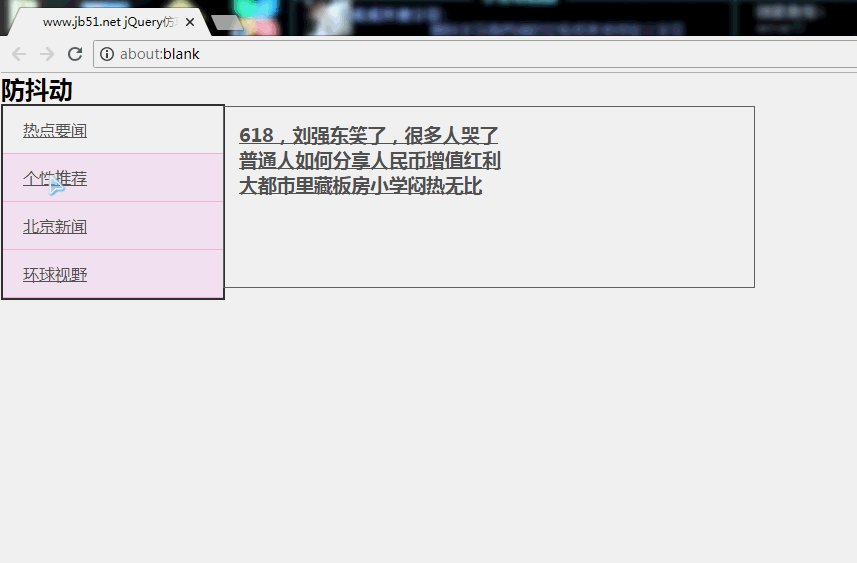
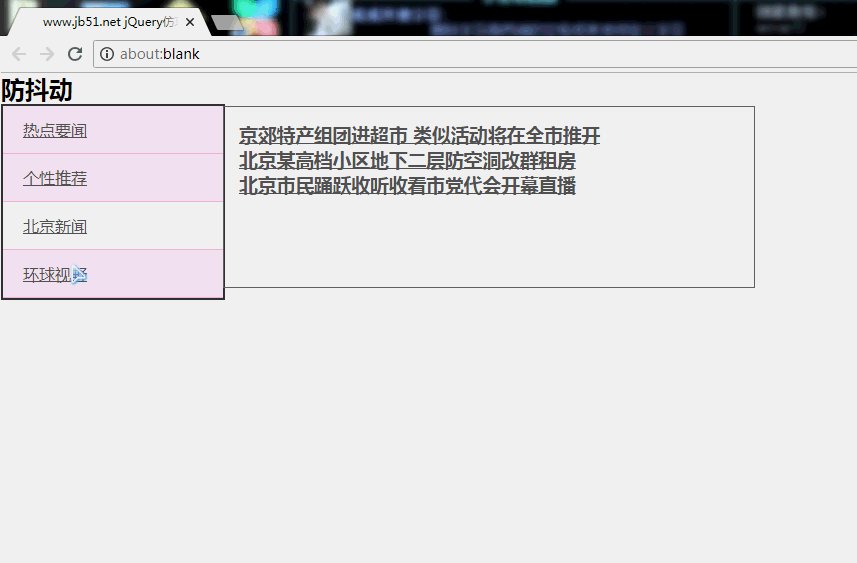
</html>使用本站HTML/CSS/JS在线运行测试工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下测试运行效果:

问题:鼠标第一次移入的时候是不需要延迟的,所以加入了mouseFlag
优化后的JS为
$(function(){
var _catTimer;
var _mouseflag;
var $menu = $("#menu");
var $menuItem = $menu.find(".menu_list").children("li");//菜单
var $menuCont = $menu.find(".menu_cont");//容器
var $menuContItem = $menuCont.children("div");//
$menuCont.hide();//默认隐藏容器窗口
$menuItem.on("mouseenter", function(){
var self = $(this);
if(!_mouseflag){
showCont(self);
_mouseflag = true;
}else{
_catTimer = setTimeout(function(){
showCont(self)
},300)
}
}).on("mouseleave", function(){
if(_catTimer){
clearTimeout(_catTimer);
}
})
$menu.on("mouseleave",function(){
$menuCont.hide();
$menuItem.removeClass("current");
})
var showCont = function (self) {
self.addClass("current");
self.siblings().removeClass("current");
$menuCont.show();//显示容器窗口
var _index = self.index();//获取位置
$menuContItem.eq(_index).show();
$menuContItem.eq(_index).siblings().hide();
}
})jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
以上是“jQuery如何实现仿京东防抖动菜单效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。