本篇文章给大家分享的是有关怎么在webpack中手动配置React开发环境,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
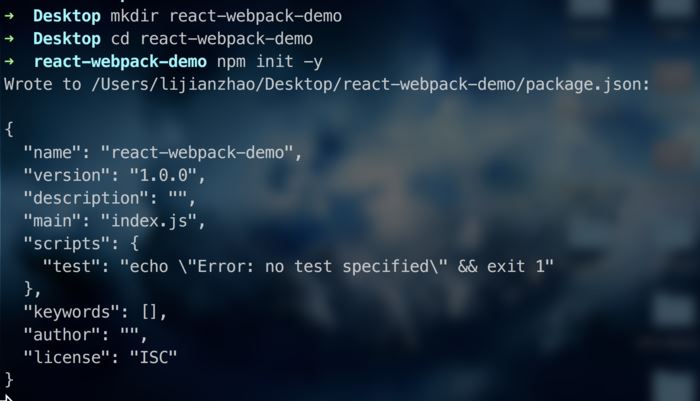
1. 首先用npm初始化环境
mkdir react-webpack-demo
cd react-webpack-demo
npm init -y
安装相关软件包
npm install react react-dom webpack webpack-cli webpack-dev-server html-webpack-plugin -D
npm install babel-core babel-loader babel-plugin-transform-runtime -D
npm install babel-preset-env babel-preset-stage-0 babel-preset-react -D
# 识别html转换为jsx语法
npm install babel-preset-react -D2.添加对html静态文件的支持
在根目录下新建文件夹src, 在src内加入index.html index.js
在根目录下新建webpack.config.js
在webpack.config.js中加入如下配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 负责将html文档虚拟到根目录下
let htmlWebpackPlugin = new HtmlWebpackPlugin({
// 虚拟的html文件名 index.html
filename: 'index.html',
// 虚拟html的模板为 src下的index.html
template: path.resolve(__dirname, './src/index.html')
})
module.exports = {
// 开发模式
mode: 'development',
// 配置入口文件
entry: './src/index.js',
// 出口文件目录为根目录下dist, 输出的文件名为main
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js'
},
// 配置开发服务器, 并配置自动刷新
devServer: {
// 根目录下dist为基本目录
contentBase: path.join(__dirname, 'dist'),
// 自动压缩代码
compress: true,
// 服务端口为1208
port: 1208,
// 自动打开浏览器
open: true
},
// 装载虚拟目录插件
plugins: [htmlWebpackPlugin],
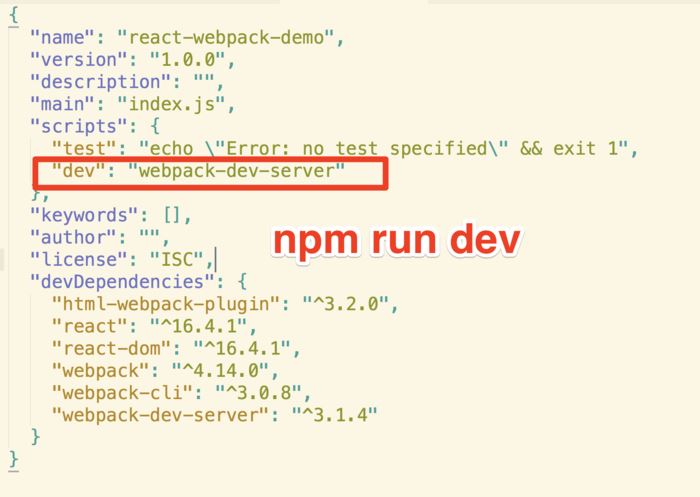
}在package.json内scripts中添加"dev": "webpack-dev-server"

在src/index.html中添加内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>react-webpack-demo</title>
</head>
<body>
react-webpack-demo
<hr>
高堂明镜悲白发, 朝如青丝暮成雪
</body>
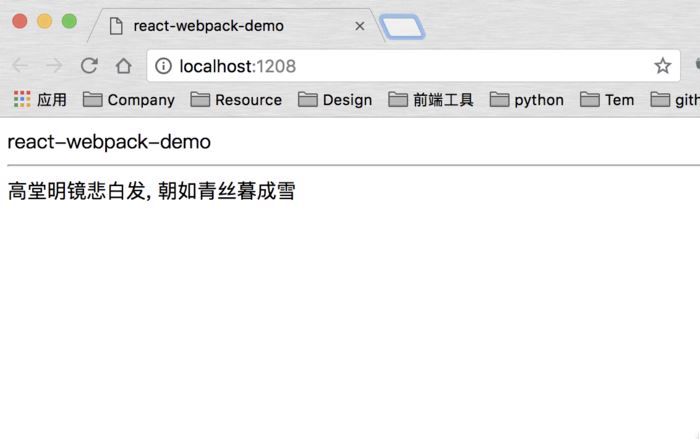
</html>在命令行内运行npm run dev, 即可看到刚添加的index.html内容

接下来我们配置babel对es6语法的支持, 以及对jsx语法的支持
3. 添加对js高级语法的支持
在项目根目录, 添加.babelrc配置文件 presets为语法配置,plugins为插件配置
{
"presets": ["env", "stage-0", "react"],
"plugins": ["transform-runtime"]
}在webpack.config.js中添加module字段, 进行插件loader配置
// webpack.config.js
module.exports = {
...
// 配置loader
module: {
// 根据文件后缀匹配规则
rules: [
// 配置js/jsx语法解析
{ test: /\.js|jsx$/, use: 'babel-loader', exclude: /node_modules/ }
]
}
};在src/index.html中加入id为root的div节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>react-webpack-demo</title>
</head>
<body>
react-webpack-demo
<hr>
高堂明镜悲白发, 朝如青丝暮成雪
<hr>
<div id="root"></div>
</body>
</html>在src/index.js中加入包含jsx语法的react组件
import React from 'react';
import ReactDOM from 'react-dom';
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { number: 0 };
this.decrease = this.decrease.bind(this);
this.increase = this.increase.bind(this);
}
// 加1
increase() {
let self = this;
self.setState({ number: self.state.number + 1 })
}
// 减一
decrease() {
let self = this;
self.setState({ number: self.state.number - 1 })
}
render() {
return (
<div>
<input type = "button" value = "减1"onClick = { this.decrease }/>
<span> { this.state.number } </span>
<input type = "button" value = "加1" onClick = { this.increase }/>
</div> )
}
}
ReactDOM.render(<Counter /> , document.getElementById('root'))附录: 添加对sass语法的支持(没兴趣可以跳过)
安装sass相关的loader
npm install style-loader css-loader node-sass sass-loader -D
在webpack.config.js内新增规则
// webpack.config.js
module.exports = {
...
module: {
rules: [{
test: /\.scss$/,
use: [
"style-loader", // creates style nodes from JS strings
"css-loader", // translates CSS into CommonJS
"sass-loader" // compiles Sass to CSS
]
}]
}
};在src内新增index.scss
$designWidth: 750;
@function px2rem($px) {
@return $px*10/$designWidth + rem;
}
#root {
div {
font-size: px2rem(500);
display: flex;
color: #64B587;
input {
flex: 1 1 auto;
}
span {
flex: 1 1 auto;
text-align: center;
}
}
}以上就是怎么在webpack中手动配置React开发环境,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。