这篇文章将为大家详细讲解有关vue.js如何实现输入框动态添加功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue-demo</title>
</head>
<body>
<div id="app">
<p> {{title}}</p>
<p v-if='showSub'> {{subTitle}}</p>
<div>
<input type="text" v-model="mytodo">
<button @click='handleClick'>添加,修改</button>
</div>
<ul>
<li v-for='todo in todos'>{{todo}}</li>
</ul>
</div>
<!-- built files will be auto injected -->
</body>
</html>上面是index.html
用 v-model 指令在表单控件元素上创建双向数据绑定,v-model 会根据控件类型自动选取正确的方法来更新元素。
简单地说:当在输入框输入“你好”时,在main.js 文件里面的mytodo的值就变成了:'你好‘。
当我点击添加修改按钮的时候,通过事件绑定,执行main.js 文件里面的 handleClick ()方法,
通过: this.todos.push(this.mytodo);
向
todos:[ '吃饭', '睡觉', '写代码' ]
添加“你好”。
通过
<ul>
<li v-for='todo in todos'>{{todo}}</li>
</ul>渲染出来。
然后又通过this.mytodo = '';
使得输入框变为空。
下面看main.js
new Vue({
el:"#app",
data:{
title:'hello vuejs',
subTitle:'Vue React Angular is good',
showSub:true,
mytodo:'',
todos:[
'吃饭',
'睡觉',
'写代码'
]
},
methods:{
handleClick(){
// push() 添加方法
this.todos.push(this.mytodo);
this.mytodo = '';
this.title = '您好,小程序';
}
}
}
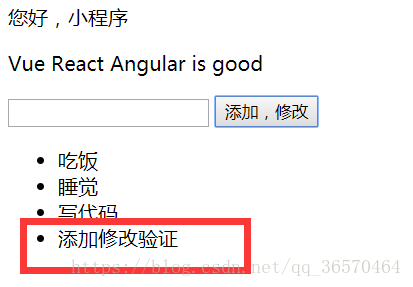
)运行截图:


关于“vue.js如何实现输入框动态添加功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。