1webpack简介
webpack是目前最流行的打包工具之一,是一个为前端模块打包构建而生的工具,它既吸取了大量已有的方案优点和教训,也解决了很多前端开发过程中已有的痛点,如代码的拆分与异步加载,对非js资源的支持,强大的loader设计使得它更像是一个构建平台,而不是打包工具。
2webpack,react开发环境
1)新建一个项目文件夹,进入此文件夹,创建package.json文件(npm init命令)
2)确认已安装webpack,web pack-dev-server模块
3)安装babel(babel不懂的请先看https://www.jb51.net/article/142362.htm)babel的目的有两个(将es6转为es5,转换jsx语法),
4) 安装babel-preset-es2015和babel-preset-react
5)安装babel-loader和 babel-core
6)babel工作需要.babelrc文件
{
"presets":["react","es2015"]
}7)最重要的webpack.config.js文件的配置
var path = require('path');
var webpack = require('webpack');
var HtmlwebpackPlugin = require('html-webpack-plugin');
var ROOT_PATH = path.resolve(__dirname);
var BUILD_PATH = path.resolve(ROOT_PATH, 'build');
var APP_PATH = path.resolve(ROOT_PATH, 'app');
module.exports = {
entry: {
app: path.resolve(APP_PATH, 'app.js')
},
output: {
path: BUILD_PATH,
filename: '[name].bundle.js'
},
resolve:{
extensions:['','.js','.jsx'],
root:APP_PATH
},
module:{
loaders:[
{
test: /\.js?$/,
loaders: ['babel-loader'],
include: APP_PATH
}
]
},
plugins:[
new HtmlwebpackPlugin({
title: 'demo',
filename:'index.html'
}),
]
}
这个应该是最简单的配置了,不懂的可以网上搜,其中用到HtmlwebpackPlugin,
这个插件是帮我们自动生成html页面,并自动引入打包后的.js文件,其中的参数意思是,title这个页面的title,filename生成的页面名字
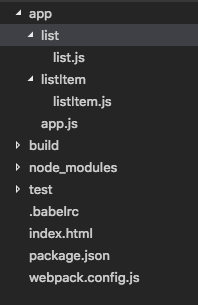
8)最后的项目文件目录为

app是项目组件文件夹,test是测试文件
list.js代码
import React from 'react';
import uuid from 'uuid';
import ListItem from '../listItem/listItem';
class List extends React.Component {
constructor(props) {
super(props);
this.state = {
items: []
}
}
handleclick() {
const value = this.refs.addlist.value;
const str = {
id: uuid.v1(),
text: value
}
let items = this.state.items;
items = [...items, str];//合并数值
this.setState({
items
})
}
//删除其中的
deleteItem(id) {
this.setState({
items: this.state.items.filter(
result => result.id !== id
),
});
}
render() {
const ListIt = this.state.items.map(item => {
return (
<ListItem key={item.id} name={item} onDelete={this.deleteItem.bind(this)} />
);
});
return (
<div className="list">
<input type="text" placeholder="请输入" ref="addlist" />
<button className="addbutton" onClick={this.handleclick.bind(this)}>添加值</button>
<ul>
{ListIt}
</ul>
</div>
);
}
}
export default List;
listitem.js
import React from 'react';
class ListItem extends React.Component {
render() {
const text = this.props.name;
return (
<li onClick={() => this.props.onDelete(text.id)}>
<span>{text.text}</span>
</li>
)
}
}
export default ListItem;
app.js文件
import React from 'react';
import ReactDOM from 'react-dom';
import List from './list/list';
const app = document.createElement('div');
document.body.appendChild(app);
ReactDOM.render(<List />, app);
9)最后的package.json文件
{
"name": "csdndemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --hot"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.0",
"babel-loader": "^6.4.1",
"babel-preset-es2015": "^6.24.0",
"babel-preset-react": "^6.23.0",
"html-webpack-plugin": "^2.28.0",
"react": "^15.4.2",
"react-dom": "^15.4.2",
"webpack": "^1.14.0",
"webpack-dev-server": "^1.14.1"
}
}
运行项目nam run dev
10)后续会有基于这个demo的测试enzyme库的使用,代码检测aslant,flux的使用,redux的使用
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。