“搜索”可以使我们更快的找到某一个关键词或者某一个商品,所以“模糊查询”和“下拉匹配”也成了前端必备的一个小技能,开门见山,希望对朋友们有帮助。
---搜索框模糊查询带下拉匹配效果html---
<!------------搜索框模糊查询带下拉匹配效果html---------------------->
<div class="gover_search">
<div class="gover_search_form">
<form action="#" method="post" name="searchform" id="searchform" class="searchinfo">
<ul>
<li>
<input type="text" id="tt" value="" class="text" autocomplete="off" />
<p class="search"><img src="img/search-1.png" alt=""></p>
<p class="camera"><img src="img/camera.png" alt=""></p>
</li>
<li class="searchBtns-1"><img src="img/searchBtn.png" alt=""></li>
</ul>
</form>
</div>
</div>---搜索框模糊查询带下拉匹配效果-css---
.fl {float: left;}
.fr {float: right;}
.clearfix:after { content: '';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
.clearfix { zoom: 1}
.mar0 { margin: 0 auto;}
.pos1 {position: relative;}
input {
border: none;
outline: none;
}
.w100 {width: 100%;}
.gover_search{
width: 420px;
position: relative;
border-radius: 20px;
height: 42px;
border: 2px solid #fb6910;
background:#fff;
margin-top: 50px;
margin-left: 90px;
}
.searchinfo ul{
list-style: none;
}
.gover_search_form {
height: 37px;
width: 420px;
position: relative;
}
/*输入框*/
.searchinfo .text{
margin: 0;
width: 334px;
height: 38px;
outline: none;
vertical-align: middle;
float: left;
padding-left: 27px;
line-height: 40px;
margin-left: 16px;
}
/*搜索按钮*/
.searchinfo .button {
width: 120px;
height: 40px;
border: none;
background-color: #4b140d;
color: #fff;
font-size: 19px;
font-weight: bold;
outline: none;
float: left;
}
/*<!--隐藏的搜索框下拉列表-->*/
.bigautocomplete-layout{
position: absolute;
z-index: 999;
left: 0px;
max-height: 260px;
overflow-y: auto;
overflow-x: hidden;
top: 213px !important;
width: 336px !important;
border: 1px solid #ccc;
border-top: none;
display: none;
color: #004080;
background-color: #fff;
}
.bigautocomplete-layout table{
width:336px !important;
}
.bigautocomplete-layout table tr{
margin-bottom:5px !important;
cursor:pointer;
}
.bigautocomplete-layout table tr td{
height: 25px !important;
width: 336px !important;
padding:0 10px !important;
line-height: 25px !important;
}
.bigautocomplete-layout table tr:hover{
background-color:#fb6910 !important;
color:#fff;
}
.bigautocomplete-layout table tr:hover td div{
color:#fff;
}
.bigautocomplete-layout table tr:hover td div span{
color:#fff;
}
/*搜索框下拉列表关键字数量*/
.keyRightSpan{
float: right;
display: block;
width: auto;
height: 25px !important;
line-height: 25px !important;
padding-right:8px
}
.ct{
background-color: #fff;
}
/*关闭搜索框下拉列表按钮*/
.search {
width: 22px;
height: 22px;
position: absolute;
top: 9px;
left: 12px;
z-index: 2;
}
.search img {
width: 100%;
height: 100%;
}
.camera {
width: 22px;
height: 22px;
position: absolute;
top: 9px;
right: 80px;
z-index: 2;
}
.camera img {
width: 100%;
height: 100%;
}
.searchBtn {
width: 70px;
height: 40px;
position: absolute;
top: 0px;
right: 0px;
z-index: 2;
}
.searchBtn img {
width: 100%;
height: 100%;
}因为是用了bootstrap框架,所以引入了bootstrap的样式,自我调整哈<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" >
样式写好以后就是js实现下来匹配了,最主要的是jquery.bigautocomplete.js的引入
<script src="js/jquery-3.1.1.js"></script>
<script src="js/index.js"></script>
<script src="js/jquery.bigautocomplete.js"></script>---搜索框模糊查询带下拉匹配效果-js---
// 隐藏的搜索框下拉列表
$(function () {
var num = 0;
$("#tt").bigAutocomplete({
width: 543,
data: [{title: "牛栏山<span class='keyRightSpan'>约5个结果</span>", result: {ff: "qq"}},
{title: "郎酒<span class='keyRightSpan'>约2个结果</span>"},
{title: "茅台<span class='keyRightSpan'>约4个结果</span>"},
{title: "五粮液<span class='keyRightSpan'>约2个结果</span>"},
{title: "水井坊<span class='keyRightSpan'>约7个结果</span>"},
{title: "汾酒<span class='keyRightSpan'>约3个结果</span>"},
{title: "洋府<span class='keyRightSpan'>约2个结果</span>"},
{title: "董酒<span class='keyRightSpan'>约5个结果</span>"},
{title: "剑南春<span class='keyRightSpan'>约2个结果</span>"},
{title: "劲酒<span class='keyRightSpan'>约8个结果</span>"}],
callback: function (data) {
console.log(data.title);
}
});
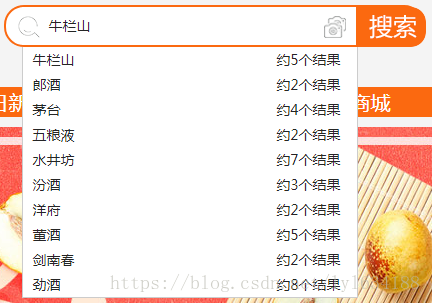
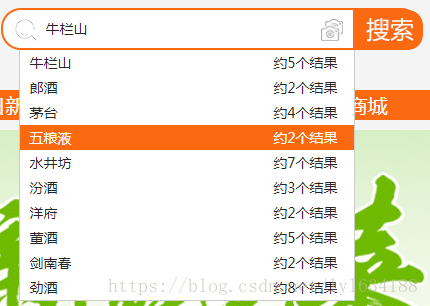
})接下来就是这个效果的截图

可以鼠标悬浮时选中某一个关键词,然后点击的时候把它的值(value)放在input框里

总结
以上所述是小编给大家介绍的JS实现模糊查询带下拉匹配效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。