这篇文章给大家介绍怎么在JavaScript中使用正则表达式获取括号,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
正则表达式的() [] {}有不同的意思。
() 是为了提取匹配的字符串。表达式中有几个()就有几个相应的匹配字符串。
(\s*)表示连续空格的字符串。
[]是定义匹配的字符范围。比如 [a-zA-Z0-9] 表示相应位置的字符要匹配英文字符和数字。[\s*]表示空格或者*号。
{}一般用来表示匹配的长度,比如 \s{3} 表示匹配三个空格,\s[1,3]表示匹配一到三个空格。
(0-9) 匹配 '0-9′ 本身。 [0-9]* 匹配数字(注意后面有 *,可以为空)[0-9]+ 匹配数字(注意后面有 +,不可以为空){1-9} 写法错误。
[0-9]{0,9} 表示长度为 0 到 9 的数字字符串。
小括号是用于将基本的单元合成一个大的单元,而中括号就是将多个基本单元组成一个选择域,表示其中一个的意思。
例子:
小括号
例子1、我们想匹配123这个整体
(123)就是匹配"123"这个整体,
大括号
而[123]就是匹配1/2/3(1或者2或者3)
再举个亿速云小编碰到的一个问题
例如我们想匹配 多个替换<p> </p>中间多个 的时候
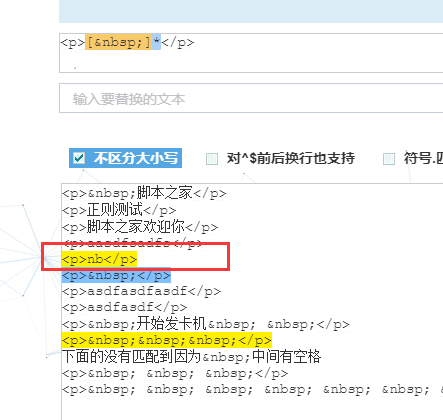
先用中括号[]
<p>[ ]*</p>
匹配内容的就如下图所示

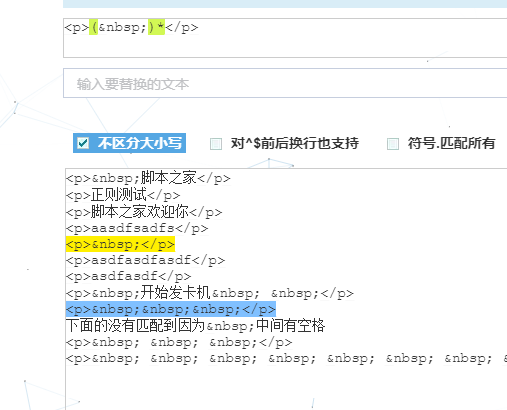
那下面用小括号试试()
<p>( )*</p>

就是我们预想的效果。
其实匹配的正则比较好的是这个,里面万一空字符肯定就不行了
<p>(\s|\ \;| | |\xc2\xa0)*</p>
JS 正则表达式 获取小括号 中括号 花括号内的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net JS获取括号内容</title>
</head>
<body>
<script type="text/javascript">
var str="123{xxxx}456[我的]789123[你的]456(1389090)789";
var regex1 = /\((.+?)\)/g; // () 小括号
var regex2 = /\[(.+?)\]/g; // [] 中括号
var regex3 = /\{(.+?)\}/g; // {} 花括号,大括号
// 输出是一个数组
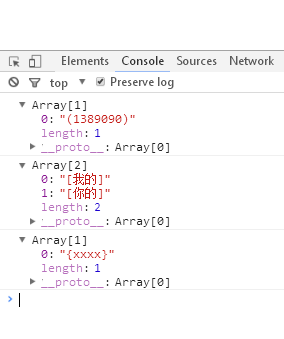
console.log(str.match(regex1));
console.log(str.match(regex2));
console.log(str.match(regex3));
</script>
</body>
</html>使用在线HTML/CSS/JavaScript代码运行工具http://tools.jb51.net/code/HtmlJsRun测试运行结果如下:

附:JAVA正则匹配语句
regex = "(?<=\\[)(\\S+)(?=\\])"关于怎么在JavaScript中使用正则表达式获取括号就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。