这期内容当中小编将会给大家带来有关怎么在vue-cli项目中实现微信分享功能,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
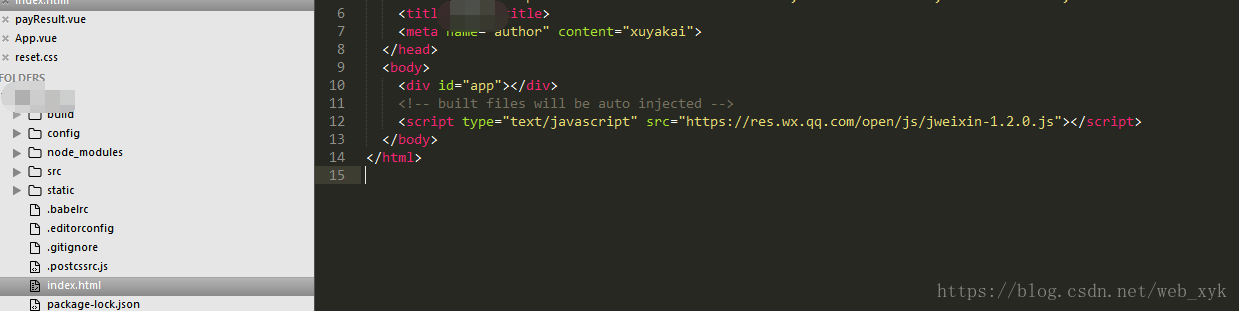
一、index.html中引入微信官方分享js

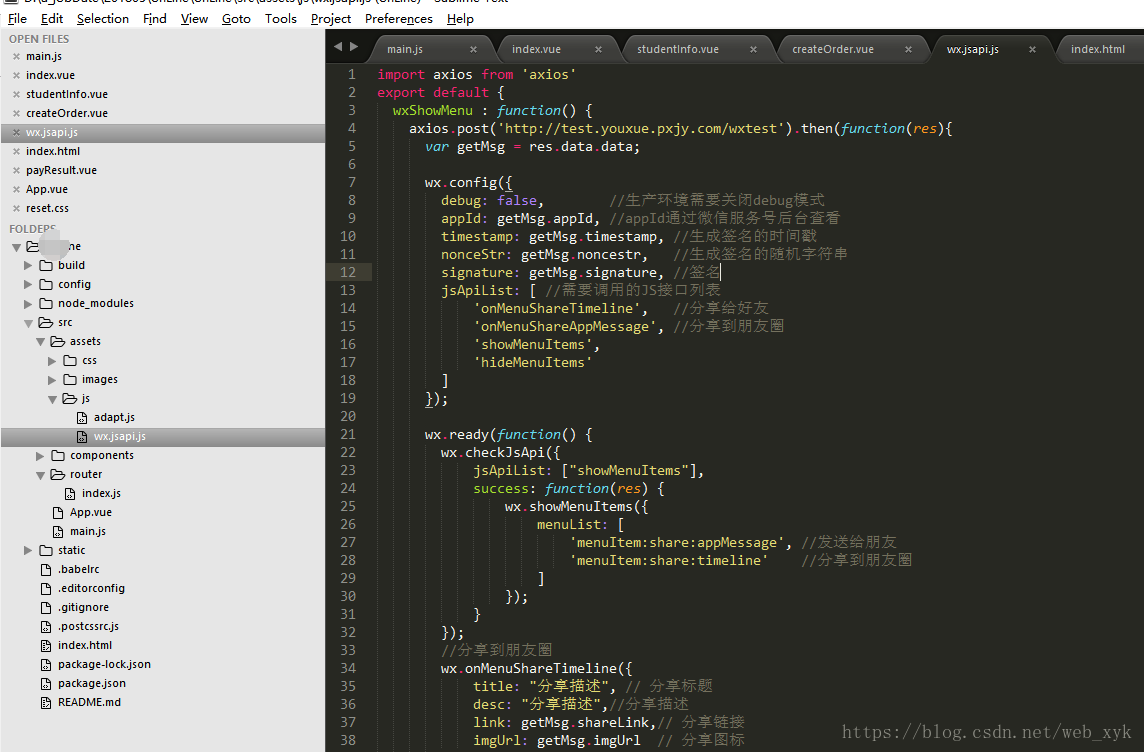
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>二、在src下的assets/js文件夹下新建wx.jsapi.js文件,把分享做成公用方法
使用axios来发送请求,参照 https://www.jb51.net/article/141008.htm 配置vue-cli项目的axios

代码:
import axios from 'axios'
export default {
wxShowMenu : function() {
axios.post('http://test.youxue.pxjy.com/wxtest').then(function(res){
var getMsg = res.data.data;
wx.config({
debug: false, //生产环境需要关闭debug模式
appId: getMsg.appId, //appId通过微信服务号后台查看
timestamp: getMsg.timestamp, //生成签名的时间戳
nonceStr: getMsg.noncestr, //生成签名的随机字符串
signature: getMsg.signature, //签名
jsApiList: [ //需要调用的JS接口列表
'onMenuShareTimeline', //分享给好友
'onMenuShareAppMessage', //分享到朋友圈
'showMenuItems',
'hideMenuItems'
]
});
wx.ready(function() {
wx.checkJsApi({
jsApiList: ["showMenuItems"],
success: function(res) {
wx.showMenuItems({
menuList: [
'menuItem:share:appMessage', //发送给朋友
'menuItem:share:timeline' //分享到朋友圈
]
});
}
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: "分享描述", // 分享标题
desc: "分享描述", //分享描述
link: getMsg.shareLink,// 分享链接
imgUrl: getMsg.imgUrl // 分享图标
});
//分享给朋友
wx.onMenuShareAppMessage({
title: "分享描述", // 分享标题
desc: "分享描述", // 分享描述
link: getMsg.shareLink, // 分享链接
imgUrl: getMsg.imgUrl // 分享图标
});
});
})
}
}其中分享链接和图片地址要用绝对地址,图片用方形,大小至少200*200px以上
6月份新版微信客户端发布后,用户从微信内的网页分享消息给微信好友,以及分享到朋友圈,开发者将无法获知用户是否分享完成。所以不再写成功和失败的回调方法。查看具体公告
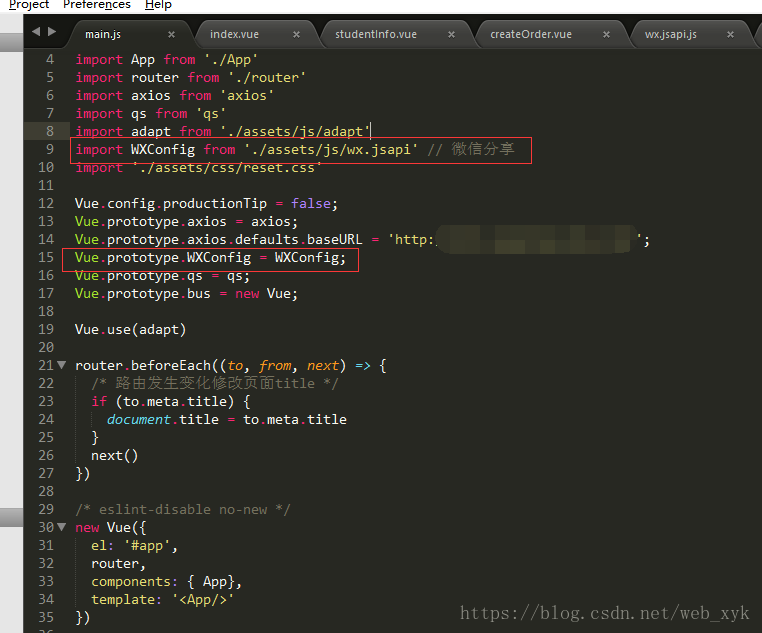
三、main.js中引入并挂在vue的原型上

代码:
import WXConfig from './assets/js/wx.jsapi' // 微信分享Vue.prototype.WXConfig = WXConfig;四、使用

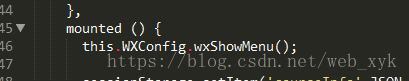
代码:
this.WXConfig.wxShowMenu();上述就是小编为大家分享的怎么在vue-cli项目中实现微信分享功能了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。