这篇文章主要介绍了jQuery如何实现form表单序列化转换为json对象功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
本文实例讲述了jQuery实现form表单序列化转换为json对象功能。分享给大家供大家参考,具体如下:
做web前端开发时,需要ajax提交大量表单数据,如果一个个form字段拼接很费劲也容易出错,下面方法可解决这个问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery form序列化转换为json对象</title>
<script src="//cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
</script>
</head>
<body>
<form action="" name="post_form" id="post_form">
姓名:<input type="name" name="name" value="王">
<br/>性别:<input type="radio" name="sex" value="男" checked>男<input type="radio" name="sex" value="女">女
<br/>爱好:<input type="checkbox" name="loves" value="篮球" >篮球<input type="checkbox" name="loves" value="足球">足球
<br/>籍贯:<select name="province">
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="深圳">深圳</option>
</select>
</form>
<div id="result" >
</div>
<div>
<button id="send">发送</button>
</div>
<script>
//jquery form序列化转换为json对象
(function($){
$.fn.serializeJson=function(){
var serializeObj={};
var array=this.serializeArray();
var str=this.serialize();
$(array).each(function(){
if(serializeObj[this.name]){
if($.isArray(serializeObj[this.name])){
serializeObj[this.name].push(this.value);
}else{
serializeObj[this.name]=[serializeObj[this.name],this.value];
}
}else{
serializeObj[this.name]=this.value;
}
});
return serializeObj;
};
})(jQuery);
$(document).ready(function(){
$("#send").click(function(){
var post_data=$("#post_form").serializeJson();//表单序列化
$("#result").html(JSON.stringify(post_data));
})
})
</script>
</body>
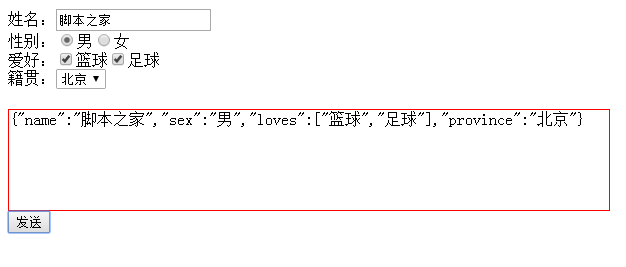
</html>运行效果如下图所示:

jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
感谢你能够认真阅读完这篇文章,希望小编分享的“jQuery如何实现form表单序列化转换为json对象功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。