这篇文章给大家介绍怎么在webstorm中配置nodejs环境,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
——nodejs安装及环境配置
1.nodejs官网,下载windows平台nodejs环境安装包(.msi格式),安装
2.测试安装是否成功:
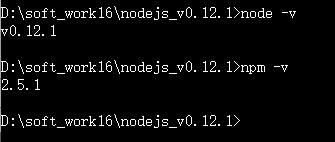
cmd操作,进入node安装根目录下:
node -v ; npm -v 查看版本号

3.配置全局
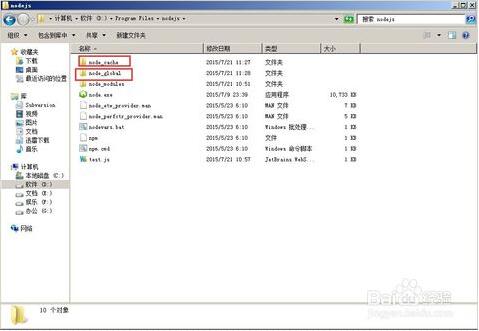
在node的安装的根目录,也就是nodejs文件夹下新建两个名字为node_cache、node_global文件夹

设置环境变量:变量名:NODE_PATH
值:D:\Program Files\nodejs\node_global\node_modules
注意:因为我是把nodejs安装在D:\Program Files\目录下,所以环境变量就这样设置的

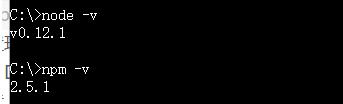
检查node环境是否配置成功:
cmd进入任何目录下,验证node和npm版本号

—— webStorm中的nodejs配置
1.安装webstorm, 设置字体。
file-》setting-》editor-》color&font主题字体什么的都可以在这里设置。
2.安装nodejs一直下一步就可以。
环境变量估计是自动的保险起见,可以去查看一下path
看一下是否加入了。

在run-》editor configurations-》找到nodejs安装包
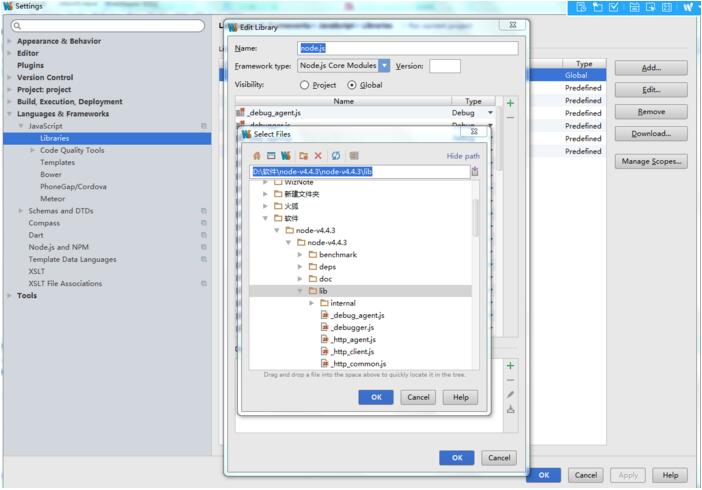
在nodejs官网download下载源码,然后
file-》settings-》Language&framework-》JavaScript-》libraries 添加源码

有时候还要勾选node.js global
就完成自动提示了
在file-》settings输入enc 弹出encoding格式设置为utf-8即可
关于怎么在webstorm中配置nodejs环境就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。