这篇文章给大家分享的是有关基于jquery如何实现左右上下移动效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
最近再做报表时候,直接把全部字段都导出了,但这不太灵活。回忆老师讲过的项目做报表如下左右上下移功能灵活控制,所以就尝试下咯。

js代码
function selected(thiz)
{
var name = thiz.name;
if(name=="right")
$("select[name='left']").val("");
else
$("select[name='right']").val("");
}
function Shift(thiz)
{
var right = $("select[name='right']");
var left = $("select[name='left']");
if(thiz=="left" && right.val() != ""){
lrShift(right,left);
}else if(thiz=="right" && left.val() != ""){
lrShift(left,right);
}
//获取选中的值
}
//从dest移动到target
function lrShift(dest,target)
{
var childrens = dest.children();
var args = "";
//alert(dest.val());
var dests = dest.val()
for(var x = 0; x < dests.length; x++)
{
var vaTemp = dests[x];
target.append("<option value='"+vaTemp+"'>"+vaTemp+"</option>");//追加
target.find("option[value='"+vaTemp+"']").attr("selected",true);//给追加获取焦点
for(var y = 0; y <childrens.length;y++ )//删除选中的元素
{
if(childrens.get(y).value==vaTemp)
$(childrens.get(y)).remove();
}
}
dest.val("");
}
function ShiftValue(address)
{
var right = $("select[name='right']");
var left = $("select[name='left']");
if(right.val()!=null)
shift(right,address);
else if(left.val()!=null)
shift(left,address);
}
function shift(obj,address){
//获取选中的值
var objData = obj.val();
var childrens = obj.children();
var strs = "";
for(var x = 0; x < objData.length; x++)
{
strs+="@"+objData[x];
}
//获取要添加位置对象
var temp = null;
if(address=="top"){
var number = findSelect(childrens,objData[0]);
if((--number) < 0)
return;
temp = childrens.get(number);
}
else{
var number = findSelect(childrens,objData[objData.length-1]);
if((++number) > childrens.length-1)
return;
temp = childrens.get(number);
}
//删除选中的值
var n = 0;
var buffer = new Array(childrens.length-objData.length);
for(var x = 0; x < childrens.length;x++)
{
var value = childrens.get(x).value;
if(strs.indexOf(value)==-1)
buffer[n++] = value;
}
//添加新排序的值
obj.empty();
if(address=="top")
{
for(var y = 0; y < buffer.length;y++)
{
if(buffer[y]==temp.value)
{
for(var x = 0; x < objData.length ; x++)
{
obj.append("<option>"+objData[x]+"</option>");
}
}
obj.append("<option>"+buffer[y]+"</option>");
}
}else{
for(var y = 0; y < buffer.length;y++)
{
obj.append("<option>"+buffer[y]+"</option>");
if(buffer[y]==temp.value)
{
for(var x = 0; x < objData.length; x++)
{
obj.append("<option>"+objData[x]+"</option>");
}
}
}
}
//选中值
obj.val(objData);
}
function findSelect(selects,objValue)
{
var number = -1;
for(var x = 0; x < selects.length; x++)
{
if(objValue==selects.get(x).value)
number = x;
}
return number;
}页面调用
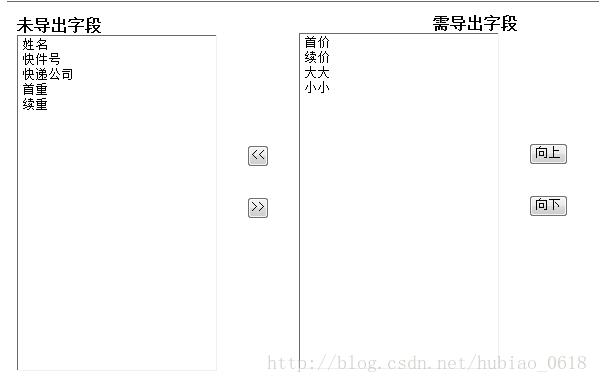
<div>
<div>
<b>未导出字段</b>
</div>
<div >
<select name="left" multiple="multiple" onchange="selected(this)" >
<option value="姓名">姓名</option>
<option value="快件号">快件号</option>
<option value="快递公司">快递公司</option>
<option value="首重">首重</option>
<option value="续重">续重</option>
</select>
</div>
</div>
<div >
<div >
<input type="button" value="<<" onclick="Shift('left')"/>
</div>
<div >
<input type="button" value=">>" onclick="Shift('right')"/>
</div>
</div>
<div >
<div >
<b>需导出字段</b>
</div>
<div >
<select name="right" multiple="multiple" onchange="selected(this)" >
<option value="首价">首价</option>
<option value="续价">续价</option>
<option value="大大">大大</option>
<option value="小小">小小</option>
</select>
</div>
</div>
<div >
<div >
<input type="button" value="向上" onclick="ShiftValue('top')" />
</div>
<div >
<input type="button" value="向下" onclick="ShiftValue('bottom')" />
</div>
</div>jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
感谢各位的阅读!关于“基于jquery如何实现左右上下移动效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。