1.首先写一个遮罩层div,然后再写一个弹窗的div
<!-- 遮罩层 -->
<div id="cover" >
</div>
<!-- 弹窗 -->
<div id="showdiv" >
<!-- 标题 -->
<div >
提示
</div>
<!-- 内容 -->
<div >
js弹窗 js弹出DIV,并使整个页面背景变暗</div>
<!-- 按钮 -->
<div onclick="closeWindow()">
确 定
</div>
</div>js代码:(把jq引进来)
<script type="text/javascript">
// 弹窗
function showWindow() {
$('#showdiv').show(); //显示弹窗
$('#cover').css('display','block'); //显示遮罩层
$('#cover').css('height',document.body.clientHeight+'px'); //设置遮罩层的高度为当前页面高度
}
// 关闭弹窗
function closeWindow() {
$('#showdiv').hide(); //隐藏弹窗
$('#cover').css('display','none'); //显示遮罩层
}
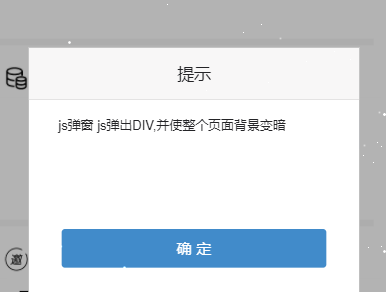
</script>效果:

总结
以上所述是小编给大家介绍的JS弹窗 JS弹出DIV并使整个页面背景变暗功能的实现代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。