本文实例讲述了JS实现读取xml内容并输出到div中的方法。分享给大家供大家参考,具体如下:
note.xml文件结构:
<nooo>
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
<note>
<to>a</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
</nooo>
利用js将xml输出到div中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net js读取xml</title>
<style>
.aaaa{width: 30%;height: 50px;line-height: 50px;text-align: center;border: 1px solid darkblue;float: left;}
</style>
</head>
<body>
<div id="xmlid"></div>
<script>
xmltext = new XMLHttpRequest;
xmltext.open("GET","note.xml",false);
xmltext.send();
a = xmltext.responseXML;
//document.getElementById("xmlid").innerHTML = a.getElementsByTagName("to")[2].childNodes[0].nodeValue;
x = a.getElementsByTagName("note");
for(i=0;i<x.length;i++)
{
document.write("<div class='aaaa'>");
document.write(x[i].getElementsByTagName("to")[0].childNodes[0].nodeValue);
document.write("</div>");
document.write("<div class='aaaa'>");
document.write(x[i].getElementsByTagName("heading")[0].childNodes[0].nodeValue);
document.write("</div>");
document.write("<div class='aaaa'>");
document.write(x[i].getElementsByTagName("body")[0].childNodes[0].nodeValue);
document.write("</div>");
}
</script>
</body>
</html>
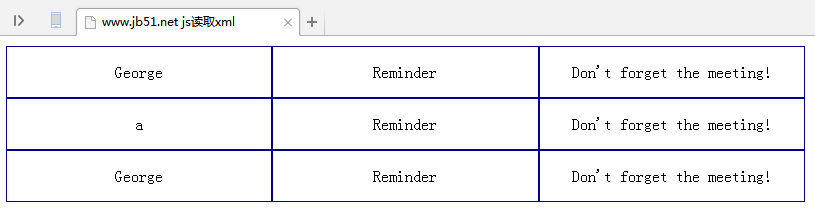
运行效果:

PS:这里再为大家提供几款关于xml操作的在线工具供大家参考使用:
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
在线格式化XML/在线压缩XML:
http://tools.jb51.net/code/xmlformat
XML在线压缩/格式化工具:
http://tools.jb51.net/code/xml_format_compress
XML代码在线格式化美化工具:
http://tools.jb51.net/code/xmlcodeformat
更多关于JavaScript相关内容可查看本站专题:《JavaScript操作XML文件技巧总结》、《JavaScript文件与目录操作技巧汇总》、《JavaScript中ajax操作技巧总结》、《JavaScript错误与调试技巧总结》及《JavaScript数据结构与算法技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。