本篇文章为大家展示了Angular中怎么封装一个并发布组件,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
一、封装组件
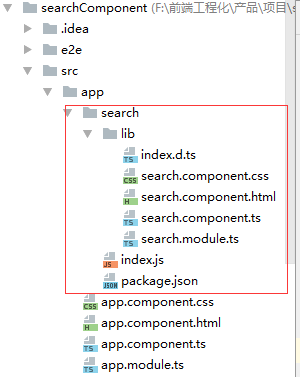
目录结构:(部分目录不是框架中自动生成,二是后期添加,按照步骤进行即可。)

具体代码:
html:(search.component.html)
<input type="text" class="form-control"
#info placeholder="{{information}}" >
<button type="button" class="btn btn-default"
(click)="query(info.value);">查询</button>
css:(search.component.css)
.form-control{
float: left;
width: 70%;
}
.btn btn-default{
background-color: #41ABE9;
}ts:(search.component.ts)
import {Component, OnInit, Input, Output, EventEmitter} from '@angular/core';
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css']
})
export class SearchComponent implements OnInit {
@Input() information: string;
@Input() url: string;
dataUrl: string;
@Output() editData = new EventEmitter<any>();
constructor() { }
ngOnInit() {
}
query(info: string) {
this.dataUrl = this.url + '/' + info;
this.editData.emit(this.dataUrl);
}
}解释:@Input,接收信息。如information可以接收Html中的{{information}}的值
@Output是输出。即引用组件化的人可以拿到editData的返回值。
module:(search.module.ts)
import {SearchComponent} from './search.component' ;
import {CommonModule} from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
@NgModule({
declarations: [
SearchComponent
],
imports: [
CommonModule,
FormsModule,
HttpModule,
],
providers: [],
exports: [SearchComponent],
})
export class SearchModule { }至此组件完成,可以通过在app.component.html中引入如下看看效果:
<h2>
{{information}}
{{dataUrl}}
</h2>
<div >
<app-search [information]="information" [url]="url" (editData)="query($event)"></app-search>
</div>对应app.component.ts中需要定义:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
information = '输入班级名称';
url= 'Class/find';
dataUrl: string;
query(info: any) {
this.dataUrl = info;
}
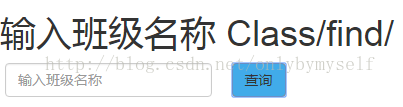
}点击查询后效果如:

二、发布,供大家引用
1、注册npm账号:
地址:https://www.npmjs.com
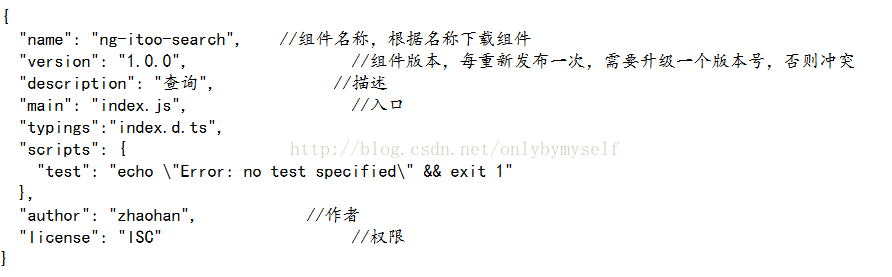
2、手动或者命令创建package.json文件
内容包括:

3、手动或命令创建index.js文件
在添加内容前,我们调整组件的目录结构,如最上图所示,这是规范的目录结构,调整好后,添加index.js内容:
export * from './lib/search.module';4、手动或命令创建index.d.ts文件
export {SearchModule} from './search.module';5、Ctrl+Shift+右击(在search组件目录下)
运行:npm login
输入账号、密码、邮箱
登录成功后:运行npm publish
至此发布完成。
三、引用者调用:
1、Ctrl+Shift+右击(项目根目录)
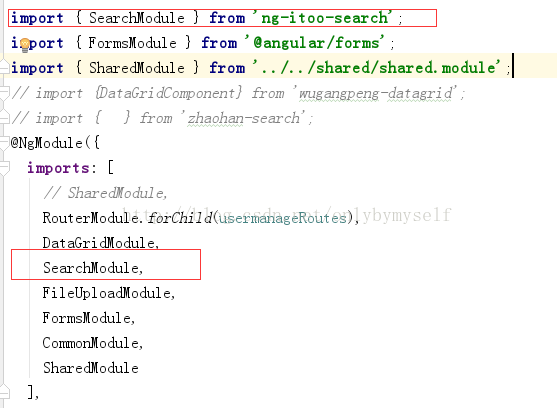
cnpm install ng-itoo-search2、引入到项目中
自己的Module中

3、自己的Html中:
<app-search [information]="information" [url]="url " (editData)="query($event)"></app-search>4、对应的ts中:

注意:

上述内容就是Angular中怎么封装一个并发布组件,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。