жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еңЁиҝҷдёӘж•ҷзЁӢдёӯпјҢжҲ‘们е°Ҷи®Іи§ЈеҰӮдҪ•е°Ҷvue.jsеҚ•йЎөеә”з”ЁдёҺFlaskеҗҺз«ҜиҝӣиЎҢиҝһжҺҘгҖӮ
дёҖиҲ¬жқҘиҜҙпјҢеҰӮжһңдҪ еҸӘжҳҜжғійҖҡиҝҮFlaskжЁЎжқҝдҪҝз”Ёvue.jsеә“д№ҹжҳҜжІЎжңүй—®йўҳзҡ„гҖӮдҪҶжҳҜпјҢе®һйҷ…дёҠжҳҜдёҖдёӘеҫҲжҳҺжҳҫзҡ„й—®йўҳйӮЈе°ұжҳҜпјҢJinjaпјҲжЁЎжқҝеј•ж“Һпјүд№ҹе’ҢVue.jsдёҖж ·йҮҮз”ЁеҸҢеӨ§жӢ¬еҸ·з”ЁдәҺжёІжҹ“пјҢдҪҶеҸӘжҳҜдёҖдёӘиҝҳз®—иҝҮзҡ„еҺ»зҡ„и§ЈеҶіж–№жЎҲгҖӮ
жҲ‘жғіиҰҒдёҖдёӘдёҚеҗҢзҡ„дҫӢеӯҗгҖӮеҰӮжһңжҲ‘йңҖиҰҒе»әз«ӢдёҖдёӘеҚ•йЎөеә”з”ЁзЁӢеәҸпјҲеә”з”ЁзЁӢеәҸдҪҝз”ЁеҚ•йЎөз»„жҲҗпјҢ vue-router еңЁHTML5зҡ„History-modeд»ҘеҸҠе…¶д»–жӣҙеӨҡеҘҪз”Ёзҡ„еҠҹиғҪпјүз”Ёvue.jsпјҢз”ұFlaskжҸҗдҫӣWebжңҚеҠЎпјҹз®ҖеҚ•ең°иҜҙеә”иҜҘиҝҷж ·пјҢеҰӮдёӢжүҖзӨәпјҡ
Flaskдёә index.html жңҚеҠЎпјҢ index.html еҢ…еҗ«жҲ‘зҡ„vue.js AppгҖӮ
еңЁеүҚз«ҜејҖеҸ‘дёӯжҲ‘дҪҝз”ЁWebpackпјҢе®ғжҸҗдҫӣдәҶжүҖжңүеҫҲй…·зҡ„еҠҹиғҪгҖӮ
FlaskжңүAPIз«ҜпјҢжҲ‘еҸҜд»Ҙд»ҺжҲ‘зҡ„SPAи®ҝй—®гҖӮ
жҲ‘еҸҜд»Ҙи®ҝй—®APIз«ҜпјҢз”ҡиҮіеҪ“жҲ‘дёәдәҶеүҚз«ҜејҖеҸ‘иҖҢиҝҗиЎҢNode.jsзҡ„ж—¶еҖҷгҖӮ
еҗ¬иө·жқҘжҳҜдёҚжҳҜеҫҲжңүи¶ЈпјҹйӮЈи®©жҲ‘们иҝҷж ·еҠЁжүӢеҒҡеҒҡеҗ§гҖӮ
е®Ңж•ҙзҡ„жәҗд»Јз ҒпјҢдҪ еҸҜд»ҘеңЁиҝҷйҮҢжүҫеҲ°пјҡhttps://github.com/oleg-agapov/flask-vue-spa
е®ўжҲ·з«Ҝ
жҲ‘е°ҶдҪҝз”ЁVue CLIдә§з”ҹеҹәжң¬vue.js AppгҖӮеҰӮжһңдҪ иҝҳжІЎжңүе®үиЈ…е®ғпјҢиҜ·иҝҗиЎҢпјҡ
$ npm install -g vue-cli
е®ўжҲ·з«Ҝе’ҢеҗҺз«Ҝд»Јз Ғе°Ҷиў«жӢҶеҲҶеҲ°дёҚеҗҢзҡ„ж–Ү件еӨ№гҖӮеҲқе§ӢеҢ–еүҚз«ҜйғЁеҲҶиҝҗиЎҢи·ҹиёӘпјҡ
$ mkdir flaskvue $ cd flaskvue $ vue init webpack frontend
йҖҡиҝҮе®үиЈ…еҗ‘еҜјгҖӮжҲ‘зҡ„и®ҫзҪ®жҳҜпјҡ
Vue еҸӘеңЁиҝҗиЎҢж—¶жһ„е»әгҖӮ
е®үиЈ…Vue-routerгҖӮ
дҪҝз”ЁESLintжЈҖжҹҘд»Јз ҒгҖӮ
йҖүжӢ©дёҖдёӘESLint ж ҮеҮҶйў„и®ҫ гҖӮ
дёҚиҜ•з”ЁKarma + MochaиҝӣиЎҢеҚ•дҪҚжөӢиҜ•гҖӮ
дёҚдҪҝз”ЁNightwatchе»әз«Ӣз«ҜеҲ°з«Ҝзҡ„жөӢиҜ•гҖӮ
okпјҢжҺҘзқҖжқҘпјҡ
$ cd frontend $ npm install # after installation $ npm run dev
иҝҷе°ұеҸҜд»ҘејҖе§Ӣе®үиЈ… vue.js еә”з”ЁзЁӢеәҸгҖӮи®©жҲ‘们д»Һж·»еҠ дёҖдәӣйЎөйқўејҖе§Ӣеҗ§гҖӮ
ж·»еҠ home.vue е’Ң about.vue еҲ° frontend/src/components ж–Ү件еӨ№гҖӮе®ғ们йқһеёёз®ҖеҚ•пјҢеғҸиҝҷж ·пјҡ
// Home.vue <template> <div> <p>Home page</p> </div> </template>
and
// About.vue <template> <div> <p>About</p> </div> </template>
жҲ‘们е°ҶдҪҝз”Ёе®ғ们жӯЈзЎ®ең°иҜҶеҲ«жҲ‘们еҪ“еүҚзҡ„дҪҚзҪ®пјҲж №жҚ®ең°еқҖж ҸпјүгҖӮзҺ°еңЁжҲ‘们йңҖиҰҒж”№еҸҳ frontend/src/router/index.js ж–Ү件д»ҘдҫҝдҪҝз”ЁжҲ‘们зҡ„新组件пјҡ
import Vue from 'vue'
import Router from 'vue-router'
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' }
]
const routes = routerOptions.map(route => {
return {
...route,
component: () => import(`@/components/${route.component}.vue`)
}
})
Vue.use(Router)
export default new Router({
routes,
mode: 'history'
})
еҰӮжһңдҪ иҜ•зқҖиҫ“е…Ҙ localhost:8080 е’Ң localhost:8080/about пјҢдҪ еә”иҜҘзңӢеҲ°зӣёеә”зҡ„йЎөйқўгҖӮ

жҲ‘们еҮ д№Һе·Із»ҸеҮҶеӨҮеҘҪжһ„е»әдёҖдёӘйЎ№зӣ®пјҢ并且иғҪеӨҹеҲӣе»әдёҖдёӘйқҷжҖҒиө„жәҗж–Ү件еҢ…гҖӮеңЁжӯӨд№ӢеүҚпјҢи®©жҲ‘们дёәе®ғ们йҮҚж–°е®ҡд№үдёҖдёӢиҫ“еҮәзӣ®еҪ•гҖӮеңЁ frontend/config/index.js жүҫеҲ°дёӢдёҖдёӘи®ҫзҪ®пјҡ
index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'),
жҠҠе®ғ们改дёә
index: path.resolve(__dirname, '../../dist/index.html'), assetsRoot: path.resolve(__dirname, '../../dist'),
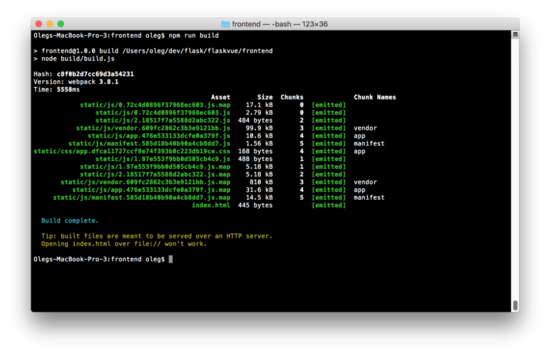
жүҖд»Ҙ/distж–Ү件еӨ№зҡ„HTMLгҖҒCSSгҖҒJSдјҡеңЁеҗҢдёҖзә§зӣ®еҪ•/frontend гҖӮзҺ°еңЁдҪ еҸҜд»ҘиҝҗиЎҢ $ npm run build еҲӣе»әдёҖдёӘеҢ…гҖӮ

еҗҺз«Ҝ
еҜ№дәҺFlaskжңҚеҠЎеҷЁпјҢжҲ‘е°ҶдҪҝз”ЁPythonзүҲжң¬3.6гҖӮеңЁ /flaskvue еҲӣе»әж–°зҡ„еӯҗж–Ү件еӨ№еӯҳж”ҫеҗҺз«Ҝд»Јз Ғ并еҲқе§ӢеҢ–иҷҡжӢҹзҺҜеўғпјҡ
$ mkdir backend $ cd backend $ virtualenv -p python3 venv
дёәдәҶдҪҝиҷҡжӢҹзҺҜеўғдёӯиҝҗиЎҢпјҲMacOSпјүпјҡ
$ source venv/bin/activate
еңЁWindowsдёӯйңҖиҰҒжҝҖжҙ»жӯӨж–ҮжЎЈпјҲhttp://pymote.readthedocs.io/en/latest/install/windows_virtualenv.htmlпјүгҖӮ
еңЁиҷҡжӢҹзҺҜеўғдёӢе®үиЈ…пјҡ
(venv) pip install Flask
зҺ°еңЁи®©жҲ‘们дёәFlaskжңҚеҠЎз«Ҝзј–еҶҷд»Јз ҒгҖӮеҲӣе»әж №зӣ®еҪ•ж–Ү件run.pyпјҡ
(venv) cd .. (venv) touch run.py
еҗ‘иҝҷдёӘж–Ү件添еҠ дёӢдёҖдёӘд»Јз Ғпјҡ
from flask import Flask, render_template
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/')
def index():
return render_template("index.html")
иҝҷж®өд»Јз ҒдёҺFlaskзҡ„ **вҖңHello WorldвҖқ**д»Јз Ғз•ҘжңүдёҚеҗҢгҖӮдё»иҰҒзҡ„еҢәеҲ«жҳҜпјҢжҲ‘们жҢҮе®ҡеӯҳеӮЁйқҷжҖҒж–Ү件е’ҢжЁЎжқҝдҪҚзҪ®еңЁж–Ү件еӨ№ /dist пјҢд»Ҙдҫҝе’ҢжҲ‘们зҡ„еүҚз«Ҝж–Ү件еӨ№еҢәеҲ«ејҖгҖӮеңЁж №ж–Ү件еӨ№дёӯиҝҗиЎҢFlaskжңҚеҠЎз«Ҝпјҡ
(venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
иҝҷе°ҶеҗҜеҠЁжң¬ең°дё»жңәдёҠзҡ„WebжңҚеҠЎеҷЁпјҡ localhost:5000 дёҠзҡ„ FLASK_APP жңҚеҠЎеҷЁз«Ҝзҡ„еҗҜеҠЁж–Ү件пјҢ flask_debug = 1 е°ҶиҝҗиЎҢеңЁи°ғиҜ•жЁЎејҸгҖӮеҰӮжһңдёҖеҲҮжӯЈзЎ®пјҢдҪ дјҡзңӢеҲ°зҶҹжӮүзҡ„дё»йЎөпјҢдҪ е·Із»Ҹе®ҢжҲҗдәҶеҜ№Vueзҡ„и®ҫзҪ®гҖӮ
еҗҢж—¶пјҢеҰӮжһңжӮЁе°қиҜ•иҫ“е…Ҙ/aboutйЎөйқўпјҢжӮЁе°ҶйқўдёҙдёҖдёӘй”ҷиҜҜгҖӮFlaskжҠӣеҮәдёҖдёӘй”ҷиҜҜпјҢиҜҙжүҫдёҚеҲ°иҜ·жұӮзҡ„URLгҖӮдәӢе®һдёҠпјҢеӣ дёәжҲ‘们дҪҝз”ЁдәҶHTML5зҡ„History-ModeеңЁVue-routerйңҖиҰҒй…ҚзҪ®WebжңҚеҠЎеҷЁзҡ„йҮҚе®ҡеҗ‘пјҢе°ҶжүҖжңүи·Ҝеҫ„жҢҮеҗ‘index.htmlгҖӮз”ЁFlaskеҒҡиө·жқҘеҫҲе®№жҳ“гҖӮе°ҶзҺ°жңүи·Ҝз”ұдҝ®ж”№дёәд»ҘдёӢпјҡ
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
зҺ°еңЁиҫ“е…ҘзҪ‘еқҖlocalhost:5000/about е°ҶйҮҚж–°е®ҡеҗ‘еҲ°index.htmlе’Ңvue-routerе°ҶеӨ„зҗҶи·Ҝз”ұгҖӮ
ж·»еҠ 404йЎө
еӣ дёәжҲ‘们жңүдёҖдёӘеҢ…зҪ—дёҮиұЎзҡ„и·Ҝеҫ„пјҢжҲ‘们зҡ„WebжңҚеҠЎеҷЁеңЁзҺ°еңЁе·Із»ҸеҫҲйҡҫиө¶дёҠ404й”ҷиҜҜпјҢFlaskе°ҶжүҖжңүиҜ·жұӮжҢҮеҗ‘index.htmlпјҲз”ҡиҮідёҚеӯҳеңЁзҡ„йЎөйқўпјүгҖӮжүҖд»ҘжҲ‘们йңҖиҰҒеӨ„зҗҶжңӘзҹҘзҡ„и·Ҝеҫ„еңЁvue.jsеә”з”ЁгҖӮеҪ“然пјҢжүҖжңүзҡ„е·ҘдҪңйғҪеҸҜд»ҘеңЁжҲ‘们зҡ„и·Ҝз”ұж–Ү件дёӯе®ҢжҲҗгҖӮ
еңЁfrontend/src/router/index.jsж·»еҠ дёӢдёҖиЎҢпјҡ
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]
иҝҷйҮҢзҡ„и·Ҝеҫ„'*'жҳҜдёҖдёӘйҖҡй…Қз¬ҰпјҢ Vue-router е°ұзҹҘйҒ“йҷӨдәҶжҲ‘们дёҠйқўе®ҡд№үзҡ„жүҖжңүе…¶д»–д»»дҪ•и·Ҝеҫ„гҖӮзҺ°еңЁжҲ‘们йңҖиҰҒжӣҙеӨҡзҡ„еҲӣйҖ NotFound.vue ж–Ү件еңЁ**/components**зӣ®еҪ•гҖӮиҜ•дёҖдёӢеҫҲз®ҖеҚ•пјҡ
// NotFound.vue <template> <div> <p>404 - Not Found</p> </div> </template>
зҺ°еңЁиҝҗиЎҢзҡ„еүҚз«ҜжңҚеҠЎеҷЁеҶҚж¬Ў npm run dev пјҢе°қиҜ•иҝӣе…ҘдёҖдәӣжҜ«ж— ж„Ҹд№үзҡ„ең°еқҖдҫӢеҰӮпјҡ localhost:8080/gljhewrgoh гҖӮжӮЁеә”иҜҘзңӢеҲ°жҲ‘们зҡ„вҖңжңӘжүҫеҲ°вҖқж¶ҲжҒҜгҖӮ
ж·»еҠ APIз«Ҝ
жҲ‘们зҡ„ vue.js/flask ж•ҷзЁӢзҡ„жңҖеҗҺдёҖдёӘдҫӢеӯҗе°ҶжҳҜжңҚеҠЎеҷЁз«ҜAPIеҲӣе»әе’Ңи°ғеәҰе®ўжҲ·з«ҜгҖӮжҲ‘们е°ҶеҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„ApiпјҢе®ғе°Ҷд»Һ1еҲ°100иҝ”еӣһдёҖдёӘйҡҸжңәж•°гҖӮ
жү“ејҖrun.py并添еҠ пјҡ
from flask import Flask, render_template, jsonify
from random import *
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
йҰ–е…ҲжҲ‘еҜје…Ҙrandomеә“е’ҢjsonifyеҮҪж•°д»ҺFlaskеә“дёӯгҖӮ然еҗҺжҲ‘ж·»еҠ дәҶж–°зҡ„и·Ҝз”ұ /api/random жқҘиҝ”еӣһеғҸиҝҷж ·зҡ„JSONпјҡ
{
"randomNumber": 36
}
дҪ еҸҜд»ҘйҖҡиҝҮжң¬ең°жөҸи§ҲжөӢиҜ•иҝҷдёӘи·Ҝеҫ„пјҡ localhost:5000/api/randomгҖӮ
жӯӨж—¶жңҚеҠЎеҷЁз«Ҝе·ҘдҪңе·Із»Ҹе®ҢжҲҗгҖӮжҳҜж—¶еҖҷеңЁе®ўжҲ·з«ҜжҳҫзӨәдәҶгҖӮжҲ‘们жқҘж”№еҸҳhome.vue组件жҳҫзӨәйҡҸжңәж•°пјҡ
<template>
<div>
<p>Home page</p>
<p>Random number from backend: {{ randomNumber }}</p>
<button @click="getRandom">New random number</button>
</div>
</template>
<script>
export default {
data () {
return {
randomNumber: 0
}
},
methods: {
getRandomInt (min, max) {
min = Math.ceil(min)
max = Math.floor(max)
return Math.floor(Math.random() * (max - min + 1)) + min
},
getRandom () {
this.randomNumber = this.getRandomInt(1, 100)
}
},
created () {
this.getRandom()
}
}
</script>
еңЁиҝҷдёӘйҳ¶ж®өпјҢжҲ‘们еҸӘжҳҜжЁЎд»ҝе®ўжҲ·з«Ҝзҡ„йҡҸжңәж•°з”ҹжҲҗиҝҮзЁӢгҖӮжүҖд»ҘпјҢиҝҷдёӘ组件е°ұжҳҜиҝҷж ·е·ҘдҪңзҡ„пјҡ
зҺ°еңЁеңЁдё»йЎөдёҠпјҢдҪ еә”иҜҘзңӢеҲ°еүҚз«ҜжҳҫзӨәжҲ‘们дә§з”ҹзҡ„йҡҸжңәж•°гҖӮи®©жҲ‘们жҠҠе®ғиҝһжҺҘеҲ°еҗҺз«ҜгҖӮ
дёәжӯӨзӣ®зҡ„пјҢжҲ‘е°Ҷз”Ё axios еә“гҖӮе®ғе…Ғи®ёжҲ‘们用е“Қеә”HTTPиҜ·жұӮ并用 Json иҝ”еӣһ JavaScript Promise гҖӮжҲ‘们е®үиЈ…дёӢе®ғпјҡ
(venv) cd frontend (venv) npm install --save axios
жү“ејҖ home.vue еҶҚеңЁ <script> йғЁеҲҶж·»еҠ дёҖдәӣеҸҳеҢ–пјҡ
import axios from 'axios'
methods: {
getRandom () {
// this.randomNumber = this.getRandomInt(1, 100)
this.randomNumber = this.getRandomFromBackend()
},
getRandomFromBackend () {
const path = `http://localhost:5000/api/random`
axios.get(path)
.then(response => {
this.randomNumber = response.data.randomNumber
})
.catch(error => {
console.log(error)
})
}
}
еңЁйЎ¶йғЁпјҢжҲ‘们йңҖиҰҒеј•з”ЁAxiosеә“гҖӮ然еҗҺжңүдёҖдёӘж–°зҡ„ж–№жі• getrandomfrombackend е°ҶдҪҝз”ЁAxiosејӮжӯҘи°ғз”ЁAPIе’ҢжЈҖзҙўз»“жһңгҖӮжңҖеҗҺпјҢ getrandom ж–№жі•зҺ°еңЁеә”иҜҘдҪҝз”Ё getrandomfrombackend еҮҪж•°еҫ—еҲ°дёҖдёӘйҡҸжңәеҖјгҖӮ
дҝқеӯҳж–Ү件пјҢеҲ°жөҸи§ҲеҷЁпјҢиҝҗиЎҢдёҖдёӘејҖеҸ‘жңҚеҠЎеҷЁеҶҚж¬ЎеҲ·ж–° localhost:8080 гҖӮдҪ еә”иҜҘзңӢеҲ°жҺ§еҲ¶еҸ°й”ҷиҜҜжІЎжңүйҡҸжңәеҖјгҖӮдҪҶеҲ«жӢ…еҝғпјҢдёҖеҲҮйғҪжӯЈеёёгҖӮжҲ‘们еҫ—еҲ°дәҶ CORS зҡ„й”ҷиҜҜж„Ҹе‘ізқҖFlaskжңҚеҠЎеҷЁAPIй»ҳи®Өдјҡе…ій—ӯе…¶д»–WebжңҚеҠЎеҷЁпјҲеңЁжҲ‘们иҝҷйҮҢпјҢvue.js AppжҳҜеңЁ Node.jsжңҚеҠЎеҷЁдёҠиҝҗиЎҢзҡ„еә”з”ЁзЁӢеәҸпјүгҖӮеҰӮжһңдҪ npm run build йЎ№зӣ®пјҢйӮЈеңЁ localhost:5000 пјҲеҰӮFlaskжңҚеҠЎеҷЁпјүдҪ дјҡзңӢеҲ°AppеңЁе·ҘдҪңзҡ„гҖӮдҪҶжҳҜпјҢжҜҸж¬ЎеҜ№е®ўжҲ·з«Ҝеә”з”ЁзЁӢеәҸиҝӣиЎҢдёҖдәӣжӣҙж”№ж—¶пјҢйғҪеҲӣе»әдёҖдёӘеҢ…并дёҚеҚҒеҲҶж–№дҫҝгҖӮ
и®©жҲ‘们用жү“еҢ…дәҶCORSжҸ’件зҡ„FlaskпјҢе°ҶдҪҝжҲ‘们иғҪеӨҹеҲӣе»әдёҖдёӘAPIи®ҝ问规еҲҷгҖӮжҸ’件еҸ«еҒҡFlaskCORSпјҢи®©жҲ‘们е®үиЈ…е®ғпјҡ
(venv) pip install -U flask-cors
дҪ еҸҜд»Ҙйҳ…иҜ»ж–ҮжЎЈпјҢжӣҙеҘҪзҡ„и§ЈйҮҠдҪ иҰҒдҪҝдҪ зҡ„жңҚеҠЎеҷЁжҖҺд№Ҳж ·дҪҝз”ЁCORSгҖӮжҲ‘е°ҶдҪҝз”Ёзү№е®ҡзҡ„ж–№жі•пјҢ并е°Ҷ**{вҖңoriginsвҖқ: вҖң*вҖқ}**еә”з”ЁдәҺжүҖжңү/api/*и·Ҝз”ұпјҲиҝҷж ·жҜҸдёӘдәәйғҪеҸҜд»ҘдҪҝз”ЁжҲ‘зҡ„APIз«ҜпјүгҖӮеңЁrun.pyеҠ дёҠпјҡ
from flask_cors import CORS
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
cors = CORS(app, resources={r"/api/*": {"origins": "*"}})
жңүдәҶиҝҷз§Қж”№еҸҳпјҢжӮЁе°ұеҸҜд»Ҙд»ҺеүҚз«Ҝи°ғз”ЁжңҚеҠЎз«ҜгҖӮ
жӣҙж–°:
дәӢе®һдёҠпјҢеҰӮжһңдҪ жғійҖҡиҝҮFlaskжҸҗдҫӣйқҷжҖҒж–Ү件дёҚйңҖиҰҒCORSгҖӮж„ҹи°ўCarson Geeзҡ„дёӢйқўзҡ„иҝҷдёҖжӢӣгҖӮ
иҝҷдёӘдё»ж„ҸжҳҜиҝҷж ·зҡ„гҖӮеҰӮжһңеә”з”ЁзЁӢеәҸеңЁи°ғиҜ•жЁЎејҸдёӢпјҢе®ғеҸӘдјҡд»ЈзҗҶжҲ‘们зҡ„еүҚз«ҜжңҚеҠЎеҷЁгҖӮеҗҰеҲҷпјҲеңЁз”ҹдә§дёӯпјүеҸӘдёәйқҷжҖҒж–Ү件жңҚеҠЎгҖӮжүҖд»ҘжҲ‘们иҝҷж ·еҒҡпјҡ
import requests
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
if app.debug:
return requests.get('http://localhost:8080/{}'.format(path)).text
return render_template("index.html")
еҫҲдјҳйӣ…зҡ„йӯ”жі•:sparkles:пјҒ
зҺ°еңЁжңүдәҶдёҖдёӘе®Ңж•ҙзҡ„е…Ёж Ҳ**пјҲfull-stackпјү еә”з”ЁзЁӢеәҸпјҢз”ЁжӮЁжңҖе–ңзҲұ Vue.js е’Ң Flask**жҠҖжңҜжһ„е»әгҖӮ


еҗҺи®°
жңҖеҗҺпјҢжҲ‘жғіе°ұеҰӮдҪ•ж”№иҝӣиҝҷдёӘи§ЈеҶіж–№жЎҲи°ҲеҮ еҸҘиҜқгҖӮ
йҰ–е…ҲеҲ©з”ЁCORSпјҢеҰӮжһңдҪ жғіи®©дҪ зҡ„APIз«Ҝи®ҝй—®еӨ–йғЁзҡ„жңҚеҠЎеҷЁгҖӮеҗҰеҲҷзҡ„иҜқеҸӘйңҖиҰҒдҪҝз”Ёд»ЈзҗҶжңҚеҠЎеҷЁдёҺеүҚз«ҜејҖеҸ‘жҠҖе·§гҖӮ
еҸҰдёҖдёӘж”№иҝӣжҳҜйҒҝе…Қе®ўжҲ·з«ҜзЎ¬зј–з ҒAPIи·Ҝз”ұгҖӮд№ҹи®ёдҪ йңҖиҰҒиҖғиҷ‘дёҖдәӣAPIз«ҜзӮ№зҡ„еӯ—е…ёгҖӮеӣ жӯӨпјҢеҪ“жӮЁжӣҙж”№APIи·Ҝз”ұж—¶пјҢеҸӘйңҖеҲ·ж–°дёҖдёӘеӯ—е…ёеҚіеҸҜгҖӮеүҚз«Ҝд»Қ然жңүдёҖдёӘжңүж•Ҳзҡ„з«ҜзӮ№гҖӮ
йҖҡеёёеңЁејҖеҸ‘иҝҮзЁӢдёӯпјҢдҪ е°ҶиҮіе°‘жңү2дёӘз»Ҳз«ҜзӘ—еҸЈпјҡдёҖдёӘжҳҜFlaskе’ҢеҸҰдёҖдёӘжҳҜvue.jsгҖӮеңЁз”ҹдә§дёӯеҸҜд»Ҙж‘Ҷи„ұVueиҖҢеҸӘеҚ•зӢ¬иҝҗиЎҢNode.jsжңҚеҠЎеҷЁгҖӮ
жәҗд»Јз Ғпјҡhttps://github.com/oleg-agapov/flask-vue-spa
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ