
大家都知道现在很多站点下载资料都是要收费的,无论是积分还是金币,想免费只能说很少很少了,那么这些网站是如何做到资源防盗链的呢?
这里推荐一款比较容易上手的神器,Nginx本身提供了secure_link来完成防盗链功能,可以给服务器文件链接添加时间戳和校验码,从而保护服务器文件不被任意下载盗用。

如何安装Nginx这里不再赘述,安装的时候记得开启ngx_http_secure_link_module即可。
./configure --with-http_secure_link_module #编译nginx时加入安装完成检测:
nginx -V
如果出现以下说明配置成功:
configure arguments: --with-http_secure_link_module --prefix=/usr/local/nginx --with-http_stub_status_moduleserver {
listen 80;
server_name download.52itstyle.com;
charset utf-8;
location / {
#这里配置了2个参数一个是md5,一个是expires
secure_link $arg_md5,$arg_expires;
#md5的哈希格式为 secret+url+expires,expires为时间戳单位s,url为请求地址
secure_link_md5 52itstyle$uri$arg_e;
#这里我们的md5是我们按照secure_link_md5的方式计算的哈希,secure_link会比对它计算的哈希值是否与我们的md5参数一致
if ($secure_link = "") {
#资源不存在或哈希比对失败
return 402;
}
if ($secure_link = "0") {
#失效超时
return 405;
}
#重命名文件名
add_header Content-Disposition "attachment;filename=$arg_f";
alias /data/site/down.52itstyle.com/;
}
error_page 500 502 503 504 /50x.html;
error_page 402 405 /40x.html;
location = /50x.html {
root html;
}
location = /40x.html {
root html;
}
}语法 : secure_link expression;
默认值: 无
配置段:http, server, location
expression由校验值和过期时间组成,其中校验值将会与 secure_link_md5中的指定参数的MD5哈希值进行对比。
如果两个值不一致,$secure_link变量的值是空;如果两个值一致,则进行过期检查;如果过期了,则$secure_link变量值是0;如果没过期,则为1。
如果链接是有时效性的,那么过期时间用时间戳进行设置,在MD5哈希值后面声明,用逗号隔开。如果没有设置过期时间,该链接永久有效。
语法 : secure_link_md5 expression;
默认值: 无
配置段:http, server, location
expression指定计算md5哈希值的参数,该md5值将会和url中传递的md5值进行对比校验。expression一般包含uri(如demo.com/s/link uri则为/s/link)以及加密 密钥secret,如果该链接具有时效,则expression需包含$secure_link_expires,expression还可以加入客户端信息,如访问IP,浏览器版本信息等。
案例,仅供参考:
import org.apache.commons.codec.binary.Base64;
import org.apache.commons.codec.digest.DigestUtils;
/**
* 生成加密連接
*/
public class SecureLink {
private static String site = "https://down.52itstyle.com/";
private static String secret = "52itstyle";
public static String createLink(String path,String fileName){
String time = String.valueOf((System.currentTimeMillis() / 1000) + 300); // 5分钟有效
String md5 = Base64.encodeBase64URLSafeString(DigestUtils.md5(secret + path + time));
String url = site + path + "?md5=" + md5 + "&expires=" + time + "&f="+fileName;
return url;
}
public static void main(String[] args) {
//https://down.52itstyle.com/2018101025689452.pdf?md5=FnDYyFzCooI9q8sh2Ffkxg&expires=1539847995&f=分布式秒杀架构.pdf
System.out.println(createLink("2018101025689452.pdf","分布式秒杀架构.pdf"));
}
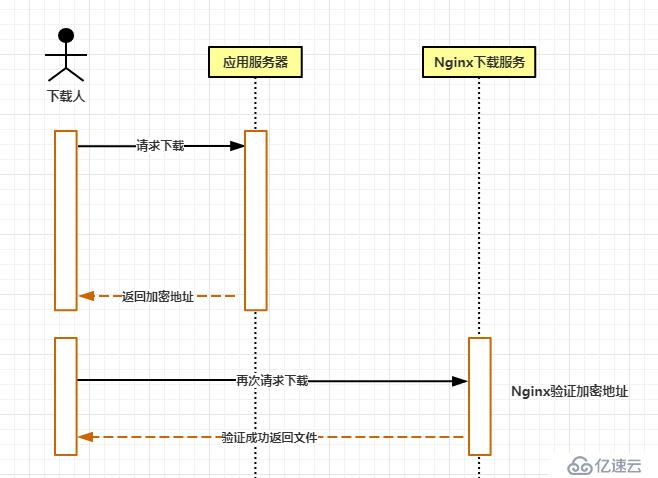
}整个加密过程有点对称加密的意思,后端根据密钥生成加密地址,Nginx代理服务器进行解密校验,如果通过则允许下载。
测试中还发现一个问题,生成的链接有时会报超时失效,可能是由于后端服务器和下载服务器时间不统一导致的,同步更下系统时间即可,
如果有做积分下载服务的小伙伴这的确是一个不错的选择,需要注意的是一定要不定期的更换密钥,防止泄露。
http://nginx.org/en/docs/http/ngx_http_secure_link_module.html
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。