怎么在webpack中使用iconfont字体图标?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
1、修改css中字体文件路径
我把css和字体文件放在同级目录下

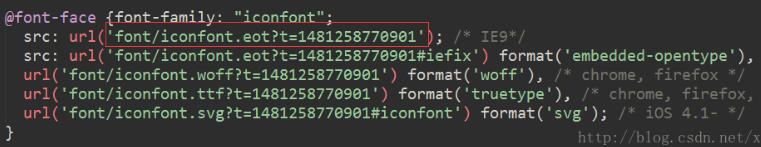
打开iconfont.css文件,原本的字体文件引用路径是用的css的方式,即下面图片中所示的
同级目录:直接用文件名
上一级目录:../

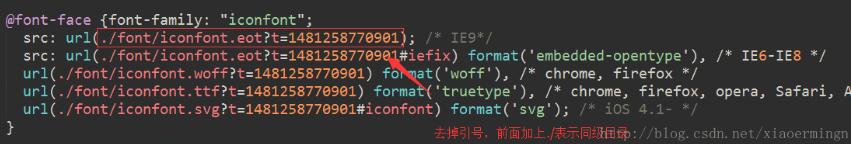
但是,我们是在webpack环境下使用,所以要改成webpack引用规则,即改成下面图片所示
同级目录: ./
上一级目录: ../

2、配置如何加载woff等字体文件
大家都知道webpack要配置loader,声明如何加载某类文件,所以我们要在config中声明一下
使用之前要安装url-loader、file-loader
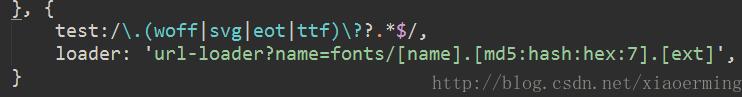
在webpack的配置文件的loaders中配置

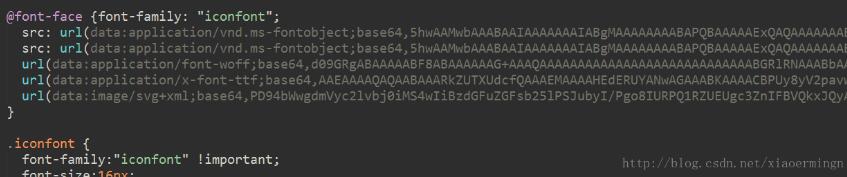
字体文件最后会以字符的形式保存在css文件中

看完上述内容,你们掌握怎么在webpack中使用iconfont字体图标的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。