这篇文章主要介绍了微信小程序wx.getImageInfo()获取图片信息的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一.知识点

二.列子
(1).加载时
<view class="zn-uploadimg">
<image src="{{tempFilePaths}}" mode="aspecFill" />
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>var app = getApp()
Page({
data: {
tempFilePaths: '../uploads/foods.jpg',
imgwidth:0,
imgheight:0,
},
onReady:function(){
// 页面渲染完成
var _this = this;
wx.getImageInfo({
src: _this.data.tempFilePaths,
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
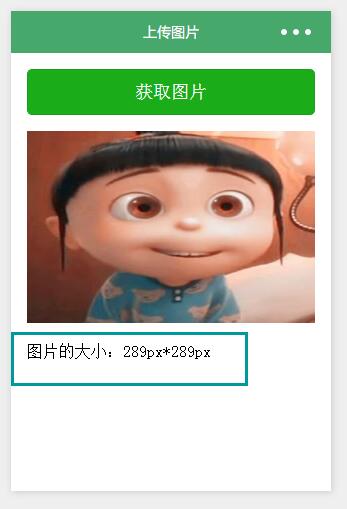
(2).上传图片时
<view class="zn-uploadimg">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths}}" mode="aspecFill" />
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>.zn-uploadimg{
padding:1rem;
}
.zn-uploadimg image{
margin:1rem 0;
}var app = getApp()
Page({
data: {
tempFilePaths: '',
imgwidth:0,
imgheight:0,
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
}
})
感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序wx.getImageInfo()获取图片信息的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。