做一个项目的时候 ,控制台总是会出现各种bug,其实不用慌张,终结起来也就几种类型的错误,在开发中每次遇到错误都善于总结,下次在看到就会胸有成竹知道是什么情况了,以下是在开发过程中总结的一些错误以及错误的解决方法。
报错一:Uncaught ReferenceError: $ is not defined
Uncaught ReferenceError: $ is not defined
Uncaught ReferenceError: jQuery is not defined
错误原因:文件加载的顺序不对,jQuery文件的顺序要在前面

方法:把jQuery文件写在所有script文件前面

报错二:jsp页面相对路径和绝对路径的问题:
正常路径:html里面的../../,改成jsp页面就找不到路径了,这个时候成了这个鬼样子

这时候,只需要在文件里面加入这段代码:

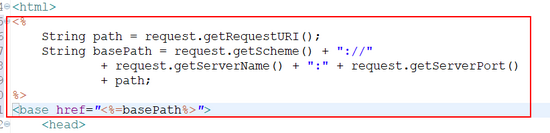
解决办法:在<html>和<head>之间插入以下代码
<%
String path = request.getRequestURI();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path;
%>
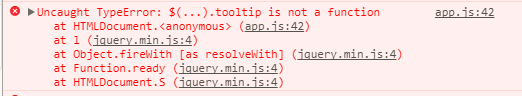
<base href="<%=basePath%>" rel="external nofollow" >报错三:Uncaught TypeError: $(...).tooltip is not a function
Uncaught TypeError: $(...).tooltip is not a function
at HTMLDocument.<anonymous> (app.js:42)
at l (jquery.min.js:4)
at Object.fireWith [as resolveWith] (jquery.min.js:4)
at Function.ready (jquery.min.js:4)
at HTMLDocument.S (jquery.min.js:4)
原因:包括两个不同版本的jQuery UI。这可能会导致冲突。尝试删除
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>解决办法:
编辑:
<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>像这样使用它,解决了我的问题!
报错四:Uncaught TypeError: $(...).sortable is not a function
Uncaught TypeError: $(...).sortable is not a function
at HTMLDocument.<anonymous> (dashboard.js:12)
at l (VM552 jquery.min.js:4)
at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4)
at Function.ready (VM552 jquery.min.js:4)
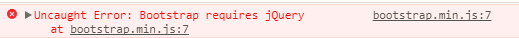
at HTMLDocument.S (VM552 jquery.min.js:4)报错五:bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery
at bootstrap.min.js:7
解决方案:解决方案:将jquery.min.js放在bootstrap.min.js文件之前引用,bootstrap.min.css文件在整两个文件前后引用都无妨(测试多次)。
总结
以上所述是小编给大家介绍的boostrap+jquery项目引入文件报错的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。