概述
Node.js用c++语言编写而成的,是一个基于chrome V8引擎的javascript运行环境,让javaScript的运行脱离浏览器服务端,可以使用javaScript语言书写服务器端代码
1.使用node来实现一个http服务器
下面创建了一个端口为8787的服务器.他与php,java等不同,像php本地还要基于阿帕奇服务器,node.js能用代码快速搭建一个服务器。
// 引入http模块
var http = require("http");
// 调用http的接口创建服务器;回调--->异步;
var server = http.createServer(function(req,res){
// request:浏览器提交给服务器相关;response:服务器到浏览器;
console.log(111);
// 设置编码格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h2>hello world 11233</h2>");
res.write("你好世界");
res.end();
})
server.listen(8787);模块化
1. 模块化开发
1.CommonJS就是为JS的表现来制定规范,因为js没有模块的功能所以CommonJS应运而生,它希望js可以在任何地方运行,不只是浏览器中。
2.创建自己的模块
node.js中命名空间是独立的
在一个模块里引入另一个模块的方法或者变量使用require
•引入fnData模块
require("./fnData");
•导入与导出(导出变量或者函数)
module.exports = {
myFn:test.myFn,
a:test.a
}2. 内置模块
nodejs内置模块有:Buffer,C/C++Addons,Child Processes,Cluster,Console,Cr
ypto,Debugger,DNS,Domain,Errors,Events,File System,
Globals,HTTP,HTTPS,Modules,Net,OS,Path,Process,P unycode,Query Strings,Readline,REPL,Stream,String De coder,Timers,TLS/SSL,TTY,UDP/Datagram,URL, Utilities,V8,VM,ZLIB;内置模块不需要安装,外置模块需要安装;
3. npm
1.一组模块的集合,是node的包管理器
下面npm常用的终端命令
1.
安装Node模块
npm install moduleNames
将包安装到全局环境中
npm install <name> -g
安装的同时,如果有package.json文件时,命令将信息写入package.json中项目路径中
npm install <name> --save
2.查看node模块的package.json文件夹npm view moduleNames
3.查看当前目录下已安装的node包
npm list
4.查看帮助命令
npm help
5.查看包的依赖关系
npm view moudleName dependencies
6.查看包的源文件地址
npm view moduleName repository.url
7.查看包所依赖的Node的版本
npm view moduleName engines
8.查看npm使用的所有文件夹
npm help folders
9.用于更改包内容后进行重建
npm rebuild moduleName
10.检查包是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
npm outdated
11.更新node模块
npm update moduleName
12.卸载node模块
npm uninstall moudleName
13.一个npm包是包含了package.json的文件夹,package.json描述了这个文件夹的结构。访问npm的json文件夹的方法如下:
$ npm help json
此命令会以默认的方式打开一个网页,如果更改了默认打开程序则可能不会以网页的形式打开。
14.发布一个npm包的时候,需要检验某个包名是否已存在
$ npm search packageName
15.npm init:会引导你创建一个package.json文件,包括名称、版本、作者这些信息等
16.npm root:查看当前包的安装路径
npm root -g:查看全局的包的安装路径
17.npm -v:查看npm安装的版本
4. webpack
概念:是近的一加载器兼打包工具,它能把各种资源,例如J (含J X)、 coffee、样式(含less/sass)、图片等都作为模块来使用和处理。
配置步骤
1.全局安装webpack
npm install webpack -g
2.新建webpack.config.js编写此配置文件
module.exports = {
// 当前执行文件的路径
// 输入
entry:__dirname+"/app/index.js",
// 输出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
},
}3.使用下面终端命令初始化自动创建package.json文件,一直按enter就可以了
npm init
4.package.json文件已经就绪,我们在本项目中安装Webpack作为依赖包
// 安装Webpack
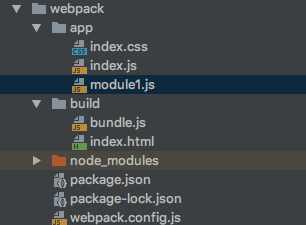
npm install --save-dev webpack接着在文件夹中新建app和build文件夹,app文件夹放我们要写的js,css等模块文件,build里放webpack打包生成的js文件以及一个index.html
此时目录结构如下:

5.在inex.html文件中引入自动生成的bundle.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1"></div>
<!--webpack/gulp/grount-->
</body>
<script src="bundle.js"></script>
</html>在module1.js中定义一些变量与方法,作为一个模块使用exports导出
console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}在index.js中使用require引入module.js的方法与变量
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
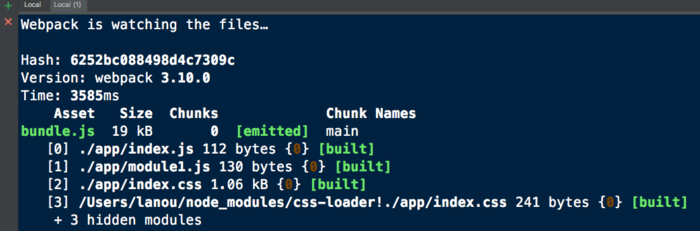
res.fn();6.终端运行webpack
webpack
7.在package-loack.json中scripts配置
对npm进行配置后可以在命令行中使用简单的npm start命令来替代webpack的命令
像 下面配置后,npm dev可以代替 npm webpack-dev-server --open命令
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
}此时输入npm start 就可以打包文件了

总结
以上所述是小编给大家介绍的node.js中的npm和webpack配置方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。