本文实例讲述了JS实现碰撞检测的方法。分享给大家供大家参考,具体如下:
一个简单的碰撞检测例子,检测div1是否和div2发生碰撞,当div1碰到div2时,改变div2的颜色,看测试图

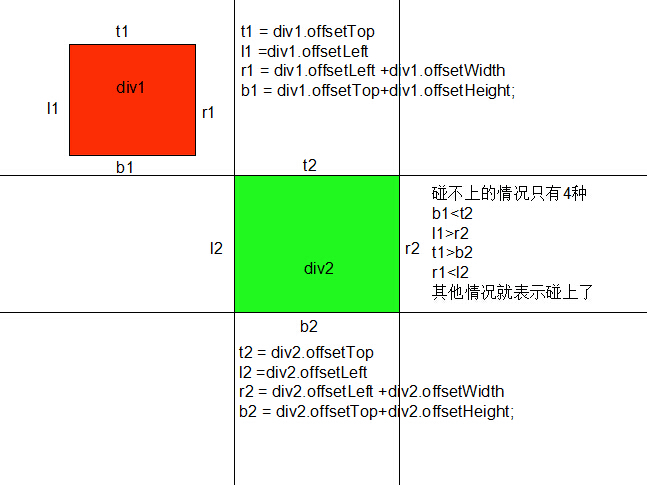
看一下分析图:

当div1在div2的上边线(t2)以上的区域活动时,始终碰不上
当div1在div2的右边线(r2)以右的区域活动时,始终碰不上
当div1在div2的下边线(b2)以下的区域活动时,始终碰不上
当div1在div2的左边线(r2)以左的区域活动时,始终碰不上
除了以上四种情况,其他情况表示div1和div2碰上了,下面试完整测试代码
HTML部分:
<div id="div1"></div>
<div id="div2"></div>
css部分:
<style>
#div1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#div2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>
JS部分:
<script>
window.onload = function () {
var oDiv = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var disX = 0;
var disY = 0;
oDiv.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - oDiv.offsetLeft;
disY = ev.clientY - oDiv.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = oDiv.offsetTop;
var l1 = oDiv.offsetLeft;
var r1 = oDiv.offsetLeft + oDiv.offsetWidth;
var b1 = oDiv.offsetTop + oDiv.offsetHeight;
var t2 = oDiv2.offsetTop;
var l2 = oDiv2.offsetLeft;
var r2 = oDiv2.offsetLeft + oDiv2.offsetWidth;
var b2 = oDiv2.offsetTop + oDiv2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
oDiv2.style.background = 'blue';
}
oDiv.style.left = ev.clientX - disX +'px';
oDiv.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript运动效果与技巧汇总》、《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。