本文实例讲述了Angular实现可删除并计算总金额的购物车功能。分享给大家供大家参考,具体如下:
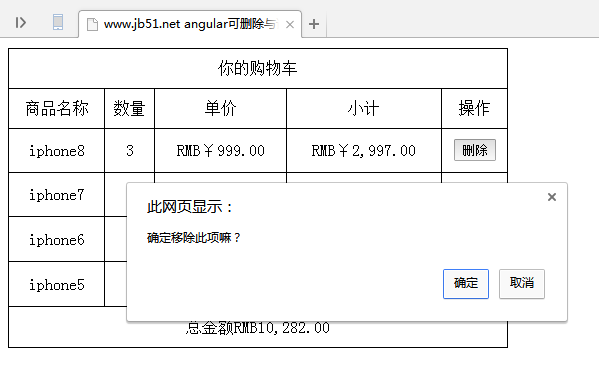
先看运行效果:



具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular可删除与计算总额的购物车</title>
<script src="angular.min.js"></script>
<style>
table{
width: 500px;
height: 300px;
border-collapse: collapse;
text-align: center;
}
td{
border: 1px solid black;
}
</style>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.goods=[{
gname:"iphone8",
num:"3",
price:"999"
},{
gname: "iphone7",
num: "4",
price: "599"
},{
gname: "iphone6",
num: "5",
price: "499"
},{
gname: "iphone5",
num: "6",
price: "399"
}
];
$scope.allSum=function () {
var allPrice=0;
for(var i=0;i<$scope.goods.length;i++){
allPrice+=$scope.goods[i].price*$scope.goods[i].num;
}
return allPrice;
};
$scope.remove=function (index) {
if(confirm('确定移除此项嘛?')){
$scope.goods.splice(index,1);
}
if($scope.goods.length==0){
alter('你的购物车为空');
}
};
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<table>
<tr>
<td colspan="5">你的购物车</td>
<tr>
<td>商品名称</td>
<td>数量</td>
<td>单价</td>
<td>小计</td>
<td>操作</td>
</tr>
<tr ng-repeat="arr in goods">
<td>{{arr.gname}}</td>
<td>{{arr.num}}</td>
<td>{{arr.price|currency:"RMB¥"}}</td>
<td>{{arr.num*arr.price|currency:"RMB¥"}}</td>
<td><button ng-click="remove($index)">删除</button></td>
</tr>
<tr>
<td colspan="5">总金额<span ng-bind="allSum()|currency:'RMB'"></span></td>
</tr>
</table>
</body>
</html>
更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。