本文实例讲述了Angular实现的table表格排序功能。分享给大家供大家参考,具体如下:
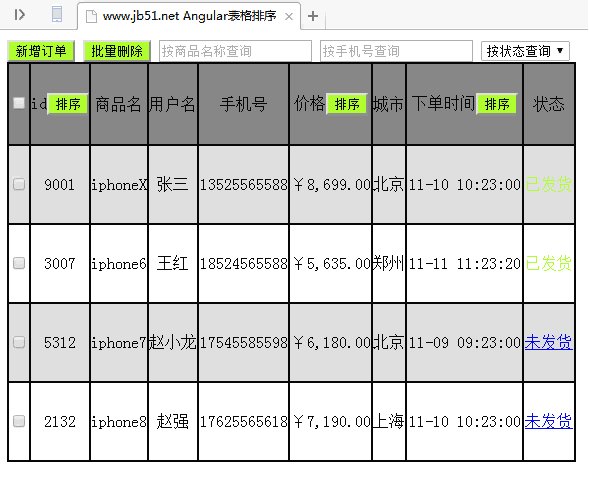
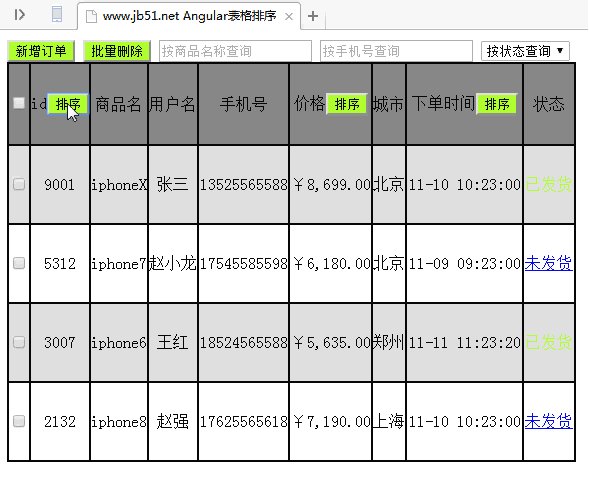
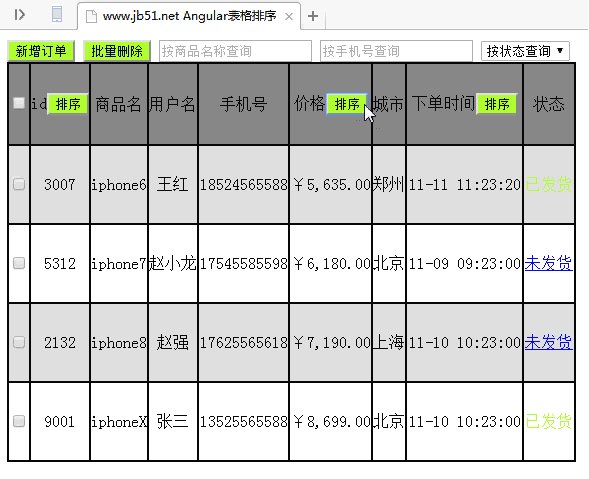
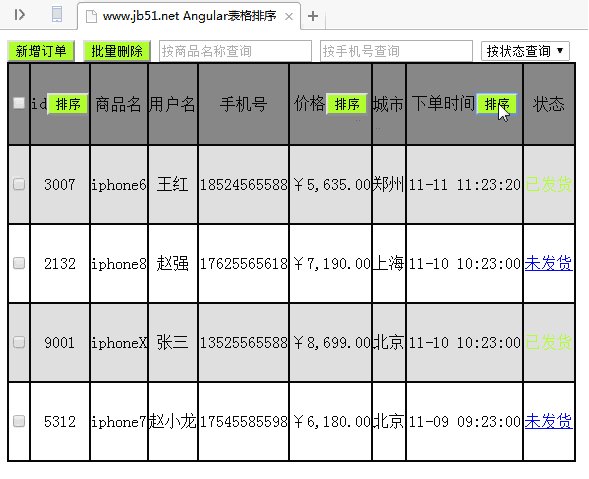
先来看看效果图:

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net Angular表格排序</title>
<style>
table{
border: 1px solid;
text-align: center;
width: 40%;
height: 400px;
}
tr,td{
border: 1px solid;
}
tr:nth-child(2n){
background: gainsboro;
}
</style>
<script type="text/javascript" src="js/angular.min.js" ></script>
<script type="text/javascript" src="js/jquery-1.9.1.min.js" ></script>
<script>
var app=angular.module("MyApp",[]);
app.controller("demoC",["$scope",function($scope){
$scope.shop=[{ state1:false,id:9001,name:"iphoneX",username:"张三",tel:13525565588,price:8699,city:"北京",time:new Date('11-23 10:00:00'),state:"已发货"},
{state1:false,id:3007,name:"iphone6",username:"王红",tel:18524565588,price:5635,city:"郑州",time:new Date('11-23 11:38:20'),state:"已发货"},
{state1:false,id:5312,name:"iphone7",username:"赵小龙",tel:17545585598,price:6180,city:"北京",time:new Date('11-23 9:17:00'),state:"未发货"},
{state1:false,id:2132,name:"iphone8",username:"赵强",tel:17625565618,price:7190,city:"上海",time:new Date('11-23 10:40:00'),state:"未发货"}
];
$scope.ckAll=function(){
for(var i in $scope.shop){
$scope.shop[i].state1=$scope.ckall;
}
}
$scope.del=function(){
for(var i=0; i<$scope.shop.length; i++){
if($scope.shop[i].state=="已发货"&&$scope.shop[i].state){
$scope.shop.splice(i,1);
i--;
}
}
}
$scope.add=function(){
var sname=$scope.sname;
var susername=$scope.susername;
var stel=$scope.stel;
var sprice=$scope.sprice;
var scity=$scope.scity;
if(sname==undefined || sname==""){
alert("用户名不能为空");
$("#s").css("border-color","red");
}else if(susername==undefined || susername==""){
alert("商品名不能为空");
$("#y").css("border-color","red");
}else if(stel==undefined || stel==""){
alert("手机号不能为空");
$("#t").css("border-color","red");
}else if(sprice==undefined || sprice==""){
alert("价格不能为空");
$("#p").css("border-color","red");
}else if(scity==undefined || scity==""){
alert("城市必须选择");
}
else{
$scope.shop.push({name:sname,username:susername,tel:stel,price:sprice,city:scity})
$scope.toto=false;
}
}
}])
</script>
</head>
<body ng-app="MyApp" ng-controller="demoC">
<button ng-click="toto=true" >新增订单</button>
<button ng-click="del()" >批量删除</button>
<input type="text" placeholder="按商品名称查询" ng-model="selname" />
<input type="text" placeholder="按手机号查询" ng-model="seltel"/>
<select ng-model="selstate">
<option value="">按状态查询</option>
<option value="已发货">已发货</option>
<option value="未发货">未发货</option>
</select>
<table cellpadding="0px" cellspacing="0px">
<tr >
<td><input type="checkbox" ng-model="ckall" ng-click="ckAll()"></td>
<td>id<button ng-click="px='id';flag=!flag" >排序</button></td>
<td>商品名</td>
<td>用户名</td>
<td>手机号</td>
<td>价格<button ng-click="px='price';flag=!flag" >排序</button></td>
<td>城市</td>
<td>下单时间<button ng-click="px='time';flag=!flag" >排序</button></td>
<td>状态</td>
</tr>
<tr ng-repeat="s in shop | filter:{name:selname} | filter:{tel:seltel} | filter:{state:selstate} | orderBy:px:flag ">
<td><input type="checkbox" ng-model="s.state1"></td>
<td>{{s.id}}</td>
<td>{{s.name}}</td>
<td>{{s.username}}</td>
<td>{{s.tel}}</td>
<td>{{s.price | currency:"¥"}}</td>
<td>{{s.city}}</td>
<td>{{s.time | date : 'MM-HH hh:dd:ss'}}</td>
<td><span ng-show="s.state=='已发货'" >{{s.state}}</span>
<span ng-show="s.state=='未发货'" ><a href="#" rel="external nofollow" ng-click="s.state='已发货'">{{s.state}}</a></span></td>
</tr>
</table>
<div >
<form ng-show="toto">
商品名:<input type="text" / ng-model="sname" id="s"><br /><br />
用户名:<input type="text" ng-model="susername"id="y"/><br /><br />
手机号:<input type="text" ng-model="stel" id="t"/><br /><br />
价格为:<input type="text" ng-model="sprice" id="p"/><br /><br />
城市:<select ng-model="scity">
<option value="">--选择城市--</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="郑州">郑州</option>
</select><br /><br />
<button ng-click="add()">保存</button>
</form>
</div>
</body>
</html>
更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。