管道是什么?
Angular的管道可以看作成是一个数据格式化展示的工具。管道可以将数据格式化显示,而不改变源数据。比如关于日期的展示,对于源数据使用管道1可以以yyyy/MM/dd来展示,也可以使用管道2展示成Feb 28, 2017的形式。但原数据依然是date,并没有改变。利用管道我们可以将数据格式化的内容剥离出来,使之独立,有需要格式化展示的时候选择相应的管道进行处理即可。
一、模板表达式操作符
模板表达式语言使用了JavaScript 语法的子集,并补充了几个用于特定场景的特殊操作符:管道操作符、安全导航操作符。
二、管道操作符 (|)
在绑定之前,表达式的结果可能需要一些转换。例如,可能希望吧数字显示成金额、强制文本变成大写,或者过滤列表以及进行排序。
Angular 管道对象这样的小型转换来说是个很方便的选择。
管道是一个简单的函数,它接受一个输入值,并返回转换结果。
Angular 的常用内置管道函数:
DatePipe,UpperCasePipe,LowerCasePipe,CurrencyPipi,PercentPipe,JsonPipe等。
它们用于模板表达式中,只要使用管道操作符(|) 就行了。
使用方法
管道操作符会把它左侧的表达式结果传给它右侧的管道函数。还可以通过多个管道串联表达式。
<div>
Title through a pipe chain:
{{title | uppercase | lowercase}}
</div> 常用实例:
<div class="alert alert-warning">
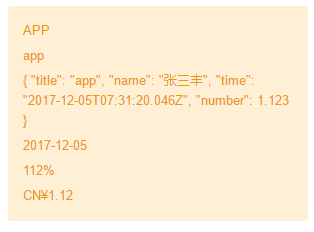
<p>{{title|uppercase }}</p>
<p>{{title|uppercase|lowercase }}</p>
<p>{{this|json}}</p>
<p>{{time|date:'yyyy-MM-dd'}}</p>
<p>{{number|percent}}</p>
<p>{{number|currency:'CNY'}}</p>
</div> ts 属性:
export class AppComponent {
title = 'app';
name = '张三丰';
time = new Date();
number = 1.123;
show(str: string) {
str += '---测试';
return str;
}
} 显示结果:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。