这篇文章主要介绍了JavaScript中字符串match与replace的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、match方法
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
match()方法的返回值为:存放匹配结果的数组。
2、replace方法
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
replace方法的返回值为:一个新的字符串。
3、说明
以上2个方法的参数在使用正则表达式时主要添加全局g,这样才能对字符串进行全部匹配或者替换。
示例代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>JavaScript中字符串的match与replace方法</title> </head> <body> <!--注意src路径要对--> <script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var str = "1 plus 2 equal 3"; //match方法返回值为数组 var arr = str.match(/[0-9]/g) console.log(arr); var new_str = str.replace(/[0-9]/g, 'newstr'); //replace方法返回值为新的字符串 console.log(new_str) </script> </body> </html>
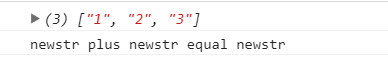
控制台输出为:

感谢你能够认真阅读完这篇文章,希望小编分享的“JavaScript中字符串match与replace的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。