小编给大家分享一下angularjs实现echart图表效果最简洁教程,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
具体如下:
ehcart是百度做的数据图表,基于原生js。接口和配置都写的很好很易读,还可以用于商用。
一 echart包引用
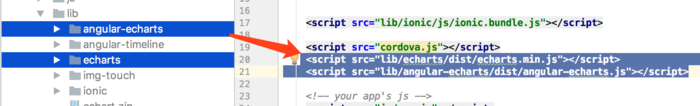
下载解压,放入lib中。
下载地址:echart_jb51.rar
并在index.html中引用如图两个js文件。

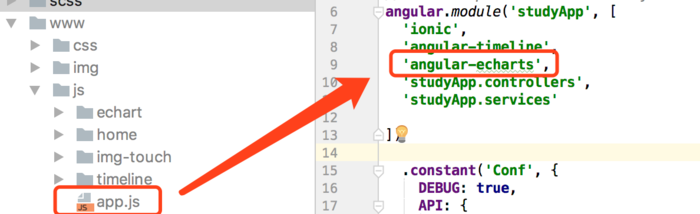
app.js中引用angular-echarts

二 页面
html页面
<!--饼图-->
<div>
<donut-chart config="donutConfig" data="dataList.incomeData">
</donut-chart>
</div><!--柱状图-->
<div id="id0001" >
</div>controller
/**
* Created by xiehan on 2017/11/29.
*/
angular.module('studyApp.controllers')
.controller('EchartCtrl', function ($scope, $rootScope, $ionicHistory,$location) {
$scope.title = 'echart图表';
/*
官方实例链接:http://echarts.baidu.com/examples.html
*/
$scope.goBack = function () {
$ionicHistory.goBack();
};
//用于数据的格式化
$scope.dataList = {
incomeData:""
};
// 饼图
$scope.pieConfig = {};
// 环形图
$scope.donutConfig = {};
init();
function init() {
initChartsConfig();
initIncome();
initConfigChart();
}
//饼图配置初始化
function initChartsConfig() {
$scope.pieConfig = {
center: [120, '50%'],
radius: 90
};
$scope.donutConfig = {
radius: [0, 90]
};
}
//饼图数据
function initIncome(){
var temp = [
{
NAME:"测试1",
NUM:11
},
{
NAME:"测试2",
NUM:22
},
{
NAME:"测试3",
NUM:33
},
{
NAME:"测试4",
NUM:44
}
];
if (temp) {
// 处理数据
var temp2 = [];
angular.forEach(temp, function (item) {
var t = {x: item.NAME, y: item.NUM};
temp2.push(t);
});
$scope.dataList.incomeData = [{
name: 'echart饼图测试',
datapoints: temp2
}];
}
}
//柱状图数据
function initConfigChart() {
var parkaccountChart = echarts.init(document.getElementById('id0001'));//div 标签id
var seriesLabel = {
normal: {
show: true,
textBorderColor: '#333',
textBorderWidth: 2
}
};
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['总数1', '总数2', '总数3'],
bottom:true
},
grid: {
left: '1%',
right: '4%',
bottom: '8%',
top:'5%',
containLabel: true
},
xAxis: {
type: 'value',
name: '',
axisLabel: {
formatter: '{value}'
}
},
yAxis: {
type: 'category',
inverse: true,
data: ['y1', 'y2', 'y3']
},
series: [
{
name: '总数1',
type: 'bar',
label: seriesLabel,
data: [165, 170, 330]
},
{
name: '总数2',
type: 'bar',
label: seriesLabel,
data: [150, 105, 110]
},
{
name: '总数3',
type: 'bar',
label: seriesLabel,
data: [220, 82, 63]
}
]
};
parkaccountChart.setOption(option);
}
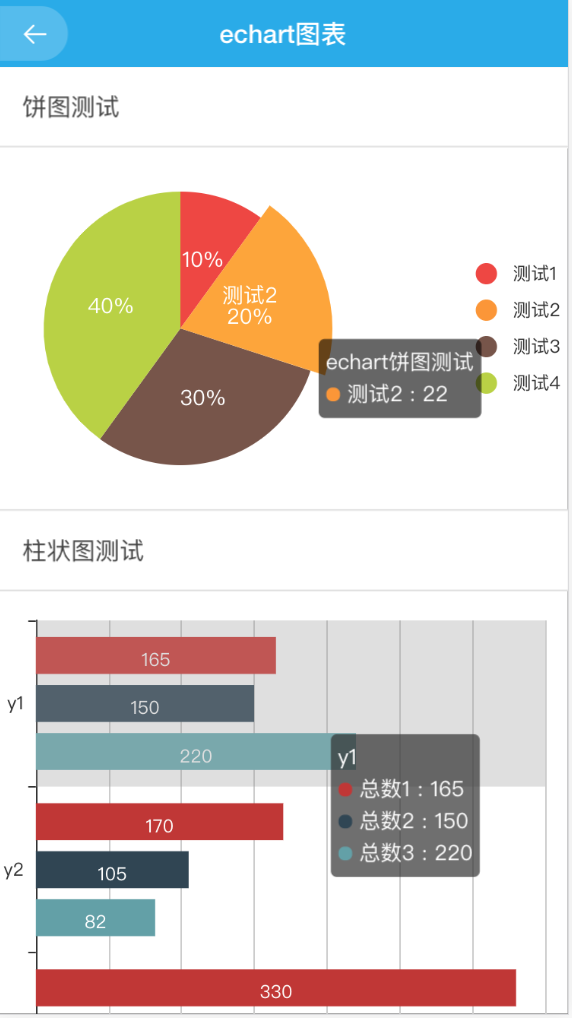
});效果图

看完了这篇文章,相信你对“angularjs实现echart图表效果最简洁教程”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。