这篇文章主要介绍了jQuery Datatables表头不对齐怎么办,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
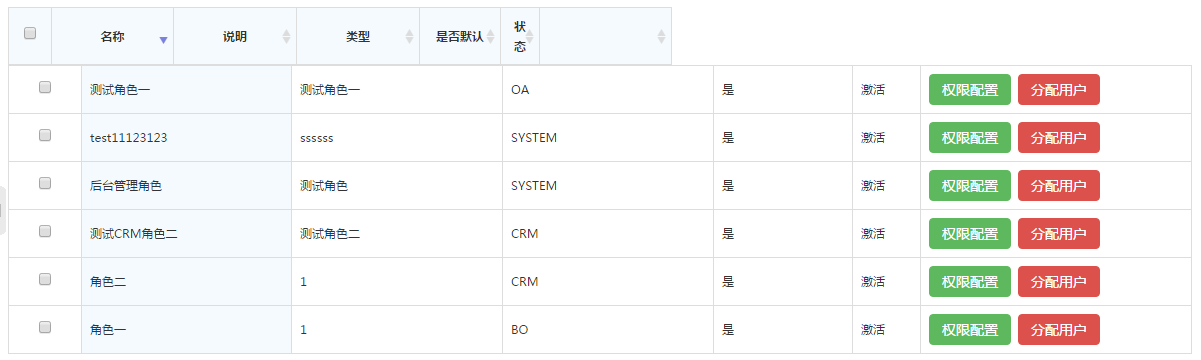
我们用Datatables经常会遇到这种情况,就是浏览器或者HTML里元素改变大小或分辨率后,标题就会出现不对齐现象。这种情况是因为Datatables框架中使用到serverSide : true,// 服务器查询数据属性,它会使Table标签中多一个属性,这就导致了变化大小时标题对不齐现象。
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="25">
<input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();">
</th>
<th width="100">名称</th>
<th width="100">说明</th>
<th width="100">类型</th>
<th width="60">是否默认</th>
<th width="20">状态</th>
<th width="100"></th>
</thead>
<tbody>
</tbody>
</table>
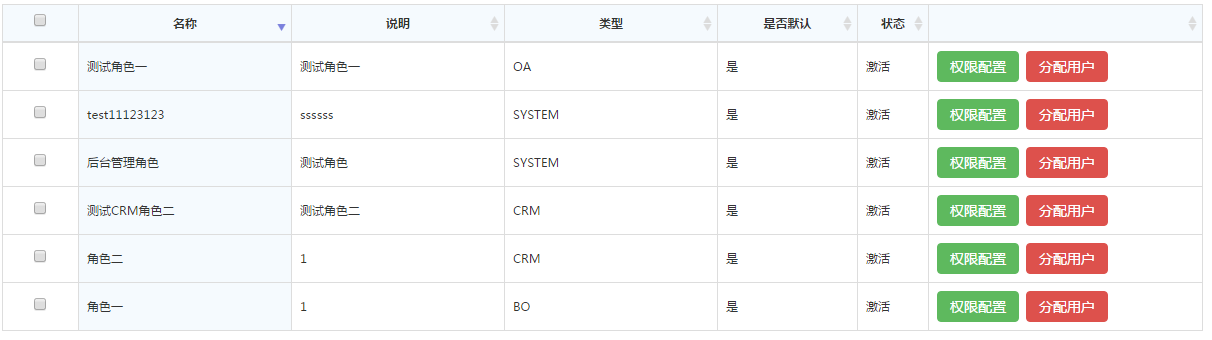
解决方法
#example{
width: 100% !important;
}如果遇到设有横向滚动条时,就固定设置Table宽度
#example{
width: ***px !important;
}收工,这样就完美解决了!!

感谢你能够认真阅读完这篇文章,希望小编分享的“jQuery Datatables表头不对齐怎么办”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。