这篇文章主要介绍了vue.js项目如何打包上线,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
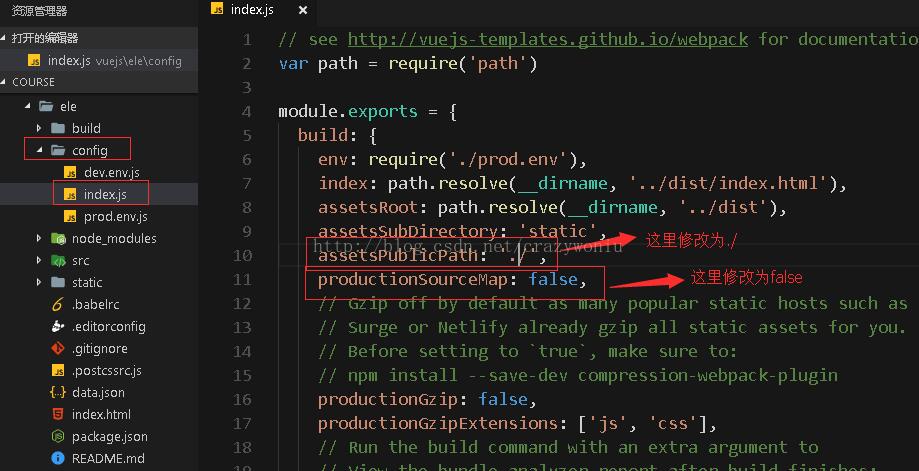
首先需要修改一下配置文件再打包,很多人都是遇到过打包后运行一片空白等等问题,这些问题主要就是路径的问题,所以需要修改config下面的index.js这个配置文件里选项:

上图中第一个要修改的就是静态文件的路径,打包后静态文件就在当前目录下,所以修改为./
第二个是环境设置为生产环境
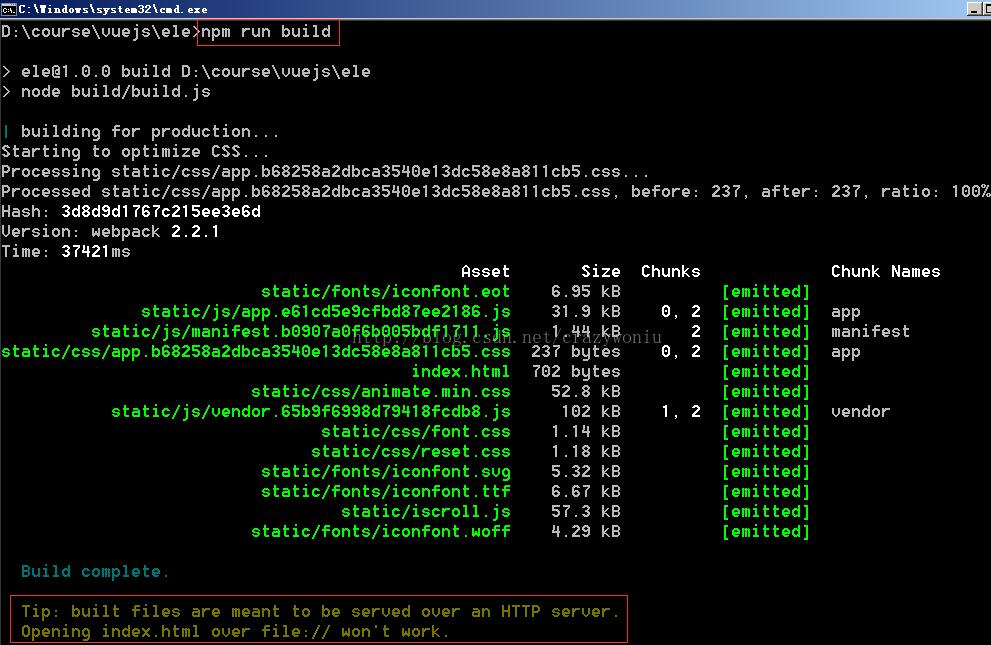
修改好后打开cmd运行下面的命令打包即可:

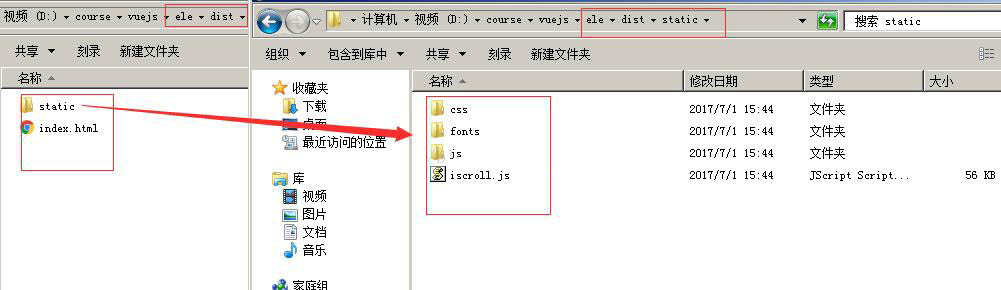
注意下面的tip,告诉你这个打包后的文件需要放到服务器才能打开,不能直接使用浏览器打开,打包后的文件结构如下:

这时我们需要使用服务器的方式来访问index.html就可以了。这里可能很多人也会遇到一些问题,比如大家可能在开发的时候使用的proxytable来解决跨域的问题,这里就会没有数据了,这个需要自己通过服务器在解决一下才可以的,proxytable在这里只是为了方便大家开发的跨域解决方案。
感谢你能够认真阅读完这篇文章,希望小编分享的“vue.js项目如何打包上线”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。